入门:移动APP中的各种导航
即使是移动应用界面的原型设计,导航的形式也可以多种多样。尽管尺寸小,又必须紧凑排列大量数据,它们似乎受到了紧密的约束,但依然有着形形色色的选择。
人们曾经一度只会考虑一种形式——流行且广泛使用的垂直导航,即侧边栏。尽管如此,还有其他可以提升用户体验的形式,会让用户浏览你的APP变成小菜一碟。
列表型菜单
让我们从一种基于列表的标准型导航开始论述,它在移动APP作者中得到广泛使用。这种解决方式建议逐一展示链接,让用户遵循从上到下的常规流程。
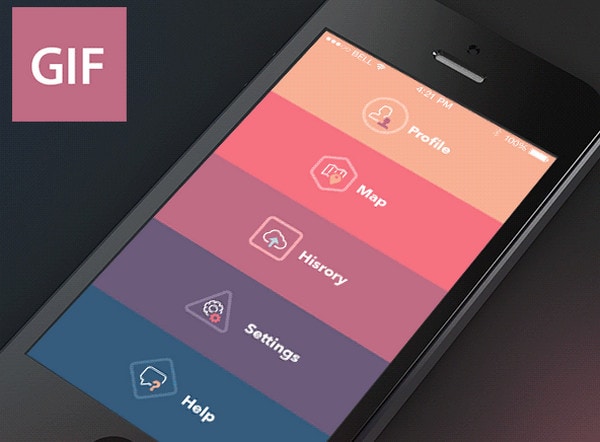
Sergey Valiukh的GIF动画设计只是一件概念设计,却完美地反映出列表型导航的实用性。结合了多种色彩和精细的线形图标,还有稍显粗重的字体,让用户轻松浏览APP,并且不会感到屏幕局限导致的不适。
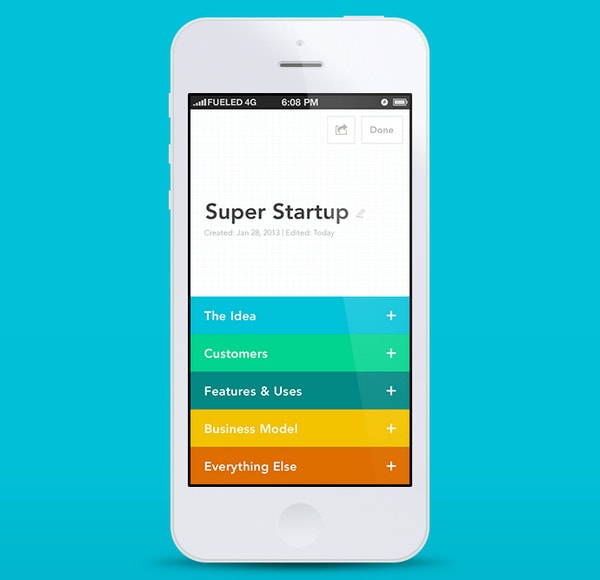
Fueled的Elevatr是一个时尚的APP,帮助企业家管理和跟进商业会议。主屏的特点是彩虹色的菜单,清晰地逐行展现出控制面板的各个项目。背景图受到坐标纸的启发,与这种菜单完美搭配。
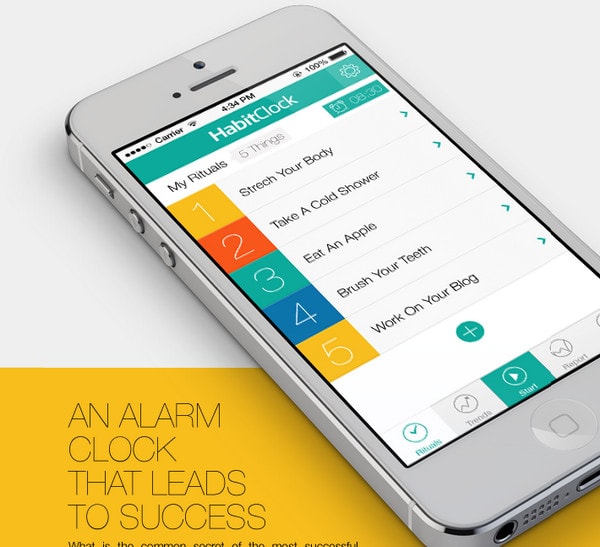
