【微信小程序云开发】从陌生到熟悉
前言
微信小程序在9月10号正式上线了云开发的功能,弱化后端和运维概念,以前开发一个小程序需要申请一个小程序,准备一个https的域名,开发需要一个前端一个服务端,有了云开发只有申请一个小程序,一个前端就能搞定,真的是零成本。
云开发三大基础能力
- 云函数:运行在微信服务器上的函数,处理微信相关操作有天然优势,如获得用户信息异常方便(以前服务端解析很麻烦)
- 数据库:一个小程序可以直接操作的JSON数据库,可以直接操作数据库,不在需要服务端了。
- 存储:用来存储文件和图片
阅读本文之前最好对微信小程序有基本的了解,这个能够更加方便理解,如果能有一点点数据库知识那就更好了,如果没有数据库知识也不用担心,因为真的很简单
相关的代码地址 https://github.com/AmosXu/library-mini-program
第一个云开发小程序
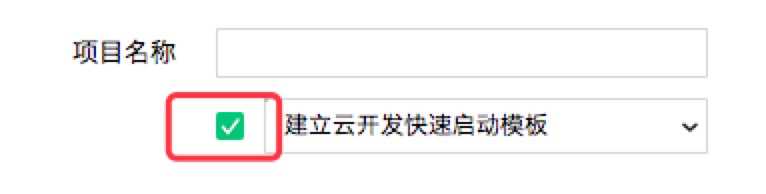
新建小程序,勾选云开发快速启动模板,注意无游客模式,也不能用测试号

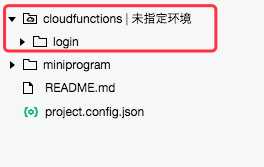
创建成功后,我们看到的目录如下图,project.config.json 中增加了字段 cloudfunctionRoot 用于指定存放云函数的目录,如图中的cloudfunctions


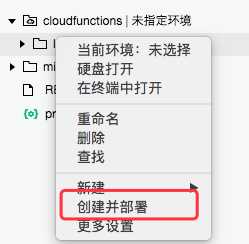
右键点击“创建并部署”,跟着提示一步步操作,把函数部署到微信的服务器上去,这时候快速启动项目就可以启动运行了,跟着项目一步一步可以体验一下小程序云开发的功能,这里就不详细介绍了。
正式学习操作数据库
1.初始化
在小程序端开始使用云能力前,需先调用 wx.cloud.init 方法完成云能力初始化,如果要使用云能力,通常我们在小程序初始化时即调用这个方法。
//app.js App({ onLaunch: function () { if (!wx.cloud) { console.error(‘请使用 2.2.3 或以上的基础库以使用云能力‘) } else { wx.cloud.init({ traceUser: true, }) } } })
wx.cloud.init详情文档请点击
2.在数据库中新建book表
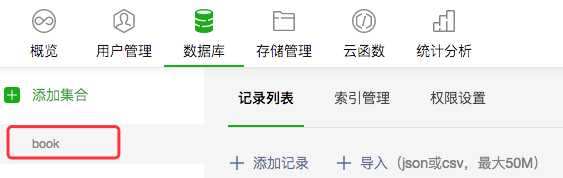
打开“云开发控制台” -> “数据库” -> “添加集合”, 输入表名“book”就行

