小程序短视频项目———开发用户信息之查询用户信息
时间:2018-10-04 11:05:00
收藏:0
阅读:202
一、后端接口开发
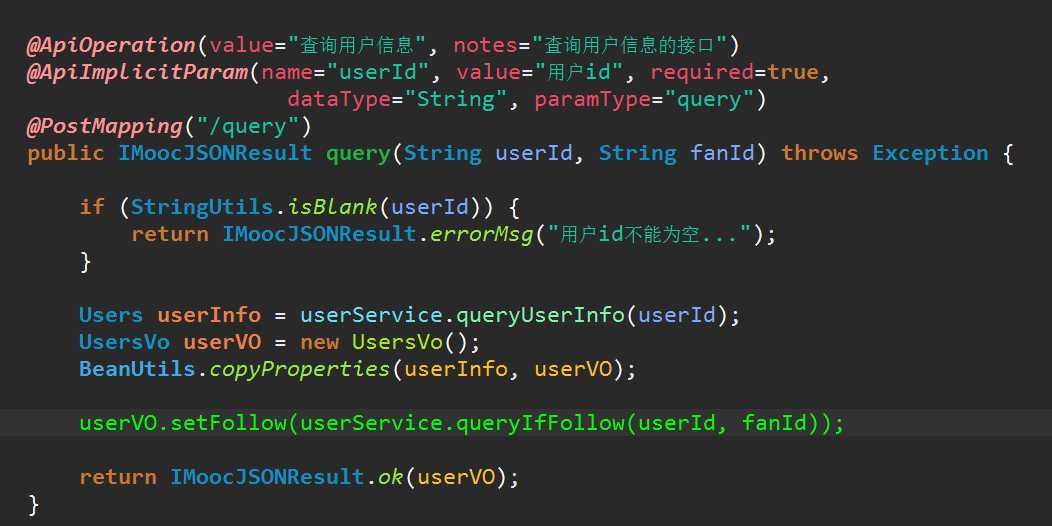
1、UserController.query( )

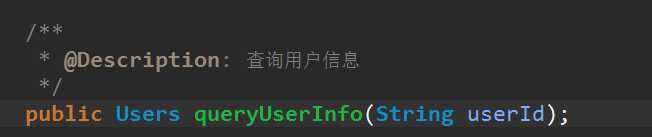
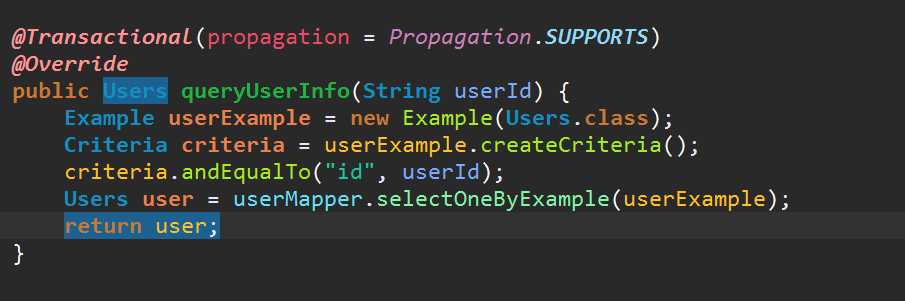
2、service以及impl


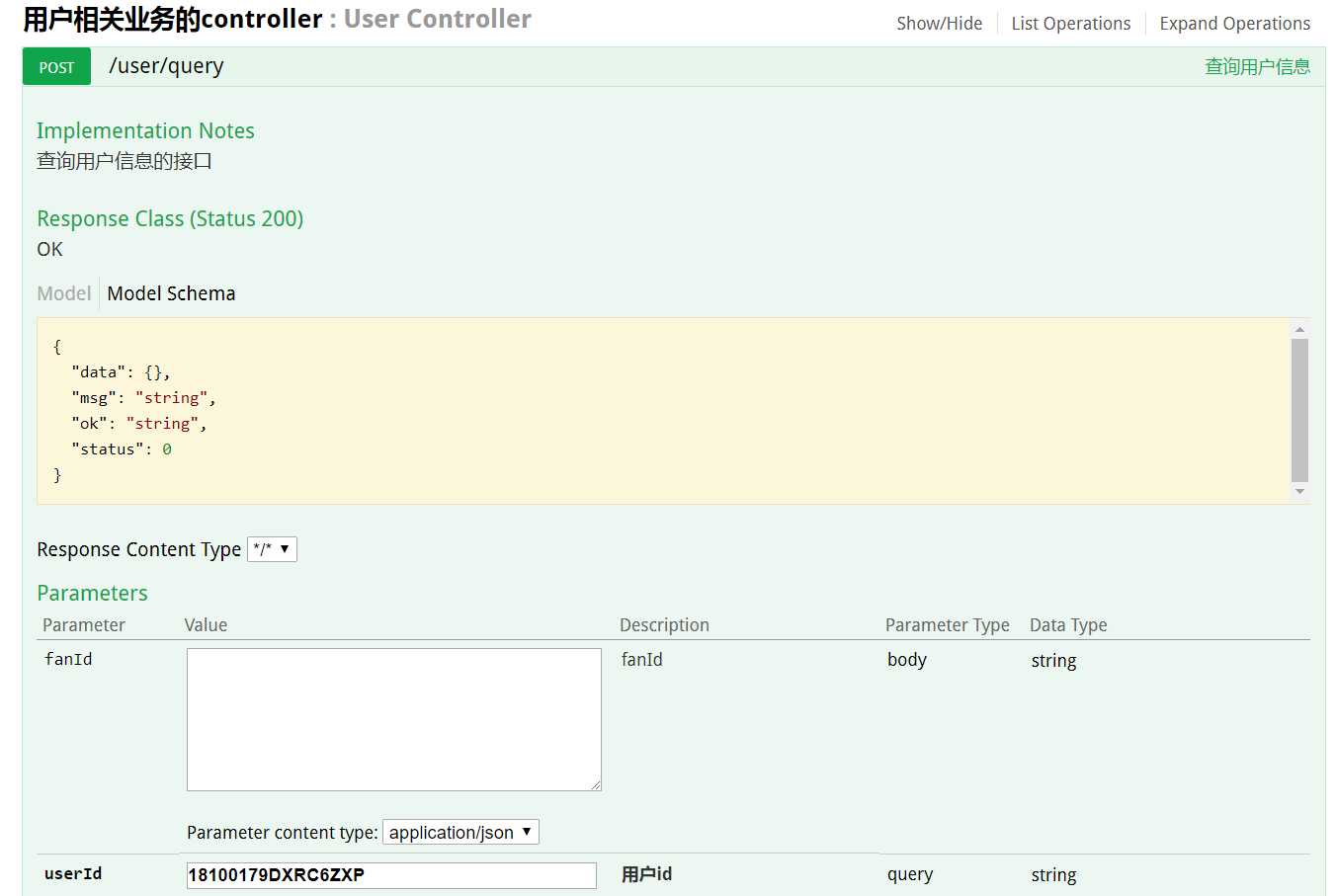
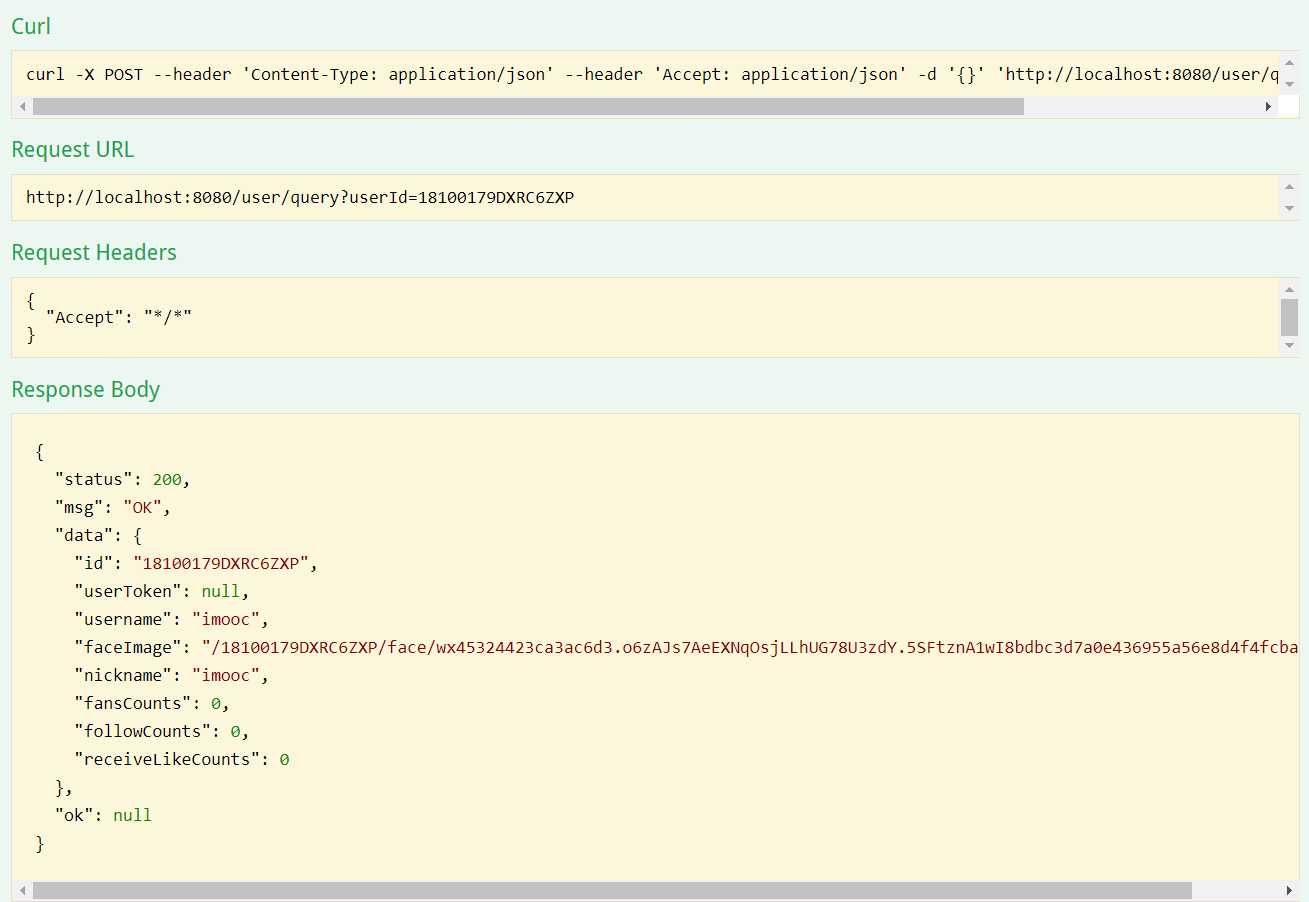
显示界面


二·、小程序个人信息展示联调
mine.js登录成功跳转到个人信息界面的时候,触发onLoad()事件
onLoad: function(params){ var me = this; var user = app.userInfo; wx.showLoading({ title: ‘请等待...‘, }); var serverUrl = app.serverUrl; // 调用后端 wx.request({ url: serverUrl + ‘/user/query?userId=‘ + user.id, method: "POST", header: { ‘content-type‘: ‘application/json‘ // 默认值 }, success: function (res) { console.log(res.data); wx.hideLoading(); if (res.data.status == 200) { var userInfo = res.data.data; var faceUrl = "../resource/images/noneface.png"; if(userInfo.faceImage != null && userInfo.faceImage != ‘‘ && userInfo.faceImage != undefined){ faceUrl = serverUrl + userInfo.faceImage; console.log(‘faceUrl‘ + faceUrl); } me.setData({ faceUrl: faceUrl, fansCounts: userInfo.fansCounts, followCounts: userInfo.followCounts, receiveLikeCounts: userInfo.receiveLikeCounts, nickname: userInfo.nickname }); } } }) },

、
评论(0)