Kutan URAL 的HabitClock App是个简洁且有视觉感染力的APP,帮助你管理早晨的闹钟。尽管屏幕上的重点是顶部和底部的控制面板,但列表型导航(同时也是非常棒的通知工具)才是吸引注意力的核心。
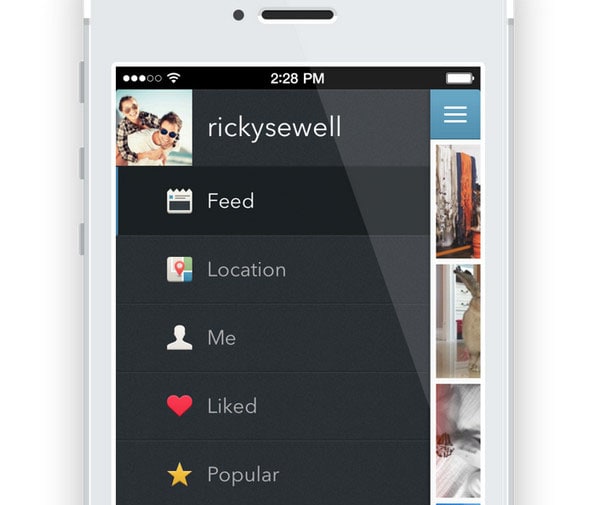
横条状的布局方式,用来展现简易侧滑菜单上的一系列链接,这是多数设计师的人气选择,也是Davis Yeung设计的iOS版Instagrab主要组成。通常每一项都配有一枚易懂的小图标,很好地区分每个链接。
矩阵或网格型菜单
占据全屏的网格型导航有助于强调导航,使它清晰易懂、显而易见。当你需要展示很多链接时,这种方式也很管用,一系列同样的网格,有效地将每一项与其他区分开来。
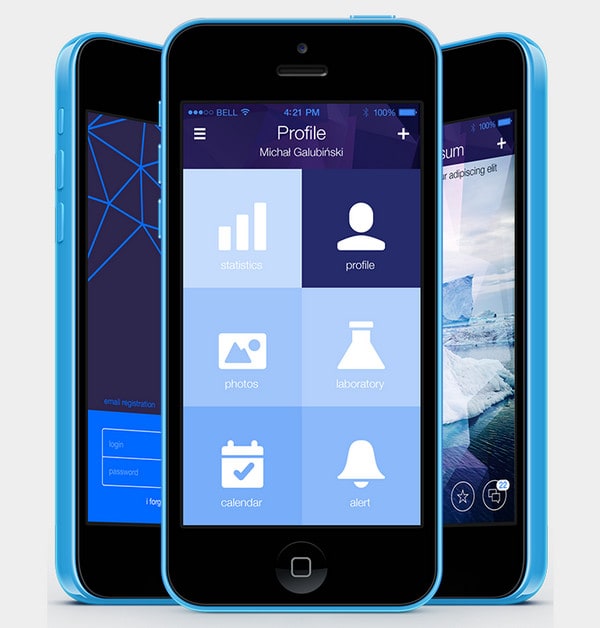
Michal Galubinskiand thoke design的Vectra,有着不容忽视的导航。设计师不仅把菜单的6个项目伸展至全屏,还利用了巨大的扁平风格图标,很明显是为了大部分在线用户考虑。
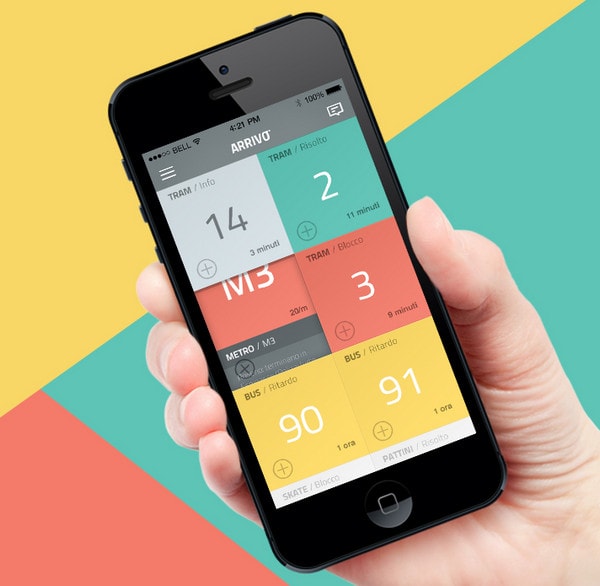
Marco La Mantia & Simone Lippolis的移动APP设计,Arrivo,巧妙地在严格的方形网格中组织大量数据。每个格子都扮演着功能性的作用;因为它不仅仅是显示数据,也让你通过底部滑出的一个小型控制面板调整它。颜色选择也非常明智,因为热烈的背景色调有助于有效地分配内容和区分网格。
