如何在mac上运行vue项目
使用终端安装Vue运行环境
1、安装 Homebrew
Homebrew 是osx下面最优秀的包管理工具,没有之一。先在终端查看是否已安装brew
brew -v
如果返回 Homebrew 的版本号 例如:Homebrew 1.3.6 那么恭喜你,可以跳过这一步,如果没有,那就乖乖执行第一步。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2、安装 node.js
为了避免使用brew命令经常出错的情况,所以采用手动安装
下载地址:https://nodejs.org/en/download/ (选择mac os)
确认node是否安装成功。
node -v
3、 获取nodejs模块安装目录访问权限 (必须执行)
sudo chmod -R 777 /usr/local/lib/node_modules/
4、安装 淘宝镜像 (cnpm)
ps: Node 的模块管理器 npm 会一起安装好,不需要另外安装,查看npm的版本
npm -v
如果版本太低,小于4.0,请执行下面命令升级(vue-cli需要npm版本大于4.0)
npm install -g npm
Node 的官方模块仓库网速太慢,用下面的命令替代上面的
npm install -g cnpm --registry=https://registry.npm.taobao.org
5、安装webpack
sudo cnpm install webpack -g
这里需要注意一点使用上面语法,执行npm run dev 报错! MAC电脑出现 .bin/webpack-dev-server permission denied 提示权限问题,为了避免出现这个问题可以采取下面语法:
sudo cnpm install webpack-dev-server -g
6、安装vue脚手架 vue-cli
选择全局安装(npm下载速度超级慢,目前cnpm已经成功替代npm)
sudo cnpm install -g vue-cli
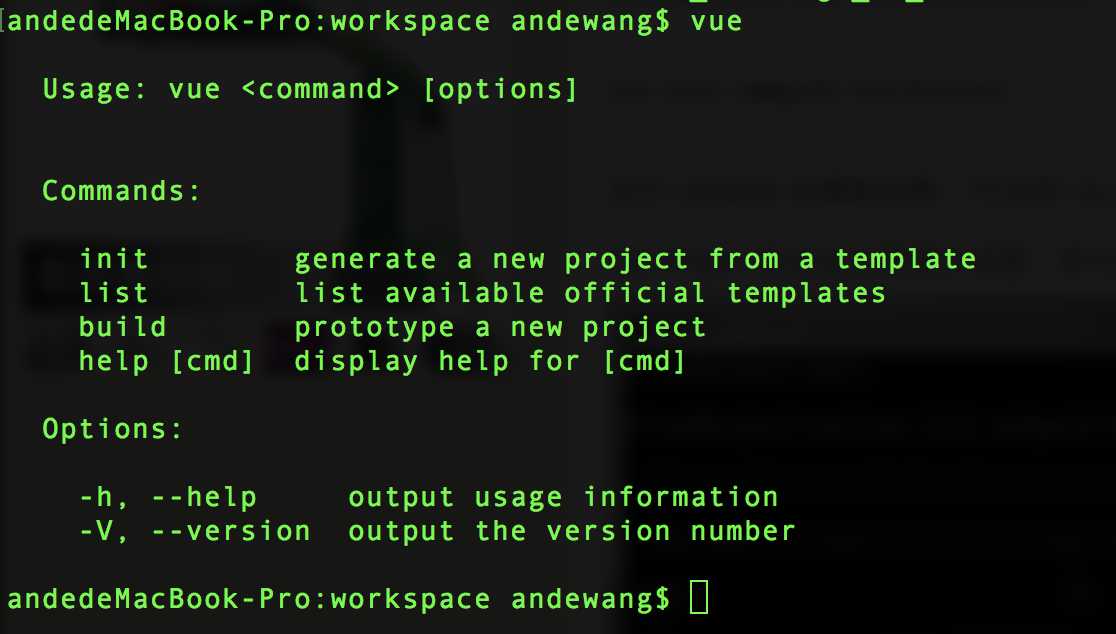
安装成功后,vue命令查看

