HTML 文档流和文本流的理解
文本流,概括地说其实就是一系列字符,是文档的读取和输出顺序,也就是我们通常看到的由左到右、由上而下的读取和输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而position属性可以将元素从文本流脱离出来显示。
文档流,英文原版文档为"normal flow",翻译成常规流、普通流也就更好理解它了。
从直观上理解,常规流指的是元素按照其在 HTML 中的位置顺序决定排布的过程,主要的形式是自上而下(块级元素),一行接一行,每一行从左至右(行内元素)。
定位类型包括三种:
常规流:又包含三种类型:块级元素的块级格式、行内元素的行内格式以及两种元素的相对定位方式。
浮动(float)
绝对定位(position:absolute/position:fixed)
9.3 Positioning schemesIn CSS 2.1, a box may be laid out according to three positioning schemes:
- Normal flow. In CSS 2.1, normal flow includes block formatting of block-level boxes, inline formatting of inline-level boxes, and relative positioning of block-level and inline-level boxes.
- Floats. In the float model, a box is first laid out according to the normal flow, then taken out of the flow and shifted to the left or right as far as possible. Content may flow along the side of a float.
- Absolute positioning. In the absolute positioning model, a box is removed from the normal flow entirely (it has no impact on later siblings) and assigned a position with respect to a containing block.
An element is called out of flow if it is floated, absolutely positioned, or is the root element. An element is called in-flow if it is not out-of-flow. The flow of an element A is the set consisting of A and all in-flow elements whose nearest out-of-flow ancestor is A.
1 脱离文档流
所以说,脱离文档流只有两种情况,float和绝对定位。
1.1 浮动脱离文档流
利用float脱离文档流的时候,其他盒子元素会无视这个元素,但是其他盒子内的文字依然会为它让出位子,环绕在其周围,也就是说不脱离文本流。下面是在常规流中的代码及效果(只展示body中的内容):
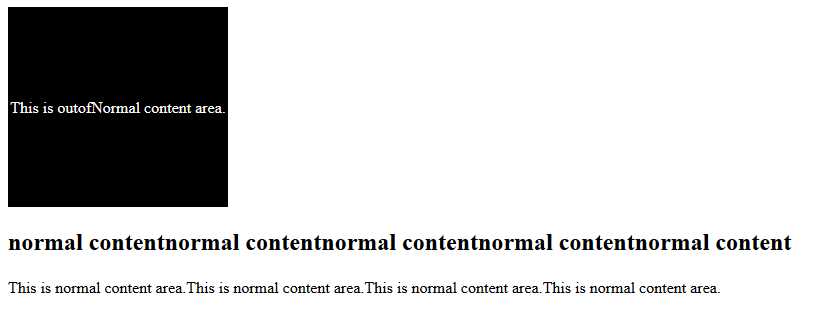
<div class="outOfNormal"> This is outofNormal content area. </div> <h2>normal contentnormal contentnormal contentnormal contentnormal content</h2> <p>This is normal content area.This is normal content area.This is normal content area.This is normal content area.</p>
CSS:
.outOfNormal{ height: 200px; width: 220px; background-color: #000000; color:#FFFFFF; text-align:center; line-height:200px; overflow:hidden; }
效果图:

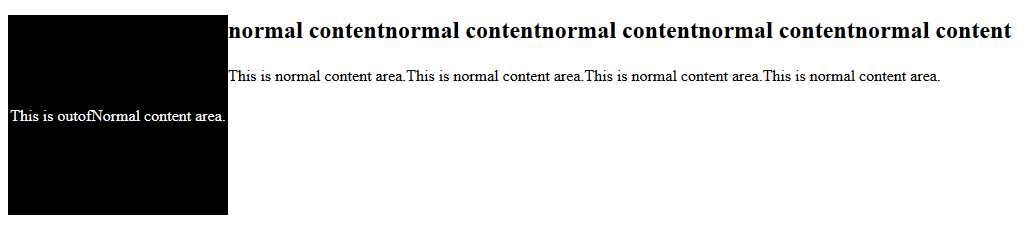
给div加上浮动属性之后:
.outOfNormal{ height: 200px; width: 220px; background-color: #000000; color:#FFFFFF; text-align:center; line-height:200px; overflow:hidden; float:left; }

可以发现,div脱离了文档流,h2元素和p元素都定位不到div,所以顶了上来。但是其中的文字却还是定位在div的右边,说明此时脱离了文档流,并没有脱离文本流。
但是值得注意的是,如果一个浮动元素的上一个元素也是浮动的,那么它会跟在上一个元素的后面。
1.2 绝对定位脱离文档流(absolute)
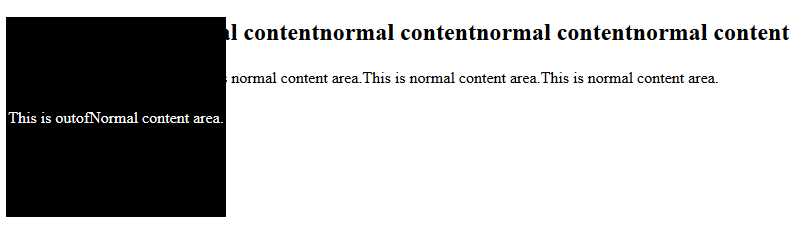
将浮动改为绝对定位(absolute):
.outOfNormal{ height: 200px; width: 220px; background-color: #000000; color:#FFFFFF; text-align:center; line-height:200px; overflow:hidden; position:absolute; }

可以发现此时的文字也顶到最左侧,忽略了div,脱离了文档流同时也脱离了文本流。
1.2 绝对定位脱离文档流(fixed)
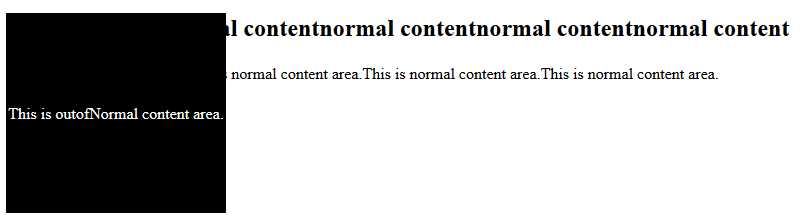
再用position:fixed;试试:
.outOfNormal{ height: 200px; width: 220px; background-color: #000000; color:#FFFFFF; text-align:center; line-height:200px; overflow:hidden; position:fixed; }

发现效果相同。
总结:也就是说使用float可以使元素脱离文档流而不脱离文本流(元素无视它的存在,但是元素中的文字会围绕在它周围,但是不会脱离dom树,用浏览器的审查元素就可以看到脱离文档流的元素、),而使用绝对定位可以使元素脱离文档流和文本流(元素和其中的文字都定位不到它的存在)。
参考:https://www.zhihu.com/question/24529373/answer/29135021
https://www.zhihu.com/question/21911352