Abracadabra,这个APP肯定是依照Sergey Valiukh心中的复古风格来设计的,让这个APP有种明显的年代感。在此,设计师干练地将屏幕划分成6个相等的网格,非常易于浏览。扁平风格图标结合粗重的非正式字体,有助于提升易用性。
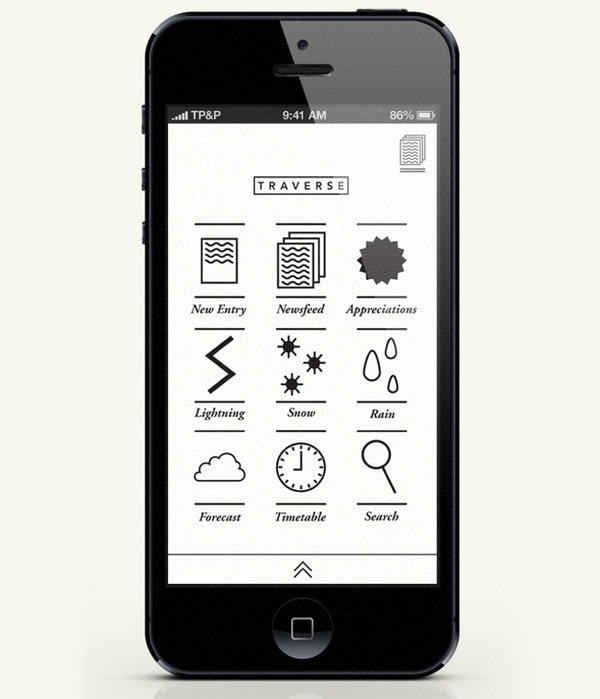
手绘风贯穿了Willis设计的T R A V E R S E的每一个界面。这个APP基于明亮的单色背景和线形图标,因此主菜单看不到任何分隔线,却做到了井然有序,使得用户相当轻松顺手地浏览这款APP。
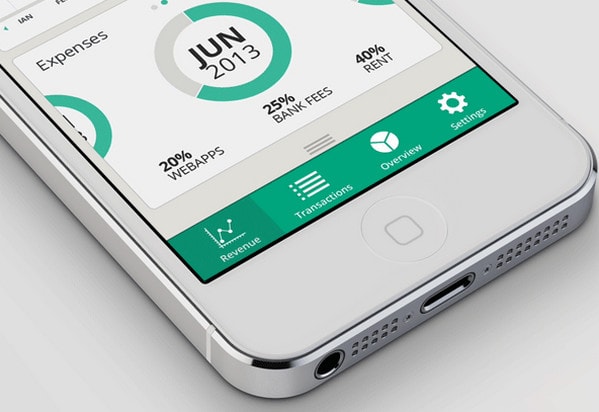
底部菜单
底部菜单主要是作为导航的辅助,用来区分内部的功能区块或独立组件。
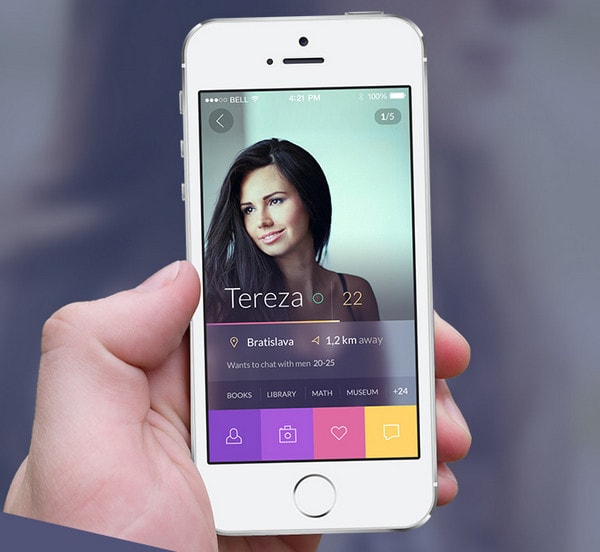
Jakub Antalík的Badoo概念设计有着位于屏幕底部的导航。它也包含了一组扩展菜单,每一项都有它自己的控制面板。
Virgil Pana设计的动态滑动标签,为重度信息展示型应用提出了一个完美的解决方法,能够包含大量统计数据,或者通过图表展现数据,并仍然保持简洁。常规大小的菜单从屏幕底部滑出,显示出一个小型控制中心。
