微信小游戏 RES版本控制+缓存策略
时间:2018-10-12 19:24:36
收藏:0
阅读:1033
参考:
使用 AssetsManager 灵活定制微信小游戏的缓存策略
一、我们的目标
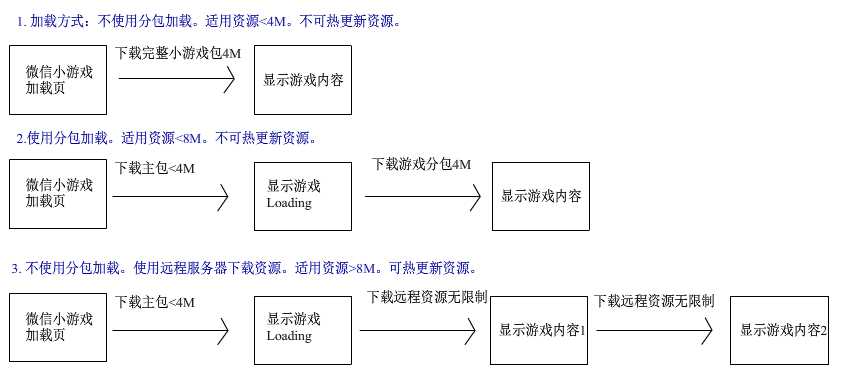
目标就是让玩家快速进入游戏,然后根据游戏的进度加载相应的资源,并可对资源进行版本控制、本地缓存、热更新。
如果美术改一张图或者策划修改一个配置文件就要发布版本再审核,就比较麻烦了。
所以方法3是我们要实现的目标。
翻看Egret的教程,提供了RES版本控制和缓存资源来个教程。下面窝来试试能不能实现方法3。

二、先来说说RES版本控制
RES版本控制就是对资源的名称进行规范化,增加版本号或校验码比对等功能。具体查看RES版本控制。
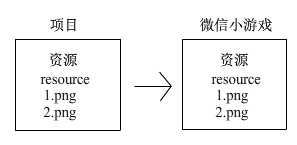
未使用RES版本控制的发布形式,资源原封不动的发布到微信小游戏项目的resource文件夹下。

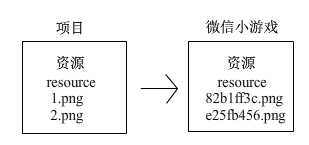
使用RES版本控制后,图片被加上了crc32码,并通过version.json和VersionController.ts控制版本、校验对比。

那么问题来了,资源放到远程服务器,不放在主包中,才能实现热更。所以目前是不能实现热更的,但是官方的教程也只写到了这里。

三、再看看《使用 AssetsManager 灵活定制微信小游戏的缓存策略》
这个教程主要是2个点
1. 使用ResSplitPlugin将资源发布时放到外部文件夹,而不是放在主包中。这样我们就可以将资源放到远程服务器加载,实现热更。
2. 使用 image.js 和 text.js等缓存加载的远程服务器资源,避免重复加载。
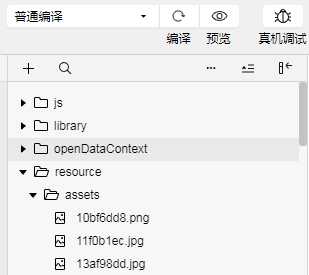
未使用ResSplitPlugin发布时,资源原封不动得发布到了小游戏项目

使用ResSplitPlugin发布时,资源发布到了外部文件夹
评论(0)
