微信WeUI入门2
时间:2018-08-27 14:13:35
收藏:0
阅读:264
引入需要的样式文件
最重要的css文件为
weui.min.css

基本的框架如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<link rel="stylesheet" href="css/weui.min.css">
</head>
<body ontouchstart>
<!-- Your Code -->
</body>
</html>
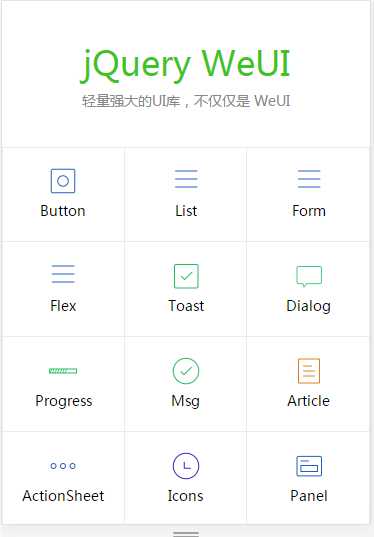
九宫格的效果

页面代码
index.html
<!DOCTYPE html>
<html>
<head>
<title>jQuery WeUI</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<meta name="description" content="Write an awesome description for your new site here. You can edit this line in _config.yml. It will appear in your document head meta (for Google search results) and in your feed.xml site description.">
<link rel="stylesheet" href="css/weui.min.css">
<link rel="stylesheet" href="css/demos.css">
</head>
<body ontouchstart>
<header class=‘demos-header‘>
<h1 class="demos-title">jQuery WeUI</h1>
<p class=‘demos-sub-title‘>轻量强大的UI库,不仅仅是 WeUI</p>
</header>
<div class="weui-grids">
<a href="buttons.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_button.png" >
</div>
<p class="weui-grid__label">
Button
</p>
</a>
<a href="cell.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_cell.png" >
</div>
<p class="weui-grid__label">
List
</p>
</a>
<a href="form.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_cell.png" >
</div>
<p class="weui-grid__label">
Form
</p>
</a>
<a href="flex.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_cell.png" >
</div>
<p class="weui-grid__label">
Flex
</p>
</a>
<a href="toast.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_toast.png" >
</div>
<p class="weui-grid__label">
Toast
</p>
</a>
<a href="dialog.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_dialog.png" >
</div>
<p class="weui-grid__label">
Dialog
</p>
</a>
<a href="progress.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_progress.png" >
</div>
<p class="weui-grid__label">
Progress
</p>
</a>
<a href="msg.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_msg.png" >
</div>
<p class="weui-grid__label">
Msg
</p>
</a>
<a href="article.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_article.png" >
</div>
<p class="weui-grid__label">
Article
</p>
</a>
<a href="action-sheet.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_actionSheet.png" >
</div>
<p class="weui-grid__label">
ActionSheet
</p>
</a>
<a href="icons.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_icons.png" >
</div>
<p class="weui-grid__label">
Icons
</p>
</a>
<a href="panel.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_panel.png" >
</div>
<p class="weui-grid__label">
Panel
</p>
</a>
<a href="navbar.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_tab.png" >
</div>
<p class="weui-grid__label">
Navbar
</p>
</a>
<a href="tabbar.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_tab.png" >
</div>
<p class="weui-grid__label">
Tabbar
</p>
</a>
<a href="searchbar.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_search_bar.png" >
</div>
<p class="weui-grid__label">
SearchBar
</p>
</a>
<a href="toptip.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_msg.png" >
</div>
<p class="weui-grid__label">
Toptip
</p>
</a>
<a href="loadmore.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_new.png" >
</div>
<p class="weui-grid__label">
Loadmore
</p>
</a>
<a href="slider.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_new.png" >
</div>
<p class="weui-grid__label">
Slider
</p>
</a>
<a href="uploader.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_new.png" >
</div>
<p class="weui-grid__label">
Uploader
</p>
</a>
<a href="badge.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_new.png" >
</div>
<p class="weui-grid__label">
Badge
</p>
</a>
<a href="footer.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_new.png" >
</div>
<p class="weui-grid__label">
Footer
</p>
</a>
<a href="preview.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_new.png" >
</div>
<p class="weui-grid__label">
Preview
</p>
</a>
<a href="gallery.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_new.png" >
</div>
<p class="weui-grid__label">
Gallery
</p>
</a>
<a href="swipeout.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_new.png" >
</div>
<p class="weui-grid__label">
Swipeout
</p>
</a>
</div>
<div class="demos-header">
<h2 class=‘demos-second-title‘>拓展组件</h2>
<p class=‘demos-sub-title‘>jQuery WeUI 专属组件</p>
</div>
<div class="weui-grids">
<a href="ptr.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_ptr.png" >
</div>
<p class="weui-grid__label">
下拉刷新
</p>
</a>
<a href="infinite.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_up.png" >
</div>
<p class="weui-grid__label">
滚动加载
</p>
</a>
<a href="picker.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_picker.png" >
</div>
<p class="weui-grid__label">
Picker
</p>
</a>
<a href="calendar.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_calendar.png" >
</div>
<p class="weui-grid__label">
Calendar
</p>
</a>
<a href="city-picker.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_city.png" >
</div>
<p class="weui-grid__label">
City Picker
</p>
</a>
<a href="datetime-picker.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_datetime.png" >
</div>
<p class="weui-grid__label">
Datetime
</p>
</a>
<a href="swiper.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_swiper.png" >
</div>
<p class="weui-grid__label">
Swiper
</p>
</a>
<a href="noti.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_msg.png" >
</div>
<p class="weui-grid__label">
Notification
</p>
</a>
<a href="select.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_select.png" >
</div>
<p class="weui-grid__label">
Select
</p>
</a>
<a href="popup.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_panel.png" >
</div>
<p class="weui-grid__label">
Popup
</p>
</a>
<a href="photo-browser.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_photo.png" >
</div>
<p class="weui-grid__label">
Photos
</p>
</a>
<a href="count.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_new.png" >
</div>
<p class="weui-grid__label">
Count
</p>
</a>
</div>
<div class="demos-header">
<h2 class=‘demos-second-title‘>模板</h2>
<p class=‘demos-sub-title‘>常见的页面模板</p>
</div>
<div class="weui-grids">
<a href="tpl-shopping-cart.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_new.png" >
</div>
<p class="weui-grid__label">
购物车
</p>
</a>
<a href="tpl-chat.html" class="weui-grid js_grid">
<div class="weui-grid__icon">
<img src="img/icon_nav_new.png" >
</div>
<p class="weui-grid__label">
聊天
</p>
</a>
</div>
<div class="weui-footer">
<p class="weui-footer__links">
<a href="http://jqweui.com" class="weui-footer__link">jQuery-WeUI 首页</a>
</p>
<p class="weui-footer__text">Copyright ? 2016 jqweui.io</p>
</div>
<style>
.weui-footer {
margin: 25px 0 10px 0;
}
</style>
</body>
</html>
评论(0)
