vue_elementUI_ tree树形控件 获取选中的父节点ID
时间:2018-08-09 17:16:51
收藏:0
阅读:5854
el-tree 的 this.$refs.tree.getCheckedKeys() 只可以获取选中的id 无法获取选中的父节点ID
想要获取选中父节点的id;需要如下操作
1. 找到工程下的node_modules文件夹 然后查找 element-ui.common.js文件
node_modules\element-ui\lib\element-ui.common.js
2. 按Ctrl+F搜索TreeStore.prototype.getCheckedKeys这个方法
3. 把
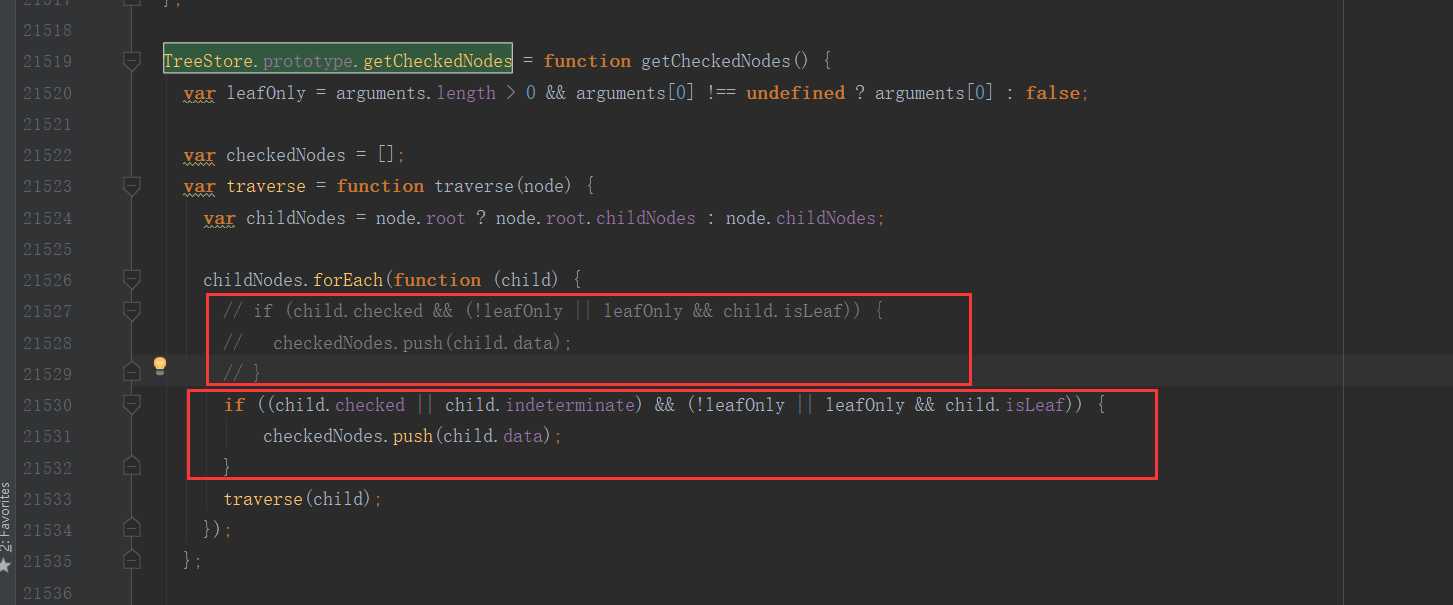
// if (child.checked && (!leafOnly || leafOnly && child.isLeaf)) {
// checkedNodes.push(child.data);
// }
改为
if ((child.checked || child.indeterminate) && (!leafOnly || leafOnly && child.isLeaf)) {
checkedNodes.push(child.data);
}
如下图:

评论(0)
