Android中 ViewPager的使用
时间:2014-05-13 22:02:45
收藏:0
阅读:551
我们在使用电商或视频的手机客户端时,通常会看到广告条的效果。在网上搜索时才知道使用的是ViewPager,于是自己也做了一个Demo。
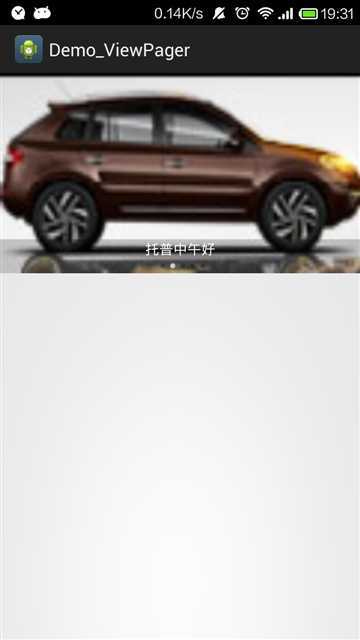
以下是效果图:

图中包括背景图片、文字描述以及白点。
其中ViewPager是android中support.v4包下的view.ViewPager类。
下面贴出代码:(注意:项目中需要五张图片)
布局文件main.xml:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.demo_viewpager.MainActivity$PlaceholderFragment" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="fill_parent" android:layout_height="200dip"/> <LinearLayout android:layout_alignBottom="@id/viewpager" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#33000000" android:orientation="vertical"> <TextView android:id="@+id/tv_image_description" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@android:color/white" android:layout_gravity="center"/> <LinearLayout android:id="@+id/ll_point_group" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="5dip" android:layout_marginBottom="5dip" android:layout_gravity="center_horizontal"></LinearLayout> </LinearLayout> </RelativeLayout>
因为文字描述下方需要有白点,这个我们使用XML的选择器来实现。(大家也可以用切换背景图片来实现)
下面我贴出XML的代码:
point_background.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/point_bg_enable" android:state_enabled="true"></item> <item android:drawable="@drawable/point_bg_normal" android:state_enabled="false"></item> </selector>
画出选中的白点和未选中的白点:
point_bg_enable.xml 和 point_bg_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <corners android:radius="0.5dip" /> <solid android:color="#aaFFFFFF"/> </shape>
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <corners android:radius="0.5dip" /> <solid android:color="#55000000"/> </shape>
MainActivity.class:

public class MainActivity extends Activity implements OnPageChangeListener { private List<ImageView> imageviewlist; private TextView tv_Description; private LinearLayout llPointGroup; private int previousEnablePosition = 0; // 前一个被选中的点的索引 private String[] imageDiscriptionArray = { "托普早上好", "托普中午好", "托普下午好", "托普晚上好", "托普深夜好" }; private boolean isStop = false; // 是否停止子线程, 不会停止 private ViewPager viewpager; @Override protected void onDestroy() { isStop = true; super.onDestroy(); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Init(); // 开启线程无限自动移动 Thread mThread = new Thread(new Runnable() { @Override public void run() { while(!isStop) { // 每隔2秒钟, 发送一条消息到主线程, 更新viewpager的界面 SystemClock.sleep(2000); runOnUiThread(new Runnable() { @Override public void run() { // 此方法是在主线程中执行 viewpager.setCurrentItem(viewpager.getCurrentItem() + 1); } }); } } }); mThread.start(); } private void Init() { ImageView iv; View view; LayoutParams params; viewpager = (ViewPager) findViewById(R.id.viewpager); llPointGroup = (LinearLayout) findViewById(R.id.ll_point_group); tv_Description = (TextView) findViewById(R.id.tv_image_description); imageviewlist = new ArrayList<ImageView>(); int[] imageresid = { R.drawable.img1, R.drawable.img2, R.drawable.img3, R.drawable.img4, R.drawable.img5 }; for (int id : imageresid) { iv = new ImageView(this); iv.setBackgroundResource(id); imageviewlist.add(iv); // 每循环一次,添加一个点到Linearlayout中 view = new View(this); view.setBackgroundResource(R.drawable.point_background); params = new LayoutParams(10, 10); params.leftMargin = 10; view.setEnabled(false); view.setLayoutParams(params); llPointGroup.addView(view);// 向线性布局中添加点 } viewpager.setAdapter(new MyAdapter()); viewpager.setOnPageChangeListener(this); // 初始化ViewPager的默认position为Integer.MAX_VALUE的一半 int index = (Integer.MAX_VALUE / 2) - (Integer.MAX_VALUE / 2 % imageviewlist.size()); viewpager.setCurrentItem(index); // 设置当前的默认索引 } class MyAdapter extends PagerAdapter { @Override public int getCount() { return Integer.MAX_VALUE; } /** * View当前显示的ImageView,Object 可能是ImageView或下一个ImageView true 复用对象 false * 用的是object */ @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } /** * 销毁对象 * * @param positon * 将要被销毁对象的索引位置 */ @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(imageviewlist.get(position % imageviewlist.size())); } /** * 初始化一个View对象 * * @param position * 将要被创建的对象的索引位置 */ @Override public Object instantiateItem(ViewGroup container, int position) { container .addView(imageviewlist.get(position % imageviewlist.size())); return imageviewlist.get(position % imageviewlist.size()); } } @Override public void onPageScrollStateChanged(int arg0) { } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { } @Override public void onPageSelected(int position) { // 取余后的索引 int newPosition = position % imageviewlist.size(); // 根据索引设置图片的描述 tv_Description.setText(imageDiscriptionArray[newPosition]); // 把上一个点设置为未选中 llPointGroup.getChildAt(previousEnablePosition).setEnabled(false); // 根据索引设置被选中的点 llPointGroup.getChildAt(newPosition).setEnabled(true); previousEnablePosition = newPosition; } }
整个项目中注释比较多,相信大家能够看懂。
运行程序即可看到效果。
评论(0)


