微信小程序:其中wxml和wxss的样式说明
微信小程序:其中wxml和wxss的样式说明
一、简介
对于css不熟悉的Android程序员来说,开发微信小程序面临的一个比较困难的问题就是界面的排版了。微信小程序的排版就跟wxml和wxss有关了,它们两者相当于android的布局文件,其中wxml指定了界面的框架结构,而wxss指定了界面的框架及元素的显示样式。
二、wxml
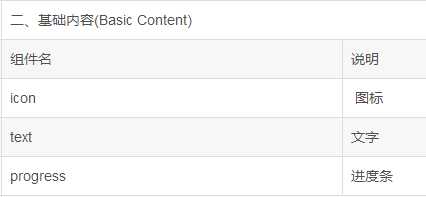
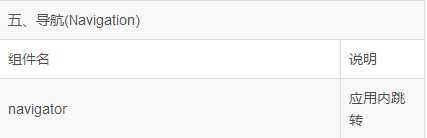
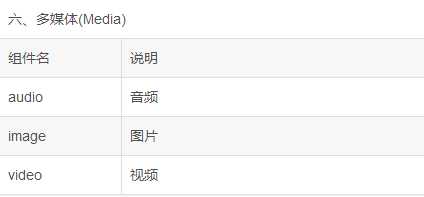
界面结构wxmL比较容易理解,主要是由八大类基础组件构成:








关于这八大类的属性和具体用法可参考以下参考文献链接:
http://www.w3cschool.cn/weixinapp/itz51q8o.html
https://mp.weixin.qq.com/debug/wxadoc/dev/component/
三、wxss
wxml理解起来容易,但光搭好了框架,并不能达到我们想要的界面效果,这就需要用到wxss样式了。
wxss样式决定了组件应该如何显示,并在css的基础上做了一些功能扩展,主要包括:
1.尺寸单位
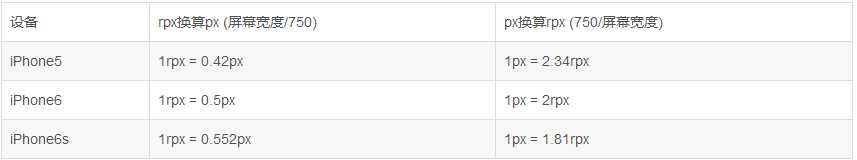
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。一般以iphone6屏幕做为视觉设计标准。
rpx 与 px单位换算如下:

2.样式导入
可以使用@import语句来导入外联样式表,其后面跟需要导入外联样式表的相对路径,并以分号结束。
例如:
/** other.wxss **/ .appText{ margin:10px; } /** app.wxss **/ @import “other.wxss“; .content_text:{ margin:15px; }
app.wxss是全局样式,作用于每一个页面,而page下的每一个的wxss文件只作用于当前页面,并对全局样式中的相同属性会覆盖。
对于微信小程序wxss样式的使用来说,其实大部分都和css样式一致,下面简单的进行介绍一下:
wxss样式属性
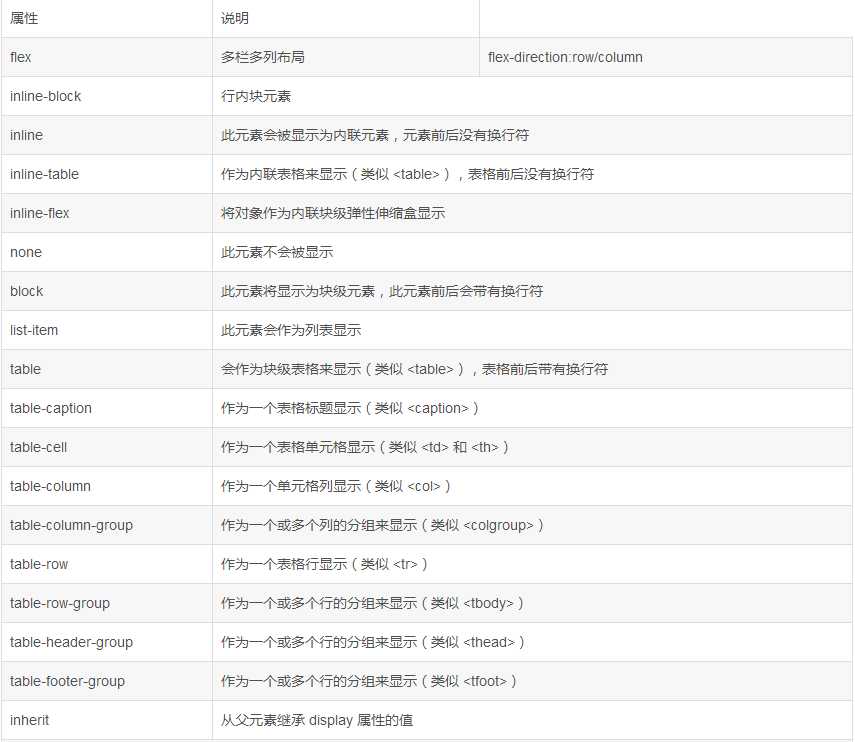
(1)wxss display(显示)

flex:多栏多列布局 http://www.360doc.com/content/14/0811/01/2633_400926000.shtml
(2)wxss position(定位)