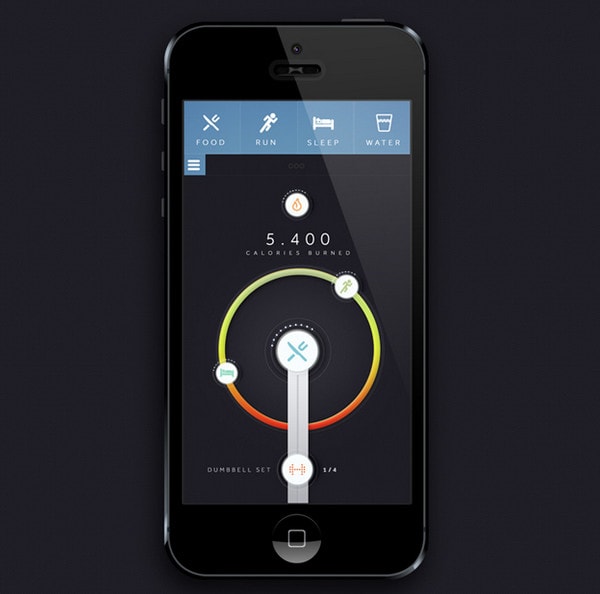
顶部菜单
既然我们习惯于从上到下浏览手机屏幕,放在屏幕顶部自然有一定优势。标签页和每个控制中心独有的图标,是这种布局最重要的代表。
Cüneyt ?EN的Horner包含了可隐藏菜单,不过它能很妙地从顶部出现。由于明亮的颜色和有关联性的巨大图标,它与整个界面内容形成了鲜明对比。
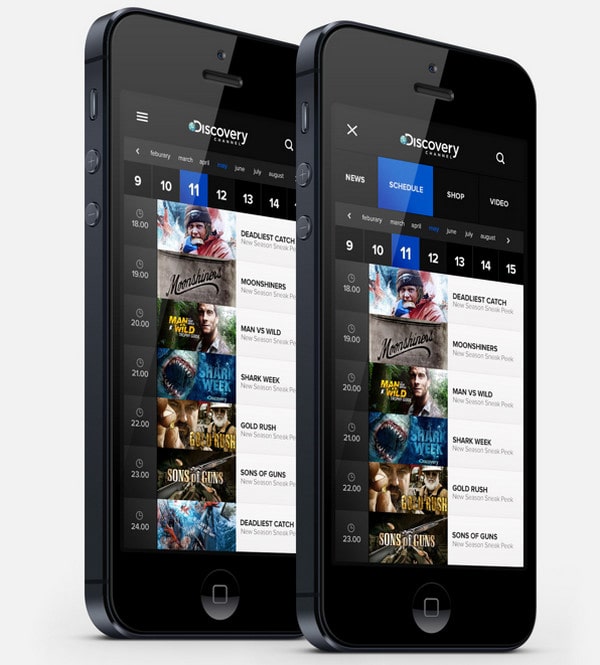
Enes Dan??设计的Discovery Channel将所有的基本导航和二级导航放在顶部,通过固定的位置来打消用户的困惑。
HAMZAQUE Designs为Bettertec设计的气流计算APP,巧妙地运用了占据顶部的标签页。此外,它们被设计成黑白对比的色调,和屏幕中其余部分相同。
MING Labs&Pierrick Calvez的Shario APP,透露着简洁的矢量风格概念。整个导航通过顶部的几个按钮运转起来。
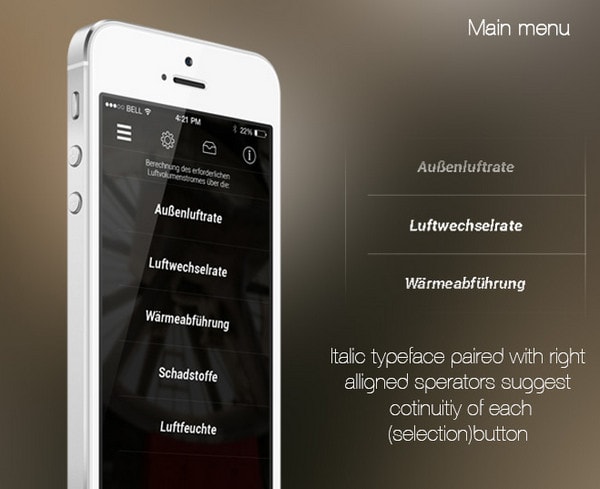
展开式菜单
对于处理大信息量APP和喜欢创作简洁紧凑界面的设计师而言,展开式菜单确实是一项至宝。这种方案允许你把菜单图标放在任何地方,不过它通常是在左上角。
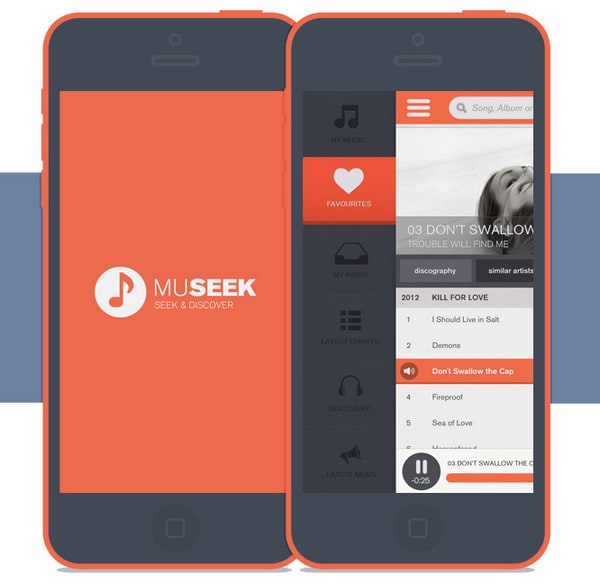
