关于微信小程序更新内容后手机上不能及时显示的办法
时间:2018-05-31 19:29:48
收藏:0
阅读:4780
这几天一直在做微信小程序的二次开发,每天都要发布程序,但是发布之后微信上查看小程序和以前的一模一样,丝毫没有改变,但是我再本地上却改变了,而且没有开的不校验合法域名那个。这是为啥呢?????
这是跟小程序的更新机制有关的,因为小程序的更新机制是异步的,所以说部分用户不会马上应用上新版本。
小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。 假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程就是热启动;冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
小程序的异步更新发生在冷启动过程,当发现新版本后,会异步下载新版本的代码包,但不会马上应用上最新版本,需要等小程序下一次冷启动,才会应用上新版本。
所以我在网上找到了这个方法:
异步更新 + 强制更新:同步检查更新与模块热替换两者之间的折衷方案,即还是维持异步更新机制,在异步下载完小程序代码包后,提供重启小程序的能力,这样在遇到紧急问题时可以马上解决。
当小程序冷启动时,会自动向微信后台请求新版本信息,如果有新版本,会马上触发新版本的下载。
代码:
1 // wx.getUpdateManager 在 1.9.90 才可用,请注意兼容 2 const updateManager = wx.getUpdateManager() 3 4 updateManager.onCheckForUpdate(function (res) { 5 // 请求完新版本信息的回调 6 console.log(res.hasUpdate) 7 }) 8 9 updateManager.onUpdateReady(function () { 10 wx.showModal({ 11 title: ‘更新提示‘, 12 content: ‘新版本已经准备好,是否马上重启小程序?‘, 13 success: function (res) { 14 if (res.confirm) { 15 // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 16 updateManager.applyUpdate() 17 } 18 } 19 }) 20 }) 21 22 updateManager.onUpdateFailed(function () { 23 // 新的版本下载失败 24 })
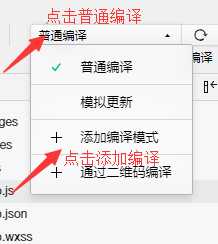
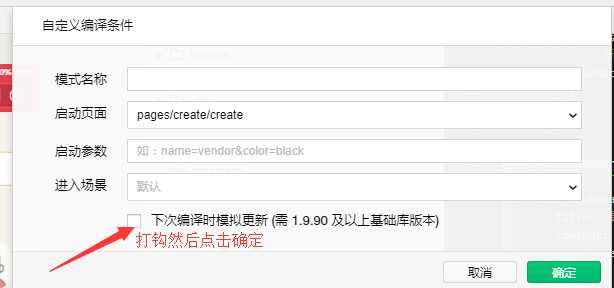
那么如何在本地测试这个东西呢?


然后下次编译的时候就能模拟更新了。
评论(0)
