css实现右尖括号样式
时间:2018-07-23 19:57:58
收藏:0
阅读:4082
.arrow{
width: 6px;
height: 6px;
border-top: 1px solid #999;
border-right: 1px solid #999;
transform: rotate(45deg);
position: absolute;
right: 0px;
}
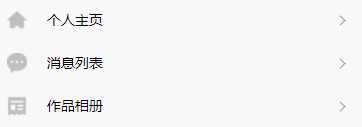
效果图:

评论(0)
