微信小程序之视图容器(swiper)组件创建轮播图
时间:2018-08-31 11:41:10
收藏:0
阅读:204
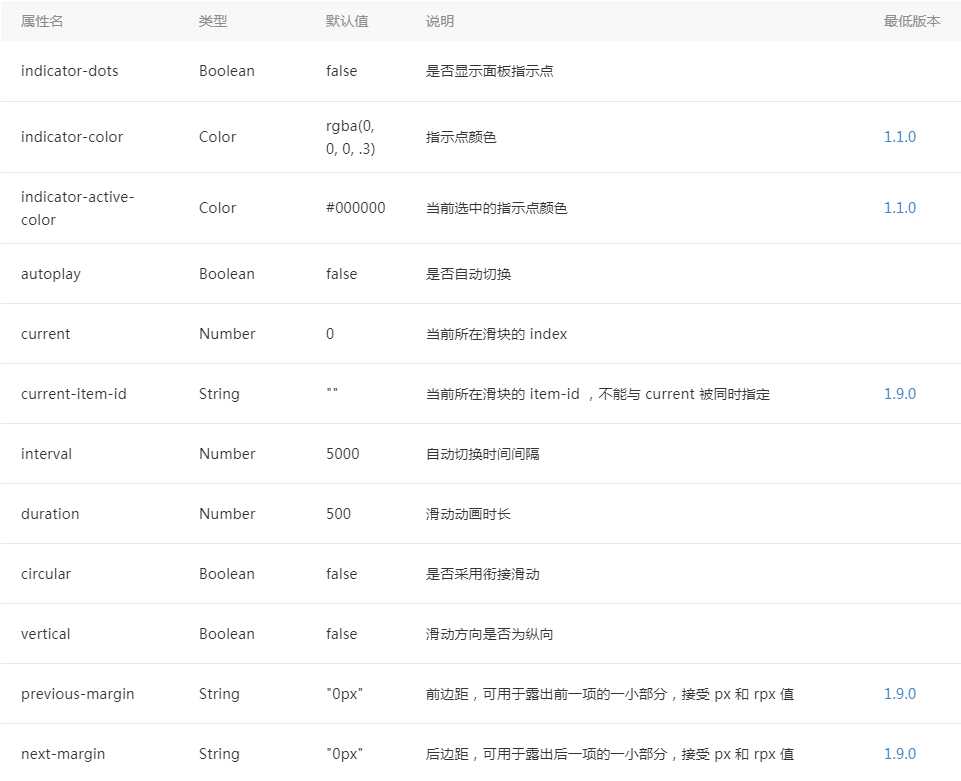
一、视图容器(Swiper)
1、swiper:滑块视图容器
微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html


二、swiper应用
1、页面逻辑(index.js)
Page({
data: {
imgUrls: [
{
link: ‘/pages/index/index‘,
url: ‘/images/001.jpg‘
}, {
link: ‘/pages/list/list‘,
url: ‘/images/002.jpg‘
}, {
link: ‘/pages/list/list‘,
url: ‘/images/003.jpg‘
}
],
indicatorDots: true, //小点
indicatorColor: "white",//指示点颜色
activeColor: "coral",//当前选中的指示点颜色
autoplay: false, //是否自动轮播
interval: 3000, //间隔时间
duration: 3000, //滑动时间
}
其中 imgUrls 是我们轮播图中将要用到的 图片地址和 跳转链接
indicatgorDots 是否出现焦点
autoplay 是否自动播放
interval 自动播放间隔时间
duration 滑动动画时间
2、页面结构(index.wxml)
<!--轮播图-->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-color="{{indicatorColor}}"
indicator-active-color="{{activeColor}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src="{{item.url}}" class="slide-image" width="355" height="200" />
</navigator>
</swiper-item>
</block>
</swiper>
注意: swiper 千万不要在外面 加上任何标签 例如 <view> 之类的 ,如果加了可能会导致轮播图出不来
3、页面样式(index.wxss)
/*轮播图*/
.slide-image {
width: 100%;
}
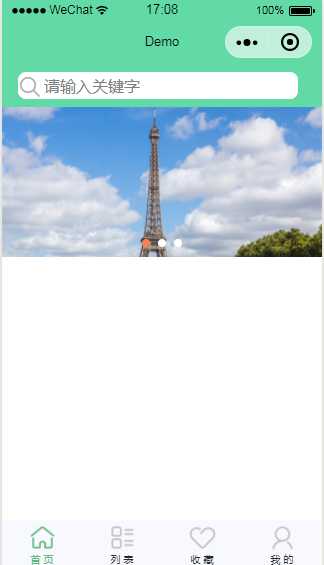
三、小程序效果图
赶快动手实践就可以看到如图所示效果图:

评论(0)
