【高德地图API】从零开始学高德JS API(一)地图展现
摘要:关于地图的显示,我想大家最关心的就是麻点图,自定义底图的解决方案了吧。在过去,marker大于500之后,浏览器开始逐渐卡死,大家都开始寻找解决方案,比如聚合marker啊,比如麻点图啊。聚合marker里面还有一些复杂的算法,而麻点图,最让大家头疼的,就是如何生成麻点图,如何切图,如何把图片贴到地图上,还有如何定位图片的位置吧。以前那么复杂的一系列操作,居然让云图的可视化操作一下子解决了。现在只要点一点鼠标,麻点图就自动生成了。真是广大LBS开发者的福音。
以前写过从零开始学百度地图API系列,写得比较浅显。如今,自己在LBS领域成长了几年,学到比较多的专业知识,所以此次再次写到”从零系列”,希望加上更多功能,更多想法。比如这期的地图展现,不单单只是告诉大家,一张2D地图如何用代码写出来,同时,还会加上3D地图,卫星图,街景,交通流量图,麻点图,仙剑奇侠传地图等。也希望借此可以和大家更多的交流。

-----------------------------------------------------------------------
一、万物的首先第一步,当然是申请一个key。
申请key:http://yuntu.amap.com/datamanager/index.html
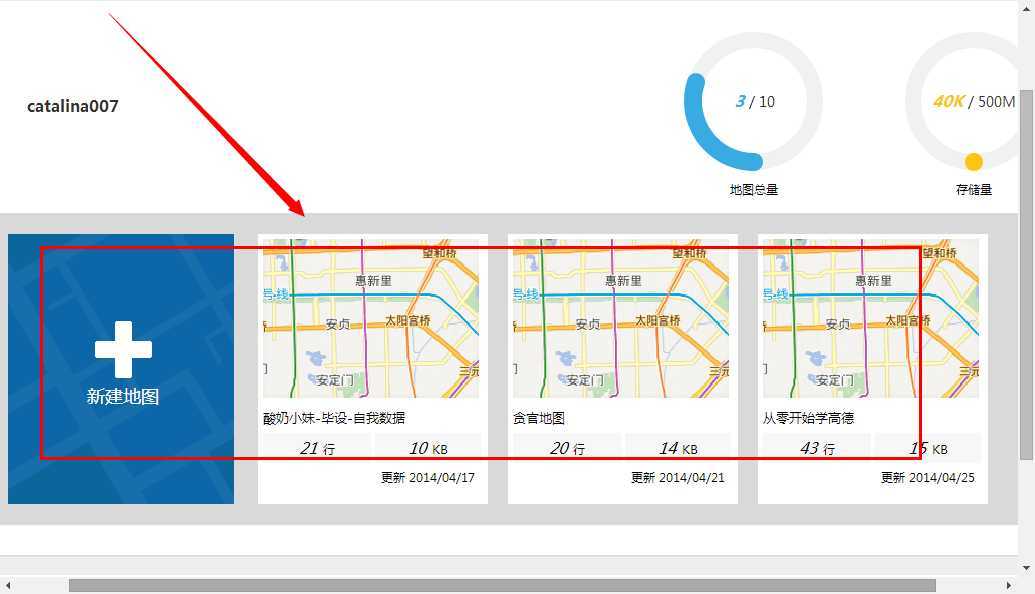
登录之后,点新建地图,就有一个自动的key了。

key在右上角密钥管理处

二、 2D地图
2D地图,就是一张普通的高德地图。只需要简单几句话就可以实现。
var mapObj;var point = new AMap.LngLat(120.148373,30.290422);function mapInit(){ //初始化地图对象,加载地图。mapObj = new AMap.Map("iCenter",{ center : point, //地图中心点level : 15 //地图显示的缩放级别 });}
其中,level指的是地图级别,默认为[3,18]。3为世界地图,18为街道级地图。
center指的是地图的中心点,可以用坐标拾取工具来取点。坐标拾取工具:http://zhaoziang.com/amap/picpoint.html
2D效果图:

三、实时路况
添加实时路况,只需要两句话
var trafficLayer = new AMap.TileLayer.Traffic({zIndex:10}); //实时路况图层 trafficLayer.setMap(mapObj); //添加实时路况图层
消除实时路况有2种方法,一是隐藏hide方法,二是重置地图setMap(null)
trafficLayer.setMap(null); //隐藏实时路况图层 trafficLayer.hide(); //隐藏实时路况图层
实时路况效果:

四、路网,卫星图
路网、卫星图,都跟实时路况路况差不多,只是换了个类名。
添加路网、卫星图,只需要两句话
var roadNetLayer = new AMap.TileLayer.RoadNet({zIndex:10}); //实例化路网图层 roadNetLayer.setMap(mapObj); //在map中添加路网图层var satellLayer = new AMap.TileLayer.Satellite({zIndex:10}); //实例化卫星图 satellLayer.setMap(mapObj); //在map中添加卫星图
消除路网、卫星图,有2种方法,一是隐藏hide方法,二是重置地图setMap(null)
roadNetLayer.setMap(null); //隐藏路网 roadNetLayer.hide(); //隐藏路网satellLayer.setMap(null); //隐藏卫星图 satellLayer.hide(); //隐藏卫星图
路网、卫星图效果:

五、3D地图
3D地图,是在地图比较详细的级别17-18的时候,有三维楼块效果的地图。
所以,要看到3D效果,必须把地图级别调整到17-18才可以看到。
var buildingLayer = new AMap.Buildings(); //实例化3D地图图层 buildingLayer.setMap(mapObj); //在map中添加3D图层 mapObj.setZoom(18); //改变地图级别到17-18
3D地图没有hide方法,所以隐藏他,需要重置地图。
buildingLayer.setMap(null);3D地图效果:
六、麻点图
(记得以前研究百度地图API的时候,麻点图的制作很苦难,要自己去对准坐标,自己生成麻点图,然后自己切片……实在费力……)
高德地图API最好用的就是麻点图。不用自己生成麻点图,不用自己切图。只需要在云图上点一点,就可以完成所有操作。
打开云图管理台:http://yuntu.amap.com/datamanager/index.html
新建或打开已有的地图:

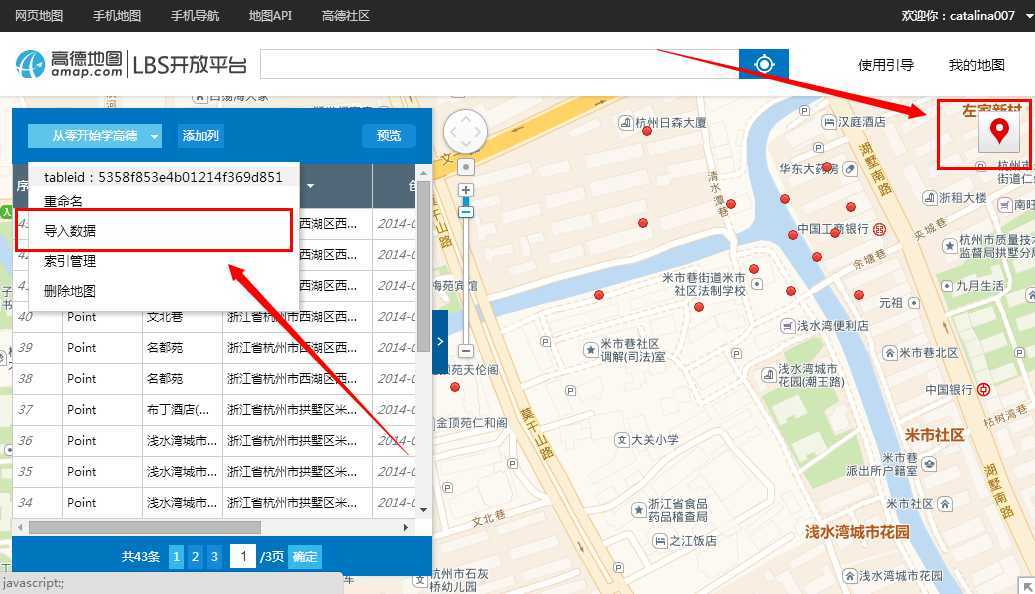
点右上角的按钮,可以手工一个一个标注你自己的麻点。
当然也可以批量导入你的数据。