Al Powerd的MuSeek是个音乐APP,需要为用户提供大量可视化信息:专辑封面、描述、歌曲名称、曲目列表等等,所以没有空间来放置全屏菜单。在这个例子中,左上角的小图标就是一根救命稻草,平滑地展现出一列相当巨大的菜单。
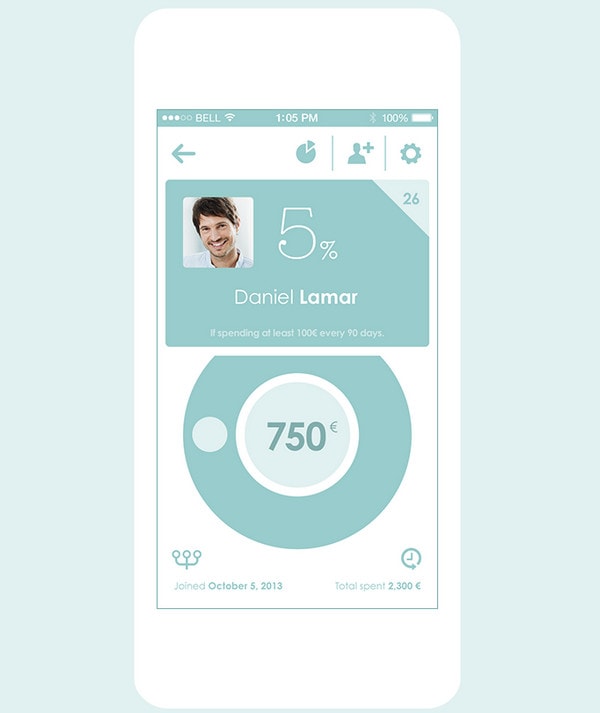
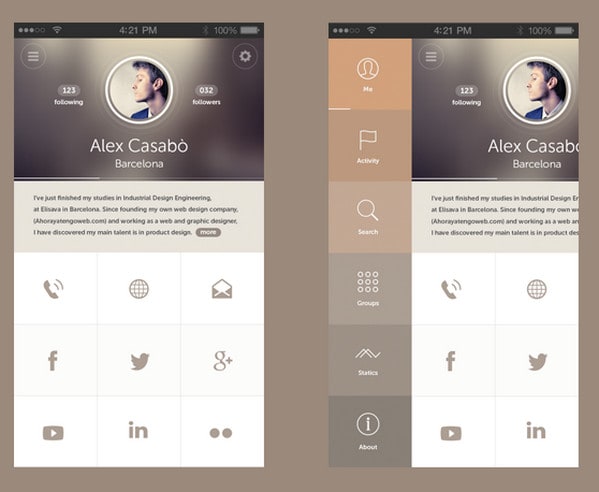
Mohammed Alyousfi & àlex Casabò的Univit UI设计,这是一款优雅的扁平风格APP,使用了一个标准的滑出菜单,通过简单的滑动操作触发。菜单采用了易懂且时尚的轮廓型图标,比各自的标题都大许多。这种方式使得菜单可以很自然地在设计中发挥作用,同时也提供更好的用户体验。
Alexandre Efimov设计的SVOY APP基于一套艳丽的配色方案,与深色的背景有效搭配。设计师让菜单从左侧展开。吸引眼球且逼真的折叠动画,也给设计增添了一些趣味。
Attila Szabó的Id?kép又是展开式菜单的一个变种设计,利用几乎占据满屏的梦幻般“拉窗帘”效果来显示菜单本身。
结论
每种方案都有自己的优势与劣势,这就是为什么每个项目都提倡它独有的导航类型,可以有效地应对任务,并对用户体验有帮助。
转自:http://select.yeeyan.org/view/418335/408007