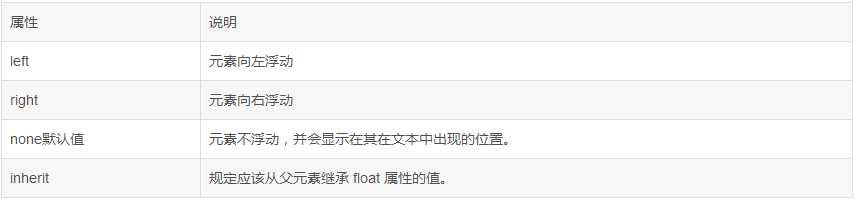
(3)wxss float(浮动)

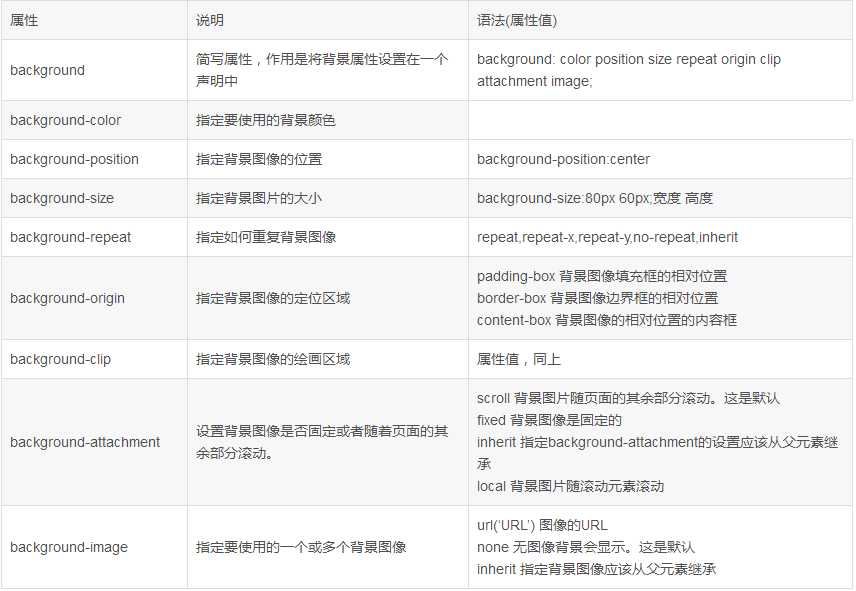
(4)wxss backgrounp(背景)

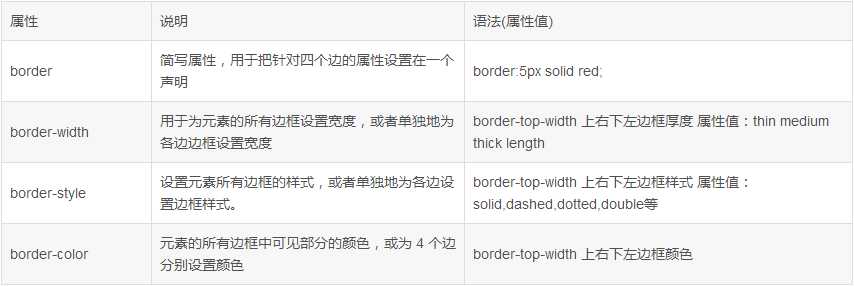
(5)wxss border(边框)

(6)wxss outline(轮廓)

(7)wxss text(文件属性)


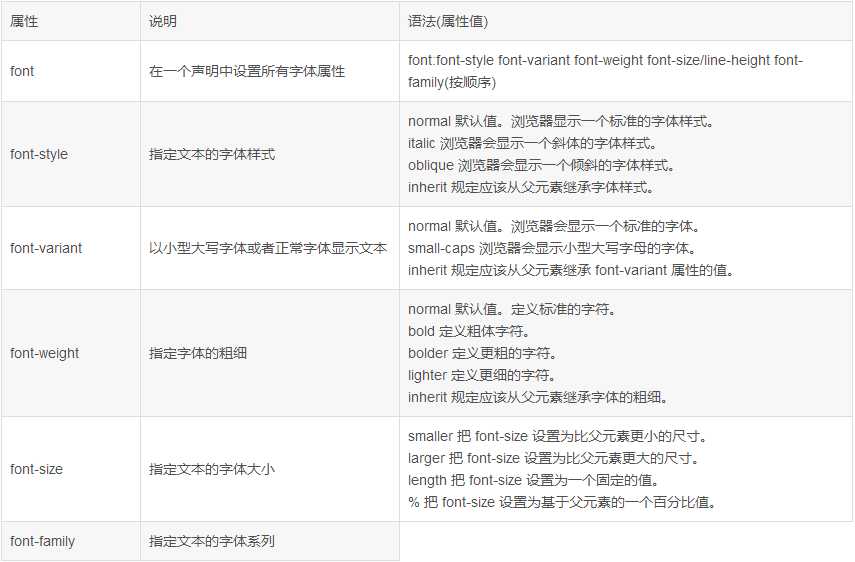
(8)wxss font(字体属性)

(9)wxss margin(外边距)

(10)wxss padding(填充)

(11)wxss 选择器

有一些属性值太多且实际应用的比较少 可以参考w3cschool的css文档:
http://www.w3cschool.cn/css/css-tutorial.html
对于微信小程序的文档手册可参考以下链接:
http://www.w3cschool.cn/weixinapp/9wou1q8j.html