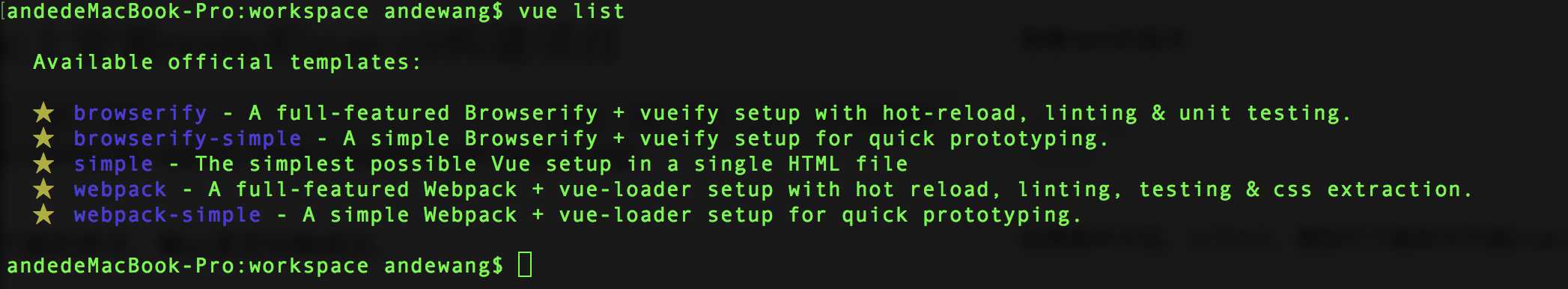
使用vue list查看vue的模板

7、在硬盘上找一个文件夹放工程用的,在终端中进入该目录
cd 目录路径
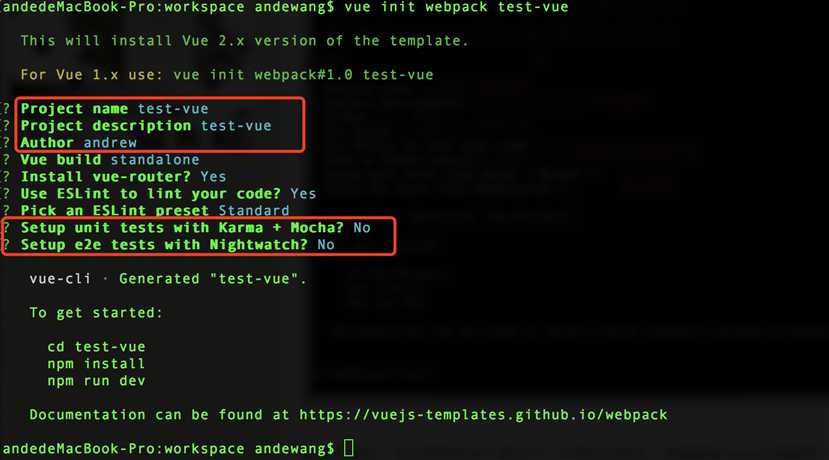
8、创建一个vue.js工程(项目)
vue init webpack(使用哪个模板?可以百度查看) 项目名称 (项目名称不能用中文)

过程中需要填写一些信息,项目名称、项目描述、是否需要安装vue-router、是否使用ESLint即新的js语法标准,检测你的代码。由于只是测试项目,unit test单元测试和ese tests 在这里都选了no
9、安装项目依赖
一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install (会非常慢)
cnpm install
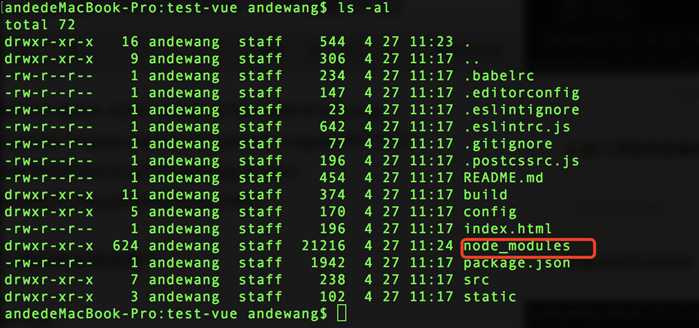
进入项目,查看当前目录结构

node_modules是安装依赖成功后新增的一个目录
10、安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
11、启动项目
npm run dev
或
cnpm run dev
项目启动成功后,命令行会给出在浏览器中查看项目效果的地址
ep: > Listening at http://localhost:8080 (或其它端口)