Chrome浏览器开启Ajax跨域访问调试
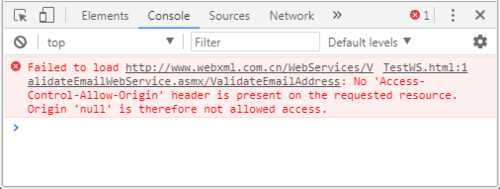
由于浏览器安全性限制,Ajax是不能跨域访问的,而我们在日常开发工作中,经常会出现本地开发环境需要访问其他服务器上的API情况。提示信息为:

Access to XMLHttpRequest at ‘http://****‘ from origin ‘null‘ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
在当今前后端分里模式开发越来越多,使用Ajax进行数据交互时常有跨越发生。
本文说明如何让Chrome浏览器支持开发时的Ajax跨域访问。
1.升级Chrome到最新版本
参考下面经验"如何离线安装Chrome最新版本或某一特定版本?",将Chrome升级到最新版本。
2.创建一个调试用的Chrome快捷方式
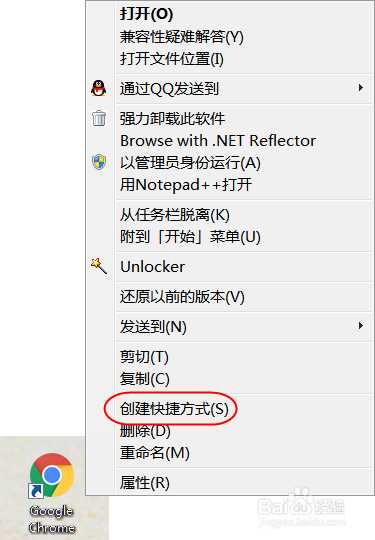
右键选择Chrome快捷方式,在弹出的右键菜单中选择"创建快捷方式",重命名新建的快捷方式为Chrome-Debug。


3.打开Chrome-Debug快捷方式属性
右键选择Chrome-Debug快捷方式,右键菜单中选择"属性",打开Chrome-Debug快捷方式属性设置对话框。

4.增加启动参数
在目标后面增加如下的启动参数:--user-data-dir="c:\ChromeDebug" --test-type --disable-web-security ,点"确定"按钮保存设置。完整的目标内容如下所示:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --user-data-dir="c:\ChromeDebug" --test-type --disable-web-security
注:
- 每个--前面都有一个空格。
- disable-web-security需要搭配user-data-dir参数一起设置。
5.打开Chrome-Debug
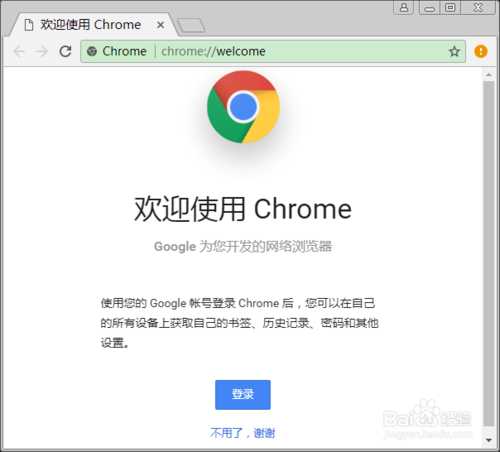
因为启动参数中增加了--user-data-dir="c:\ChromeDebug",表示Chrome会从c:\ChromeDebug中存取用户数据,因该目录可能为空,所以新打开的Chrome-Debug窗口是一个全新的Chrome,没有书签、历史、扩展程序等内容,需要再重新安装扩展程序。

6.调试跨域访问
再次打开之前出错的程序,就可以发现Ajax已经可以正常跨域访问了。
