D3_book 11.2 stack
时间:2014-04-30 19:36:08
收藏:0
阅读:487
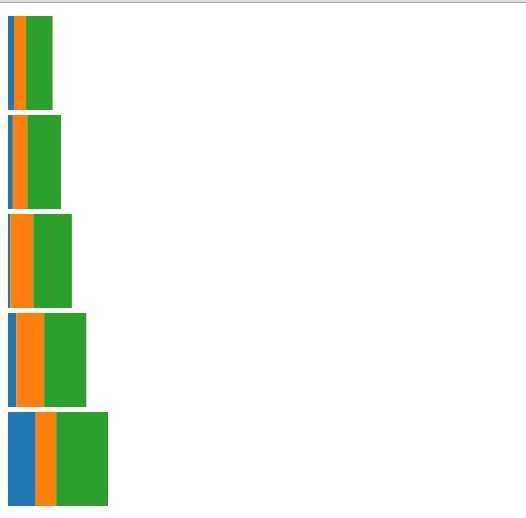
<!-- book :interactive data visualization for the web 11.2 stack 一个堆叠图的例子 --> <!DOCTYPE html> <meta charset="utf-8"> <style> </style> <body> <script src="../d3.min.js"></script> <script> var dataset = [ [ { x: 0, y: 5 }, { x: 1, y: 4 }, { x: 2, y: 2 }, { x: 3, y: 7 }, { x: 4, y: 23 } ], [ { x: 0, y: 10 }, { x: 1, y: 12 }, { x: 2, y: 19 }, { x: 3, y: 23 }, { x: 4, y: 17 } ], [ { x: 0, y: 22 }, { x: 1, y: 28 }, { x: 2, y: 32 }, { x: 3, y: 35 }, { x: 4, y: 43 } ] ]; var stack=d3.layout.stack(); stack(dataset); //只有经过这一步,dataset才可以转变堆叠图的数据 var color=d3.scale.category10(); var w=500,h=100; var xScale=d3.scale.ordinal() .domain(d3.range(dataset[0].length)) //序数要取[0] .rangeRoundBands([0,w],0.05) ; var yScale=d3.scale.linear() .domain([0, d3.max(dataset,function(d){ return d3.max(d,function(d){ console.log(d.y0); console.log(d.y); return d.y0+d.y; }); }) ]) .range([0,h]) //什么时候为h,0 ; var svg=d3.select(‘body‘) .append(‘svg‘) .attr({ ‘width‘:w, ‘height‘:h }) ; var groups=svg.selectAll(‘g‘) .data(dataset) .enter() .append(‘g‘) .style(‘fill‘,function(d,i){ return color(i); }) ; var rects=groups.selectAll(‘rect‘) .data(function(d){return d;}) .enter() .append(‘rect‘) .attr({ ‘x‘:function(d,i){ return xScale(i); }, ‘y‘:function(d){ return yScale(d.y0); }, // 以x轴底部为基础 // ‘y‘:function(d){ // return h-yScale(d.y+d.y0); // }, ‘width‘:xScale.rangeBand(), ‘height‘:function(d,i){ return yScale(d.y); }, }) ; </script> <!-- 以左y轴为基础 --> <!DOCTYPE html> <meta charset="utf-8"> <style> </style> <body> <script src="../d3.min.js"></script> <script> var dataset = [ [ { x: 0, y: 5 }, { x: 1, y: 4 }, { x: 2, y: 2 }, { x: 3, y: 7 }, { x: 4, y: 23 } ], [ { x: 0, y: 10 }, { x: 1, y: 12 }, { x: 2, y: 19 }, { x: 3, y: 23 }, { x: 4, y: 17 } ], [ { x: 0, y: 22 }, { x: 1, y: 28 }, { x: 2, y: 32 }, { x: 3, y: 35 }, { x: 4, y: 43 } ] ]; var stack=d3.layout.stack(); stack(dataset); //只有经过这一步,dataset才可以转变堆叠图的数据 var color=d3.scale.category10(); var w=100,h=500; var yScale=d3.scale.ordinal() .domain(d3.range(dataset[0].length)) //序数要取[0] .rangeRoundBands([0,h],0.05) ; var xScale=d3.scale.linear() .domain([0, d3.max(dataset,function(d){ return d3.max(d,function(d){ console.log(d.y0); console.log(d.y); return (d.y0+d.y); }); }) ]) .range([0,w]) //什么时候为h,0 ; var svg=d3.select(‘body‘) .append(‘svg‘) .attr({ ‘width‘:w, ‘height‘:h }) ; var groups=svg.selectAll(‘g‘) .data(dataset) .enter() .append(‘g‘) .style(‘fill‘,function(d,i){ return color(i); }) ; var rects=groups.selectAll(‘rect‘) .data(function(d){return d;}) .enter() .append(‘rect‘) .attr({ ‘y‘:function(d,i){ return yScale(i); }, ‘x‘:function(d){ return xScale(d.y0); }, ‘height‘:yScale.rangeBand(), ‘width‘:function(d,i){ return xScale(d.y); }, }) ; </script>

评论(0)