3.增加书籍
增加一本名为“JavaScript高级程序设计(第3版)”书
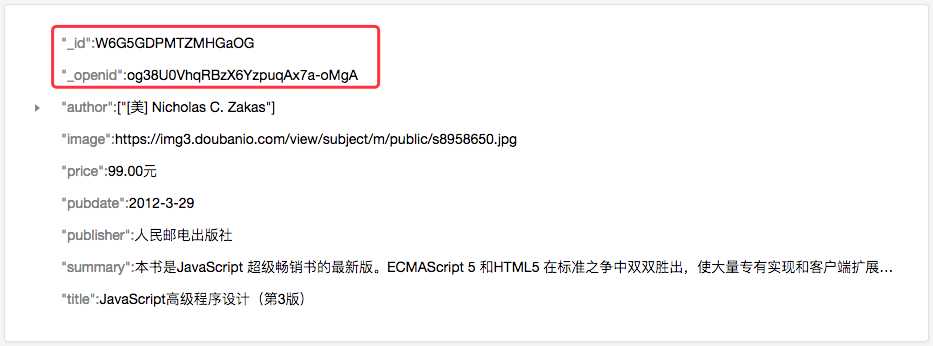
const db = wx.cloud.database() db.collection(‘book‘).add({ data: { author: "[美] Nicholas C. Zakas", pubdate: "2012-3-29", image: "https://img3.doubanio.com/view/subject/m/public/s8958650.jpg", publisher: "人民邮电出版社", title: "JavaScript高级程序设计(第3版)", summary: "本书是JavaScript 超级畅销书的最新版。ECMAScript 5 和HTML5 在标准之争中双双胜出,使大量专有实现和客户端扩展正式进入规范,同时也为JavaScript..." price: "99.00元" } }).then(() => { wx.showToast({ title: "添加成功" }) })
直接调用add方法,在add方法中的data参数中填写我们的参数即可,在数据中新增一条数据,其中_id为数据自动分配的id,_openid为操作者的openId

4.查询数据
获得_id为“W6G5GDPMTZMHGaOG”的书籍详情
const db = wx.cloud.database() db.collection(‘book‘).doc(‘W6G5GDPMTZMHGaOG‘).get().then(res => { console.log(res.data) })
当已知_Id的情况下,直接用doc() + get()就能获得到书籍详情
获得书名为“JavaScript高级程序设计(第3版)”的书籍详情
const db = wx.cloud.database() db.collection(‘book‘).where({ "title": "JavaScript高级程序设计(第3版)" }).get().then(res => { console.log(res.data) })
_id以为的查询都用where() + get()进行查询,和其他的数据库非常像,返回的是一个数组
分页获得书籍列表,这应该是前端比较常见的一个需求
db.collection(‘book‘) .skip(10) // 跳过结果集中的前 10 条,从第 11 条开始返回 .limit(10) // 限制返回数量为 10 条 .get() .then(res => { console.log(res.data) })
skip()指定序列后的结果开始返回,limit()指定查询结果集数量上限,如果没有指定 skip,则默认从第 0 条记录开始取,如果没有指定 limit,则默认最多取 20 条记录
5.更新数据
将_id为“W6G5GDPMTZMHGaOG”的书价格改为“88.00元”
db.collection(‘book‘).doc(‘W6G5GDPMTZMHGaOG‘).update({ // data 传入需要局部更新的数据 data: { // 表示将价格 字段置为 88 price: "88.00元" } }).then(res => { console.log(res) })
doc()传入_id update()更新单条数据,也可以用where() + update()更新多条数据
接下来介绍set()方法,指定_id,当存在时就更新数据,不存在就增加数据
const db = wx.cloud.database() db.collection(‘book‘).doc(‘W6G5GDPMTZMHGaOG‘).set({ data: { author: "[美] Nicholas C. Zakas", pubdate: "2012-3-29", image: "https://img3.doubanio.com/view/subject/m/public/s8958650.jpg", publisher: "人民邮电出版社", title: "JavaScript高级程序设计(第3版)", summary: "本书是JavaScript 超级畅销书的最新版。ECMAScript 5 和HTML5 在标准之争中双双胜出,使大量专有实现和客户端扩展正式进入规范,同时也为JavaScript...", price: "99.00元" } }).then(res => { console.log(res) })
6.删除数据
删除_id为“W6G5GDPMTZMHGaOG”的书
db.collection(‘book‘).doc(‘W6G5GDPMTZMHGaOG‘).remove().then(console.log)
在小程序暂时只支持一次删除一条数据,所以用doc + remove来删除,如果需要一次删除多条数据,请在云函数端操作即可
总结
暂时只介绍了在小程序端的操作,都是简单易懂的,其实在云函数端和小程序端非常相似,只是在云函数端能够很方便的获得到用户的信息,有些操作只支持云函数,比如批量删除,但是云函数调试麻烦,操作麻烦,且云函数有调用的限制,所以我建议能在小程序完成的尽量在小程序端完成。下次我可以介绍下云函数。在我 GitHub的代码中 也有相关在云函数中操作的功能,有兴趣的可以看看。
