CSS ul(列表样式)
时间:2018-07-21 15:04:58
收藏:0
阅读:4313
CSS Ul(列表样式)
CSS列表属性作用如下:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
一、列表
在HTML中,有两种类型的列表:
- 无序列表 - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 - 列表项的标记有数字或字母
使用CSS,可以列出进一步的样式,并可用图像作列表项标记。
二、不同的列表项标记
list-style-type属性指定列表项标记的类型是:
ul.a {list-style-type: circle;} /*无序,空心圆圈*/ ul.b {list-style-type: square;} /*无序,实现四方形*/ ol.c {list-style-type: upper-roman;} /*有序,罗马数字排序*/ ol.d {list-style-type: lower-alpha;} /*有序,小写字母排序*/
list-style-type属性值:
| 值 | 描述 |
| none | 无标记 |
| disc | 默认。标记是实心圆 |
| circle | 标记是空心圆 |
| square | 标记是实心方块 |
| decimal | 标记是数字 |
| decimal-leading-zero | 0开头的数字标记。(01, 02, 03, 等) |
| lower-roman | 小写罗马数字(i, ii, iii, iv, v, 等) |
| upper-roman | 大写罗马数字(I, II, III, IV, V, 等) |
| lower-alpha | 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等) |
| upper-alpha | 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等) |
| lower-greek | 小写希腊字母(alpha, beta, gamma, 等) |
| lower-latin | 小写拉丁字母(a, b, c, d, e, 等) |
| upper-latin | 大写拉丁字母(A, B, C, D, E, 等) |
| hebrew | 传统的希伯来编号方式 |
| armenian | 传统的亚美尼亚编号方式 |
| georgian | 传统的乔治亚编号方式(an, ban, gan, 等) |
| cjk-ideographic | 简单的表意数字 |
| hiragana | 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) |
| katakana | 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) |
| hiragana-iroha | 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) |
| katakana-iroha | 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) |
三、作为列表项标记的图像
list-style-image 要指定列表项标记的图像,使用列表样式图像属性:
ul { list-style-image: url(‘sqpurple.gif‘); }
上面的例子在所有浏览器中显示并不相同,IE和Opera显示图像标记比火狐,Chrome和Safari更高一点点。
如果你想在所有的浏览器放置同样的形象标志,就应使用浏览器兼容性解决方案,过程如下
浏览器兼容性解决方案:
同样在所有的浏览器,下面的例子会显示的图像标记:
ul { list-style-type: none; padding: 0px; margin: 0px; } ul li { background-image: url(sqpurple.gif); background-repeat: no-repeat; background-position: 0px 5px; padding-left: 14px; }
例子解释:
ul:
- 设置列表样式类型为没有删除列表项标记
- 设置填充和边距0px(浏览器兼容性)
ul中所有li:
- 设置图像的URL,并设置它只显示一次(无重复)
- 您需要的定位图像位置(左0px和上下5px)
- 用padding-left属性把文本置于列表中
四、相对内容绘制列表标记
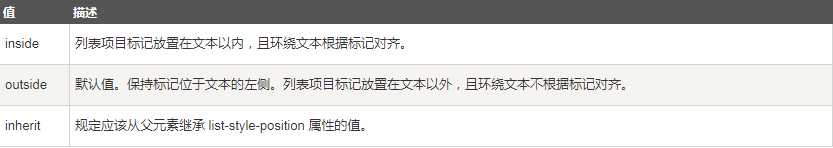
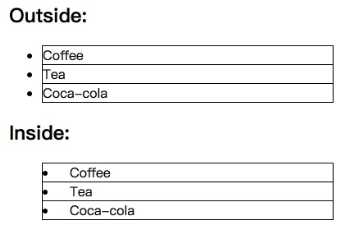
list-style-position属性指示如何相对于对象的内容绘制列表项标记,属性值:

效果:

五、列表 -简写属性
在单个属性中可以指定所有的列表属性。这就是所谓的简写属性。
为列表使用简写属性,列表样式属性设置如下:
ul { list-style: square url("sqpurple.gif"); }
可以按顺序设置如下属性:
- list-style-type
- list-style-position
- list-style-image
如果上述值丢失一个,其余仍在指定的顺序,就没关系。
六、所有的CSS列表属性

七、示例代码
/*无序列表*/ ul.a {list-style-type:circle;} /*无序,空心圆“○”*/ ul.b {list-style-type:disc;} /*无序,实心圆“●”*/ ul.c {list-style-type:square;}/*无序,实心正方形“■”*/ /*有序列表*/ ol.d {list-style-type:armenian;} /*有序,传统的亚美尼亚数字*/ ol.e {list-style-type:cjk-ideographic;} /*有序,浅白的表意数字*/ ol.f {list-style-type:decimal;} /*有序,数字1、2、3*/ ol.g {list-style-type:decimal-leading-zero;} /*有序,数字01、02、03*/ ol.h {list-style-type:georgian;} /*有序,传统的乔治数字*/ ol.i {list-style-type:hebrew;} /*有序,传统的希伯莱数字*/ ol.j {list-style-type:hiragana;} /*有序,日文平假名字符*/ ol.k {list-style-type:hiragana-iroha;} /*有序,日文平假名序号*/ ol.l {list-style-type:katakana;} /*有序,日文片假名字符*/ ol.m {list-style-type:katakana-iroha;} /*有序,日文片假名序号*/ ol.n {list-style-type:lower-alpha;} /*有序,小写英文字母a、b、c……*/ ol.o {list-style-type:lower-greek;} /*有序,基本的希腊小写字母*/ ol.p {list-style-type:lower-latin;} /*有序,小写拉丁字母*/ ol.q {list-style-type:lower-roman;} /*有序,小写罗马数字i、ii、iii……*/ ol.r {list-style-type:upper-alpha;} /*有序,大写英文字母A、B、C…… */ ol.s {list-style-type:upper-latin;} /*有序,大写拉丁字母*/ ol.t {list-style-type:upper-roman;} /*有序,大写罗马数字I、II、III……*/ ol.u {list-style-type:none;}/*不使用项目符号*/ ol.v {list-style-type:inherit;} /*继承*/
评论(0)
