小程序原生组件层级遮挡其他组件问题
时间:2018-10-22 10:20:45
收藏:0
阅读:1024
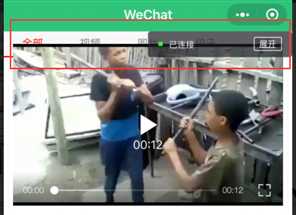
这学习小程序中,仿做其他项目时遇到这种情况,video标签把自定义的导航栏(非小程序的tabBar),在把导航栏的z-index:9999也无济于事,这是因为video等原生组件的层级是最高的,所以无论所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上(后插入的原生组件可以覆盖之前的原生组件)
好在小程序为我们提供了解决这个问题的办法,那就是cover-view和cover-image组件,可以覆盖在部分原生组件上面。这两个组件也是原生组件,但是使用限制与其他原生组件有所不同
cover-view组件里面只能嵌套cover-view和cover-image组件,嵌套其他的组件如view组件,那么view 标签的子节点树在真机上都会被忽略
文档说明:https://developers.weixin.qq.com/miniprogram/dev/component/native-component.html

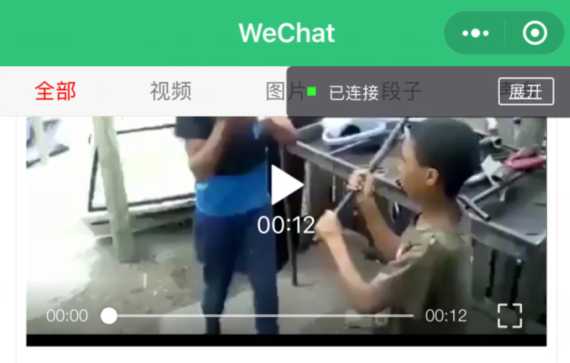
使用cover-view后的效果

评论(0)
