微信小程序 更新版本操作
时间:2018-08-25 14:09:40
收藏:0
阅读:327
1.小程序的启动方式:
冷启动----小程序首次打开或销毁后再次被打开
热启动----小程序打开后,在一段时间内(目前:5分钟)再次被打开,此时会将后台的小程序切换到前台。
2.根据以上两种启动方式,相应的更新机制为:
小程序冷启动时,会检查小程序是否有最新版本。如果有则将异步下载最新版本,但是仍将运行当前版本等到下一次冷启动时再运行最新版本。
如果你想现在就使用最新版本则需要调用wx.getUpdateManager API进行处理;
3.关于wx.getUpdateManager实战使用
3.1API介绍
//获取全局唯一的版本更新管理器,用于管理小程序更新。
const updateManager = wx.getUpdateManager();
3.2 updateManager对象的方法列表:
a.onCheckUpdate(function(res){}) 当向微信后台请求完新版本信息,会进行回调
b.onUpdateReady 当新版本下载完成,会进行回调
c.onUpdateFail 当新版本下载失败,会进行回调
d.applyUpdate 当新版本下载完成,调用该方法会强制当前小程序应用上新版本并重启
上述代码的书写位置为app.js中onLaunch
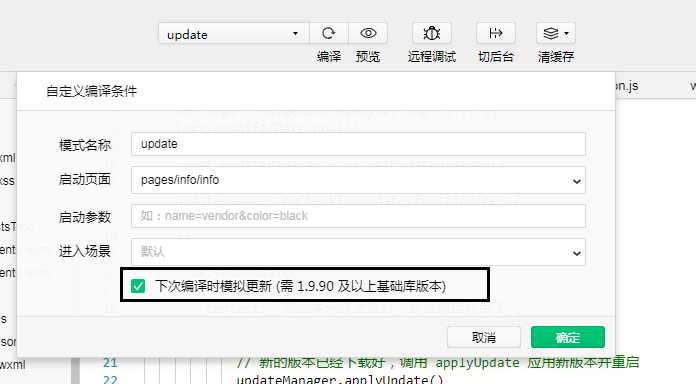
3.3如何测试?

4.直接上代码
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: ‘更新提示‘,
content: ‘新版本已经准备好,是否重启应用?‘,
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
})
评论(0)
