微信小程序踩坑之一【weui-wxss-master单选按钮图标修改思路】
时间:2018-06-08 15:47:02
收藏:0
阅读:881
小程序原生所带的weui框架做小程序UI实在太方便了,但是他的一些细微变化也是让开发中碰到不少头疼的问题
一直以来单选多选的美化都是设计师重点表达的地方之一
而weui-wxss-master中的单选多选样式又写的与众不同,不同与常规的weui添加after伪类来显示 不同,他是通过type="success_no_circle"来实现的,所以无论怎么更改icon或icon的after或befor都无效果
这里想到一个变通的方法先给icon添加一个外层容器,给该容器添加背景图片来实现在不选中状态的UI样式,再给icon添加一个背景图片,同时控制 icon的显示 隐藏来达到图标切换的效果,
这里额外说下,在小程序中,背景图片是不许直接引用项目中的图片,否则 会直接报错,
可以直接引用一个带http的绝对地址图片,或者转化成bese64来实现【图片在线转换64,https://tool.css-js.com/base64.html】
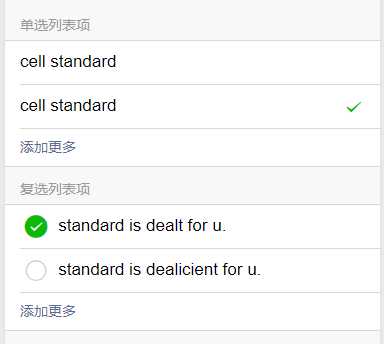
先上原始UI

<radio-group bindchange="radioChange"> <label class="weui-cell weui-check__label" wx:for="{{radioItems}}" wx:key="value"> <radio class="weui-check" value="{{item.value}}" checked="{{item.checked}}"/> <view class="weui-cell__bd">{{item.name}}</view> <view class="weui-cell__ft weui-cell__ft_in-radio" wx:if="{{item.checked}}"> <icon class="weui-icon-radio" type="success_no_circle" size="16"></icon> </view> </label> </radio-group>
改良后的UI

<radio-group bindchange="radioChange"> <label class="weui-cell weui-check__label" wx:for="{{radioItems}}" wx:key="value"> <radio class="weui-check" value="{{item.value}}" checked="{{item.checked}}"/> <view class="weui-cell__bd"> <view>{{item.name}}<text>{{item.time}}</text></view> <view class=‘text‘>{{item.text}}</view> </view> <view class="weui-cell__ft weui-cell__ft_in-radio"> <view class=‘price‘>{{item.price}}</view> <view class=‘ck‘><icon class="weui-icon-radio" type="success_no_circle-1" size="16" wx:if="{{item.checked}}"></icon></view> </view> </label> </radio-group>
data: { radioItems: [ { name: ‘标准洗‘, time:‘30分钟‘,text: ‘30分钟‘, price:‘¥5‘, value: ‘0‘, checked: true}, { name: ‘单脱洗‘, time: ‘30分钟‘, text: ‘30分钟‘, price: ‘¥5‘, value: ‘1‘ }, { name: ‘快洗‘, time: ‘30分钟‘,text: ‘30分钟‘, price: ‘¥5‘,value: ‘2‘ }, { name: ‘深层洗‘, time: ‘30分钟‘,text: ‘30分钟‘, price: ‘¥5‘, value: ‘3‘ }, ] }
.weui-cell__ft .ck{ width: 20px; height: 20px; padding: 0; padding-top: -3px; vertical-align: middle; display: inline-block; background-size: 100% auto; background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDY3IDc5LjE1Nzc0NywgMjAxNS8wMy8zMC0yMzo0MDo0MiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTUgKFdpbmRvd3MpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjc5REQ0Q0FFNkFDQjExRTg4NUIxRjRFODhCN0JBODAxIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjc5REQ0Q0FGNkFDQjExRTg4NUIxRjRFODhCN0JBODAxIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6NzlERDRDQUM2QUNCMTFFODg1QjFGNEU4OEI3QkE4MDEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NzlERDRDQUQ2QUNCMTFFODg1QjFGNEU4OEI3QkE4MDEiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6o6k/pAAAC9UlEQVR42syZO0xTURjHT28KA0KVgAMKMgk+40BNDJOCmzHGRTAajWGRKBjdxQQfG4NRNkkUHxgdjHEx8XFHjdZB8ckIVZaqiODQKvr/m/+NTVPb29LH+ZJfSOjt+X65595zzvc14LquySMcsBlsA2HQAlaCJfp8HnwEEyACmOQ5WMg1UTDH6xvBEbAPfAOPwG3wHkyBOV1XDZpAK2gHl8BScB0Mg2ihBevAINgLLoMdYDzD9V/ES3BL/9sIDoFXYAwMgM9+pipb7AFvwC9N5Ykscv+LcX13tcbimF2LuYP87ALoBDv1DBUieNf6wSi4AbaCPvAzlztYBe6AZr0EhZJLjojGblauKr+CQT0jfBN3gVlTvJhVjnnlDPoRvAgC4ABImOJHQrkCyp1RsEvP3H4QN6WLuHJ2aqVIK8il5DzoLvK0ZprubjksTyd4RovuC1O+YO6b4HTqMrNK09tiyh+D2iLPgUnvDvaCKyBmgWBMu1WvN8WOHtARY0+MyMnxTiXc+F9bJMhtcIZuFOwAD4x98ZDHOQq2gacWCtIp7OjM9s5CQTq1UrABfLJQkCfyBgrWgO8WCtKpxlsHfxtLw5FpyEK3vzNLwWmwwkJBVonTFPwA1loouIZujk4QWywUpFPEUVG93UJBOrkUfAaWgfUWydGllsWao3bENdBjkWCPnBa8dZDtiIOg3gK5erkMJx/5ozpqD1ggeFLtkmhqZ4Fyb3WyLldd0qbCaV26ooktiWMqoMuxs4SU+7hJaiql1sWc5sfgKqgooVyFcrrq12TsLPTr72iJJD05Rp+f1kdc1T0bjneLPN0h5ahWzrgfQcYPNXUmzb8uVKEjrLGZY7dyGr+CXlPnsN7ue2pJ1BVAzGuxcMxTypHIdB7MFnxx2L6tVMU/BDbkuX0NaYxKjTmW7Ut+e9QxVfpnwVFwH3xVafhER7appNKBh80mtVLatfHXavvaZHJoogcW+TNEhxZXijTqYWfMSWJCiz6Xrrx+hvgjwACimajJuQXaOgAAAABJRU5ErkJggg==); } .weui-cell__ft_in-radio .weui-icon-radio{ width: 20px; height: 20px; margin: 0; padding: 0; vertical-align: top; background-size: 100% auto; background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDY3IDc5LjE1Nzc0NywgMjAxNS8wMy8zMC0yMzo0MDo0MiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTUgKFdpbmRvd3MpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjY2RUE0MDc0NkFDQjExRTg4QTJEQzAxMkU2NDRDRjA4IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjY2RUE0MDc1NkFDQjExRTg4QTJEQzAxMkU2NDRDRjA4Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6NjZFQTQwNzI2QUNCMTFFODhBMkRDMDEyRTY0NENGMDgiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NjZFQTQwNzM2QUNCMTFFODhBMkRDMDEyRTY0NENGMDgiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz52XzXLAAADyklEQVR42syZaUhUURTHzxstx8klLW21VcQyIg1sNzIp2uhDUZkEGRloC0gJEbZSfWmH0oqiVSqJiEgiiTT7IBqVZV+SojKNUlJzeeP++t/eHZsmde5z5o1z4PdBePe9n/fcefec+6SGZAM5EBKIBlPAWDAEsBvWgO+gFLwC9T3dwCejo9cHePZBKhCsBDEgDoy2c30DeAwKQC54r+VhWgRNIA3sBL4axrFrV3NYXAIHQKXIYNH8poByfmNfciw2g0/gpDME/cFlcI6vL2fFAJAKnjameEzuq+BIUAw2kX6xALyG5HytggGgDISR/jEQ5ENytqigN5+5QeTayINkuIjgFRBKrg82k3ftCSaBtdR/EYFZvPHPTmCzk3RoePXoGeOxw3y2ncF9biLHIss2xexXe5DcJ2Yj1TOsBZeT+8UKa8FYVzzREDSRBi7bTx6hMSKXx1t+JKxg+An89JSTAseSKb2EJKMfKXItNe0aKjJsOpOL0l9uDOTeQE6tM5SaL6JD41iKp+kut7u4S66z+gOZzy4VHR7CBMfpJuc/grxT80jyCVLlqsrIfDqOlPofwrUkS/FgXeQgZUp/S9KgQDWtdZUkH8FqajNruY3RwPsKu+ExYRaZ9paSMSnbvpzfcHXNWeSw5uRDEVrlul7UDSIXeq3PJMOIyeQZuYqMG6/3ktaR6przG8bX3EeSj80lpbmhL4loZYIVQlfmHvvbyEQnkFfChf/lTAFk2vOSpMGj1JlrrCbzqVhSfn3r60ppZGvwnciV7cVZ1Kx0kjHxplqzz0Fr0dlJLbeSebFkUtPqG6zKtTaRfGDSn3eeA1HFBIvY80U6vPYXt6hZkpBitSIaMG8LFn8FtRVeI+9tOX9nrvYrmc8sclSORYGl3LrPe12xjgdiXvGZVuYt+Pe8uuTkEzH4YZQ7Ksea/2DLXpyrZWTb84vUcme7VXfN5cx1JB+NcoYci9uoCTssgo+0jm57lkEt2Tu6/laa60k+PI2UphpnvUpzrE8WWCPNFtYGTZL5aJclAxmCw/7MKkuvk6KcH5f8U/KzLq7RXQpWpLfQtuRvAsfdQK7QItddV5fGe+L+il+2b5PumqR1QO4nwTWYvWp7gp/4mYmrIxlyuaJnM8VcUnGR3FbIndd6upXP24EiHcWq2JqDXIbW0y1LlICZ4KoOck/BVMg9sFcPikQiiNS6JfYQ7GB9CVgI7Nb+Ws6o2WwuBuywkR2eszPncMGxbIt5CJ6Ae5paBwc/Q0Rx4RDe23jzFsLMdyX2KaKQp7PbsPcZ4rcAAwAO+BVCRaiNXgAAAABJRU5ErkJggg=="); }
评论(0)
