c# 布局(stackpanel)
时间:2018-06-19 11:45:56
收藏:0
阅读:1849
<Grid>
<StackPanel>
<Button Content="asas">
</Button>
<Button Content="asddddd">
</Button>
</StackPanel>
</Grid>
在<Grid> 标签里面添加<stackpanel>元素,运行之后,在stackpanel里面的元素会随着窗口的变化而变化。默认的布局方式是由上到下的顺序排列的,添加<StackPanel Orientation="Horizontal">时,布局方式改成由左到右排
两种给button按钮添加内容的方式
<Button Content="sdsd"> </Button> <Button>
<Button.Content> assasddf </Button.Content> </Button>
使用
<Button.Content>关键在于,可以给Button 添加图片 例如
<Button.Content>
<Image Source="1.png">
</Image>
</Button.Content>

<Button>
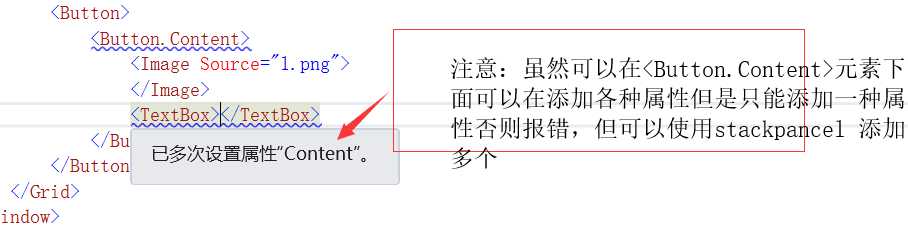
<Button.Content>
<StackPanel>
<Image Width="100" Height="100" Source="1.png"></Image>
<TextBlock Text="确定"></TextBlock>
</StackPanel>
</Button.Content>
</Button>
评论(0)
