微信小程序环境搭建(本地,测试,生产)
时间:2018-10-22 13:07:32
收藏:0
阅读:699
1.本地
官网文档:https://cloud.tencent.com/document/product/619/11442#.E6.9C.AC.E5.9C.B0.E5.A6.82.E4.BD.95.E6.90.AD.E5.BB.BA.E5.BC.80.E5.8F.91.E7.8E.AF.E5.A2.83
1.配置 config.js,修改server/config.js,增加如下配置,并修改 MySQL 相关的配置为您本地的 MySQL 数据库,也是这个文件,注意
{
// 其他配置 ...
serverHost: ‘localhost‘,
tunnelServerUrl: ‘‘,
tunnelSignatureKey: ‘27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89‘,
// 腾讯云相关配置可以查看云 API 秘钥控制台:
https://console.cloud.tencent.com/capi
qcloudAppId: ‘您的腾讯云 AppID‘,
qcloudSecretId: ‘您的腾讯云 SecretId‘,
qcloudSecretKey: ‘您的腾讯云 SecretKey‘,
wxMessageToken: ‘weixinmsgtoken‘,
networkTimeout: 30000
}
2.初始化环境, 在此之前下载server包(设置-开发者工具-腾讯云-后台管理,下载node.js SDK)
# 切换到服务端代码目录 cd server # 安装依赖 npm install # 安装全局依赖 npm install -g nodemon
3.初始化数据库 - 打开 CMD 输入如下命令:
node tools/initdb.js
4.启动本地调试环境
#cd server 执行如下命令 npm run dev
2.开发环境
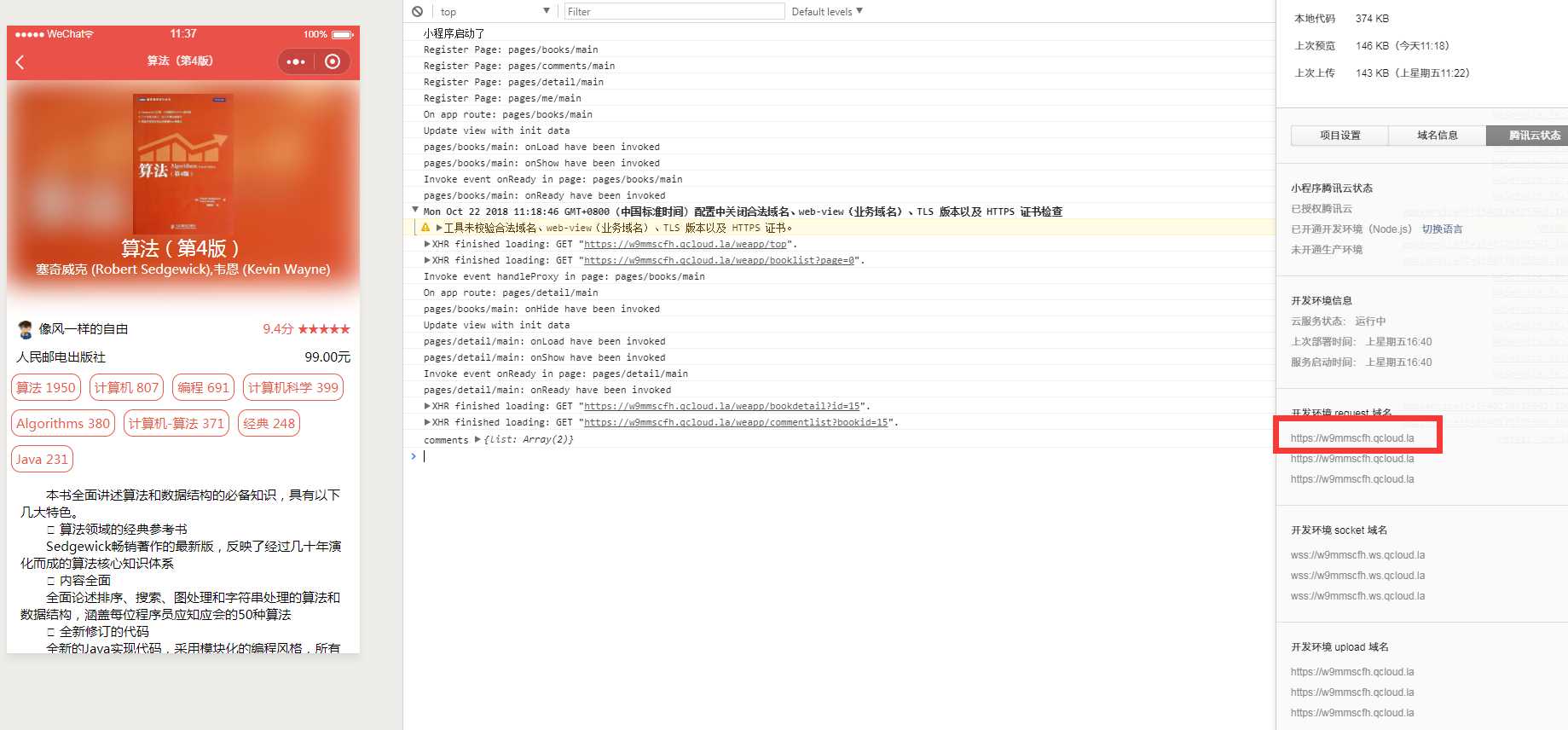
1. 找到小程序项目下的config.js文件,修改host为 微信开发者工具-详情-腾讯云状态-开发环境 request 域名

2.修改server/config.js,
2.1 把本地开发环境配置隐藏
2.2 修改appId 和 appSecret(微信公众平台后台找)
2.3 useQcloudLogin: false
2.4 把mysql的password修改成appId
3.生产环境
3.1 阿里云
3.2 腾讯云
评论(0)
