HTML5标签转微信小程序(wxml)初学者
时间:2018-07-07 13:51:17
收藏:0
阅读:2246
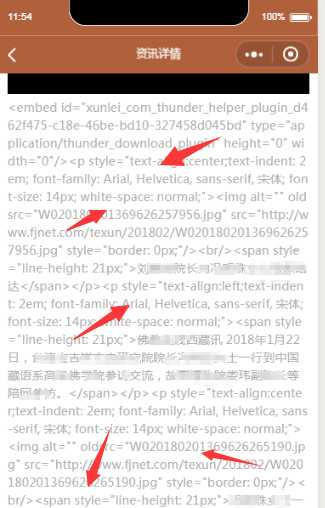
最近做项目的时候碰到一个问题,就是调用接口获取信息到页面上,内容与HTML5标签一起获取过来了。一起显示在微信端上。通过查找方法,找到了一个可以把HTML5标签转换微信小程序格式显示html5内容数据插件(wxParse),这种做法缺点就是每一次调用都会执行一次。但是可以把带html标签的数据输出为微信小程序正常显示的格式。
所以以下解决方法。
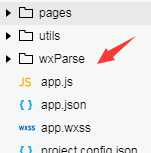
先把转换的html5的插件下载下来。1.下载地址:https://github.com/icindy/wxParse
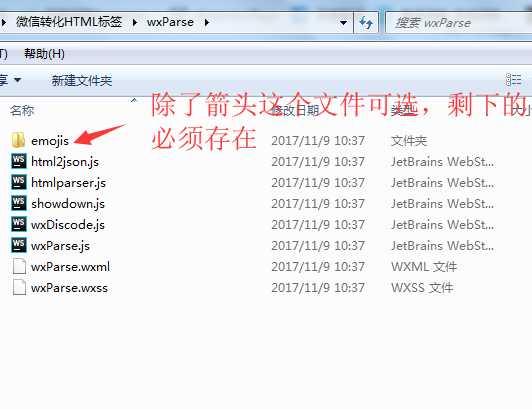
wxParse插件

我把下载好的插件放在项目最外面,你们看个人情况。

我这里导入这些文件,是那个页面需要转换在然后再导入的。
2.在使用的View中引入WxParse.js模块
var WxParse = require(‘../../../wxParse/wxParse.js‘);
2.1在使用的Wxss中引入WxParse.css
@import "../../../wxParse/wxParse.wxss";
3、我这里是直接获取接口的。所以不是模拟数据。(数据绑定)
//在使用的View中引入WxParse模块
var WxParse = require(‘../../../wxParse/wxParse.js‘);
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
// 内容详情
wx.request({
//这里写你们调用的接口
url: ‘http://172.16.1.128:8080/project/xm/liang/lch‘,
method: ‘POST‘,
header: {
‘content-type‘: ‘application/x-www-form-urlencoded‘,
},
success: function (res) {
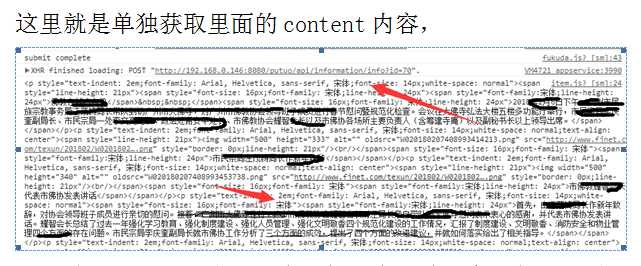
//因为我这里从数据库读取出来的的东西,只有content有HTML5标签的。所以我这里单独拿出来给这个字段转换。这里到时候在wxml获取内容就是引入模板进来
WxParse.wxParse(‘article‘, ‘html‘, res.data.data.content, that, 5);
//这里直接赋值就可以了 ,到时候在wxml获取信息就 {{movie:title}}
that.setData({
movie: res.data.data,
})
},
fail: function (res) {
console.log(‘转换submit fail‘);
},
complete: function (res) {
console.log(‘转换submit complete‘);
}
});
},
4、模版引用
没有引入模板之前的内容


我这里正常拿值,很明显这里是没有用 wxparse 模板文件
不是我们需要的,可以注释这几行代码了,
<view> <text class="z-subtitle">{{movie.content}}</text> </view>
重点在这里,这里就是需要转换的内容
<!--导入模块 --> <import src="../../../wxParse/wxParse.wxml" /> <view> <view> <text class=‘headline‘>{{movie.title}}</text> </view> <!-- <view> <text class="z-subtitle">{{movie.content}}</text> </view> --> <!--引入 wxparse 模板文件 这里是固定写法 这里单独获取content内容--> <!--这里data中article为bindName--> <view class="wxParse"> <template is="wxParse" data="{{wxParseData:article.nodes}}"/> </view> </view>

现在问题已经解决了,刚才那些HTML5标签都转换成功了,已经没有原样输出了,只是我用画笔颜色挡住了内容。
希望这篇文章能够解决你们的问题,初学者写的笔记,哪里不足望各位路过的大神指点。
评论(0)
