css3 transform属性多值的顺序问题
时间:2018-05-17 20:40:15
收藏:0
阅读:8202
对于transform属性的多值的顺序问题,我自己就被困扰过。后来知道了跟顺序有关,但是不知道为什么。我想应该很多人跟我以前一样,知其然不知其所以然。如果不知道的,也许这篇文章会对大家有所帮助。
先来看一个例子。
html代码:
<div id="red1"></div>
<div id="red2"></div>css代码:
body {
margin: 0;
}
div {
width:100px;
height:100px;
background:red;
}
#red1 {
transform: rotate(45deg);
}
#red2 {
transform: rotate(45deg) translate(100px, 100px);
}
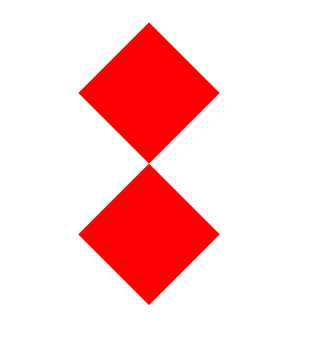
红框一transform属性只有一个值rotate(45deg),红框二多了一个值translate(100px, 100px),水平和竖直都平移100px,但是从图中可以看到红框2只有竖直方向有位移。这是怎么回事?
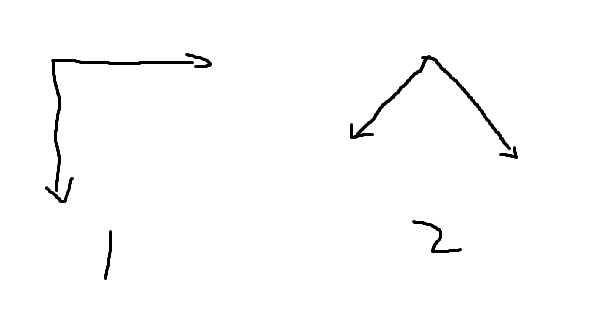
其实,当旋转45度后,元素的整个坐标系都旋转了45度,如下图:

图1就是正常的坐标系,图2就是旋转45度后的坐标系。所以红框二就按旋转后(选中的锚点在中心点,正数为顺时针)的坐标系进行平移(沿图2中x和y轴的方向移动,x轴移动会向右下,y轴移动会向左下)。因为我设置的值比较特殊,所以只有在竖直方向有位移。通过计算红框二竖直向下平移了100√2px,也就是红框对角线的长度。
评论(0)
