web开发如何使用高德地图API(二)结合输入提示和POI搜索插件
时间:2018-07-09 19:19:02
收藏:0
阅读:4026
说两句:
- 以下内容除了我自己写的部分,其他部分在高德开放平台都有(可点击外链访问)。
- 我所整理的内容以实际项目为基础希望更有针对性的,更精简。
准备工作:
拿到key之后,在页面引入高德API和UI组件库以及相关CSS文件
-
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
-
<script src="http://cache.amap.com/lbs/static/es5.min.js"></script>
-
<script src="http://webapi.amap.com/maps?v=1.4.3&key=3853mark的key不告诉你138eacc13d55806d&plugin=AMap.PlaceSearch,AMap.AdvancedInfoWindow"></script>
-
<script src="//webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script>
显示基础地图所用到的HTML和JS
<body>
<div id="container"></div>
</body>
<script type="text/javascript">
var map = new AMap.Map(‘container‘, {
resizeEnable: true,
zoom:11,
center: [116.397428, 39.90923]//默认的地图中心经纬度
});
</script>
引入高德地图工具包js文件
- <script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script>
编写输入提示需要的HTML标签
- 就是在<body>中加入一个id唯一的输入框,用于提示框的绑定
<div>
<input id="tipinput" class="form-control input-style" placeholder="请输入关键字" value=""/>
</div>
输入提示和POI搜索插件用到的JS
AMap.plugin([‘AMap.Autocomplete‘,‘AMap.PlaceSearch‘],function(){
var autoOptions = {
city: "北京", //城市,默认全国
input: "keyword"//使用联想输入的input的id(也就是上边那个唯一的id)
};
autocomplete= new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
city:‘北京‘,
map:map
})
AMap.event.addListener(autocomplete, "select", function(e){
//TODO 针对选中的poi实现自己的功能
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name)
});
});
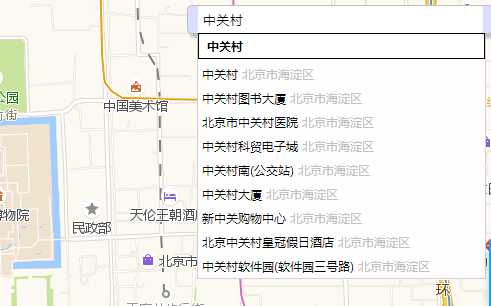
效果图
 ...
...
小贴士
- 你可能发现浏览器默认记忆了你的搜索历史,显示在搜索框下边,这样会影响输入提示。
- 所以,需要在input中设置属性autocomplete="off"

评论(0)
