D3_book 11.3 force
时间:2014-04-30 17:37:57
收藏:0
阅读:350
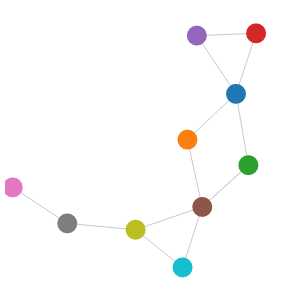
<!-- pie example --> <!DOCTYPE html> <meta charset="utf-8"> <style> </style> <body> <script src="http://d3js.org/d3.v3.min.js"></script> <script> var dataset = { nodes: [ { name: "Adam" }, { name: "Bob" }, { name: "Carrie" }, { name: "Donovan" }, { name: "Edward" }, { name: "Felicity" }, { name: "George" }, { name: "Hannah" }, { name: "Iris" }, { name: "Jerry" } ], edges: [ { source: 0, target: 1 }, { source: 0, target: 2 }, { source: 0, target: 3 }, { source: 0, target: 4 }, { source: 1, target: 5 }, { source: 2, target: 5 }, { source: 2, target: 5 }, { source: 3, target: 4 }, { source: 5, target: 8 }, { source: 5, target: 9 }, { source: 6, target: 7 }, { source: 7, target: 8 }, { source: 8, target: 9 } ] }; var colors=d3.scale.category10(); var w=300,h=300; var svg=d3.select(‘body‘) .append(‘svg‘) .attr({ ‘width‘:w ,‘height‘:h }) var force=d3.layout.force() .nodes(dataset.nodes) .links(dataset.edges) .size([w,h]) .linkDistance([50]) .charge([-500]) .start() ; var edges=svg.selectAll(‘line‘) .data(dataset.edges) .enter() .append(‘line‘) .style({ ‘stroke‘:‘#ccc‘ ,‘stroke-width‘:1 }) ; var nodes=svg.selectAll(‘circle‘) .data(dataset.nodes) .enter() .append(‘circle‘) .attr(‘r‘,10) // 这里要设置半径 .style({ ‘fill‘:function(d,i){ return colors(i); } }) .call(force.drag) ; force.on(‘tick‘,function(){ edges.attr({ ‘x1‘:function(d){ return d.source.x; } ,‘y1‘:function(d){ return d.source.y; } ,‘x2‘:function(d){ return d.target.x;//这里要变为target } ,‘y2‘:function(d){ return d.target.y; } }) ; nodes.attr({ ‘cx‘:function(d){ return d.x; } ,‘cy‘:function(d){ return d.y; } }) }) </script>

node是动态的。
评论(0)

