微信小程序——极点日历使用方法
时间:2018-08-30 19:53:27
收藏:0
阅读:4919
代码实例:
xml:
<calendar calendar-style="calendar" header-style="calendar-header" board-style="calendar-board" days-color="{{dayStyle}}" weeks-type="cn" binddayClick="dayClick" />
wxss:
/* 日历 */ .calendar { background-color:white; padding-top: 10px; } .calendar-header{ font-size: large; color: #59518d; } .calendar-board{ color: #c7cbe2; font-weight: bold; }
js:
Page({ /** * 页面的初始数据 */ data: { dayStyle: [ { month: ‘current‘, day: new Date().getDate(), color: ‘white‘, background: ‘#AAD4F5‘ }, { month: ‘current‘, day: new Date().getDate(), color: ‘white‘, background: ‘#AAD4F5‘ } ], }, //给点击的日期设置一个背景颜色 dayClick: function (event) { let clickDay = event.detail.day; let changeDay = `dayStyle[1].day`; let changeBg = `dayStyle[1].background`; this.setData({ [changeDay]: clickDay, [changeBg]: "#84e7d0" }) }, onLoad:function(){ } })
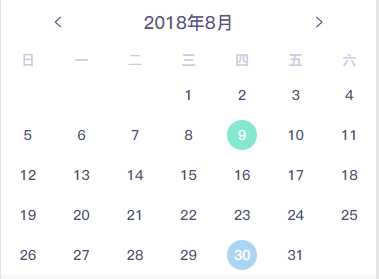
duang~~显示结果如下 :

评论(0)
