小程序网络判断,给出提示wx.getNetworkType
时间:2018-10-11 11:30:25
收藏:0
阅读:2504
eg如图效果(图片来自网络):

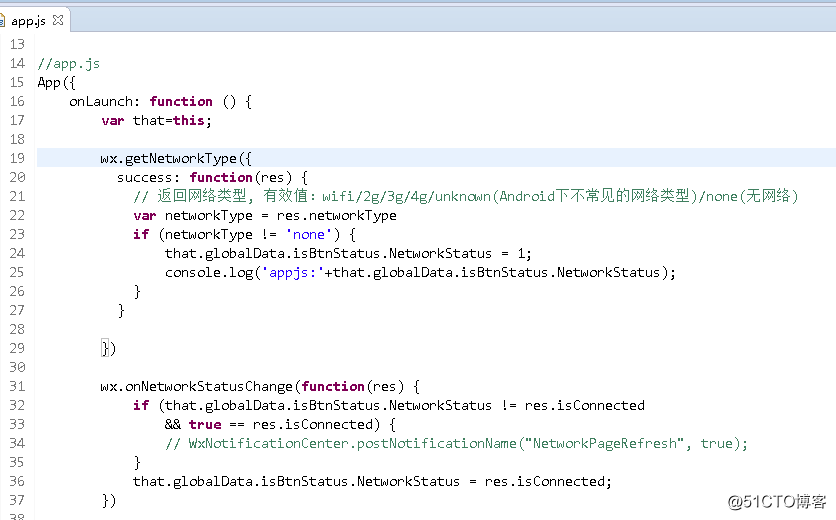
在app.js中
globalData : {
isBtnStatus : {
login : ‘0‘,
NetworkStatus : ‘0‘,
},
userInfo : null
},
然后再要用的地方:pages里面的xx.js中:console.log(‘happigo network:‘+app.globalData.isBtnStatus.NetworkStatus);
if (app.globalData.isBtnStatus.NetworkStatus == 1) {
}else{
that.nonetwork = that.selectComponent("#nonetwork");
var reoloadDataFunc = {
success : function () {
if (app.globalData.isBtnStatus.NetworkStatus == 1) {
that.onPullDownRefresh();
that.nonetwork.setData({
nonetwork:false,//是否显示无网络状态
})
}
}
};
that.nonetwork = that.selectComponent("#nonetwork");
that.nonetwork.show_noNetView(reoloadDataFunc);
} 这里selectComponent载入的文件: 最后还需要在 pages里面的xx.wxml中加入:
<nonetwork id="nonetwork"></nonetwork>The end
评论(0)
