关于微信小程序getUserInfo最新修改后,如何在原有项目的授权逻辑的调整
时间:2018-05-11 23:18:06
收藏:0
阅读:1122
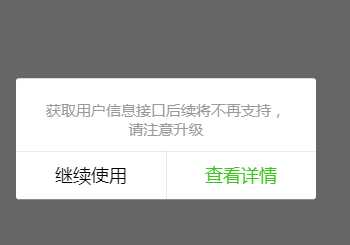
今天一大早调试小程序,结果出现这个。。。微信小程序也是醉了,这么大的改动,也没有通过开发者服务号通知一声

人在屋檐下不得不低头(改呗,那么如何以最小的代价更新呢,下面给我的解决方案)
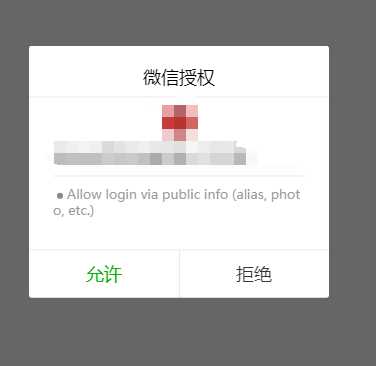
原来我们在首次进入小程序时,会通过getUserInfo调起用户授权的弹窗,但是根据微信小程序,最新更新解释,开发工具,体验版本将不再支持这个授权方式
而是通过button组件让用户自主去点击已完成授权目的(这个对开发者来说真的是很蛋疼)
那我们怎么以最小的代价,来完成授权逻辑的升级呢?
这里根据官方文档给出我的解决方案
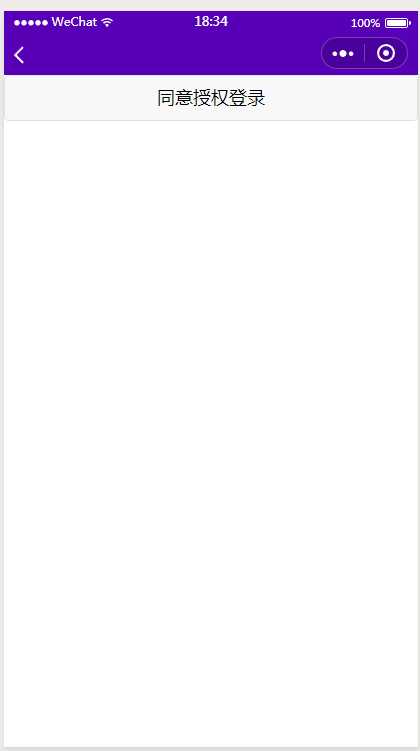
设置一个用户授权登录的过渡页面,用户首次,进入小程序时

,通过
<button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">同意授权登录</button>
<view wx:else>请升级微信版本</view> 让用户自己去点击这个授权登录的按钮,然后再去进行后续的业务逻辑
延伸
如果用户恰好在某个页面登录态失效时,统一让其跳转到登录界面,点击授权登录成功,返回到之前的页面
下面是具体代码
1 App.js 2 App({ 3 onLaunch: function () {}, 4 onShow: function () {}, 5 ....., 6 toLogin: function () { 7 // 前往授权登录界面 8 wx.navigateTo({ 9 url: ‘/pages/toLogin/toLogin‘, 10 }) 11 }, 12 ready: function () { 13 return Promise((resolve, reject) => { 14 const userkey = wx.getStorageSync(‘userkey‘) 15 const userId = wx.getStorageSync(‘userId‘) 16 const sessionData = wx.getStorageSync(‘sessionData‘) 17 // 检查用户是否具有登陆态 18 if (!userkey || !userId || !sessionData) { 19 // 如果未登录就前往登录界面 20 this.toLogin() 21 } else { 22 // 如果有就只要更改一下Promise,以继续执行后续操作 23 resolve() 24 } 25 }) 26 } 27 })
1 somePage.js 2 var app = getApp() 3 const someServces = require(‘统一接口处理文件‘) 4 Page({ 5 data: {}, 6 onLoad: function (){}, 7 onShow: function (){}, 8 ......, 9 getSomeData () { 10 // 这里我们每次调用接口时,都要先去调用app.js中的ready方法 11 // 在app中ready会返回一个promise对象,只有其返回的状态时resolved状态时才会触发.then()方法 12 app.ready().then(() => { 13 // 获取服务端数据 14 }) 15 } 16 })
评论(0)