css flex多行时,最后一行元素左对齐
时间:2018-09-17 19:34:38
收藏:0
阅读:3220
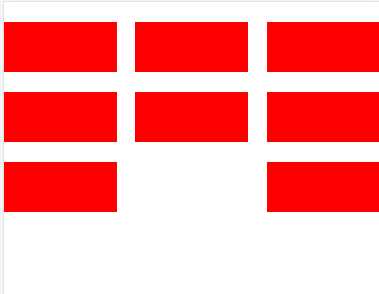
在flex多行布局中,justify-content: space-between; 这个属性如果最后一行元素没有填满,会导致最后一行元素两端对齐

解决方案:
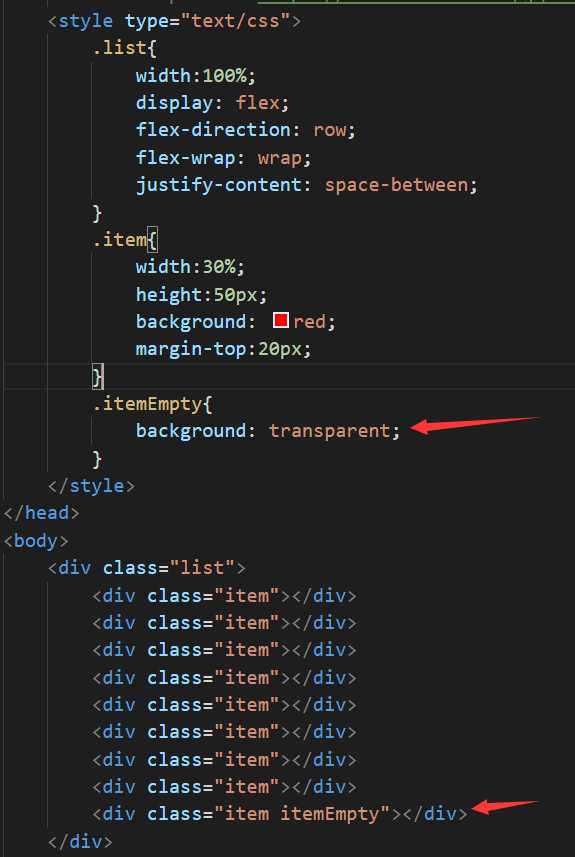
1.添加空的元素(缺少几个添加几个)

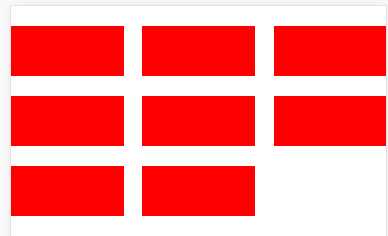
运行结果:

评论(0)