数据填充完毕后,记录下你的tableid。这就是你的云图层(麻点图)的id,放到下面的代码里。
//加载云图层插件 mapObj.plugin(‘AMap.CloudDataLayer‘, function () { var layerOptions = { query:{keywords: ‘‘}, clickable:true }; var cloudDataLayer = new AMap.CloudDataLayer(‘【您的tableid】‘, layerOptions); //实例化云图层类 cloudDataLayer.setMap(mapObj); //叠加云图层到地图 });
云图层,就是麻点图,是实时渲染的,你在云图管理台操作之后,立马在你的前台得到显示。
这真是我用过最好用的麻点图了。marker大于500之后,终于有如此方便的解决方案了。

更多关于云图的教程,可以看我以前发过的教程
云存储:http://www.cnblogs.com/milkmap/p/3623775.html
三甲医院例子:http://www.cnblogs.com/milkmap/p/3637899.html
东莞酒店例子:http://www.cnblogs.com/milkmap/p/3657829.html
七、仙剑地图
这个算是投机取巧,将仙剑地图直接覆盖在高德地图上,属于图片覆盖物。
图片覆盖物需要指定一个显示范围,取左下角和右上角。
显示范围设定后,不管地图放大缩小,图片都只在这个范围中显示。
这样的图片覆盖物,比较适合制作校园地图,厂区地图,小区地图等。
而且,跟云图一样,图片覆盖物不需要切图。
(又想感叹一句!真真是开发者的福音!为何高德API做得那么好,之前我都不知道!!)
var bounds = new AMap.Bounds(new AMap.LngLat(120.120993,30.271596), new AMap.LngLat(120.184593,30.309171)), groundImageOpts = { opacity: 1, //图片透明度 clickable: true,//图片相应鼠标点击事件,默认:false map: mapObj //图片叠加的地图对象 }; //实例化一个图片覆盖物对象 var groundImage = new AMap.GroundImage(‘xianjian.jpg‘, bounds, groundImageOpts);
仙剑地图效果:

八、自定义地图
这里用谷歌的底图作为例子,将高德底图直接换为谷歌底图。跟上一段的内容不一样,不是图片覆盖物那么简单哦。
高德的切图方式,和谷歌的一样。所以,在网上找的谷歌地图的切图工具,都可以适用于高德地图。
google = new AMap.TileLayer({ tileUrl:"http://mt{1,2,3,0}.google.cn/vt/lyrs=m@142&hl=zh-CN&gl=cn&x=[x]&y=[y]&z=[z]&s=Galil"//图块取图地址 }); google.setMap(mapObj);
谷歌地图:

九、街景
高德地图街景覆盖城市共33个,分别为:杭州,南京,成都,西安,拉萨,昆明,烟台,沈阳,哈尔滨,长春,常州,南通,林芝,泰安,日照,那曲,东营,日喀则,德州,滨州,聊城,莱芜,郑州,洛阳,平顶山,开封,安阳,信阳,新乡,焦作,商丘,周口,驻马店。
使用街景,必须将您的网页文件传到服务器上。
var opts = { pov: { heading:270, pitch:0 }, position: point }; var panorama = new AMap.Panorama(‘iCenter‘,opts);
position,就是街景的位置,必须在33个城市有街景的范围内,才能看到街景哦。
可以先到amap上看一眼,哪里有街景,然后再设置您的街景位置。高德地图 http://www.amap.com/
街景效果:

十、全部源代码,请点击这里:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>地图展示</title>
<link rel="stylesheet" type="text/css" href="zero.css" />
<script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=【您的key】"></script>
</head>
<body onLoad="mapInit()">
<div id="iCenter"></div>
<div id="iControlbox">
<p id="lnglat"></p>
<ul>
<li>
<button <p>是一张普通的地图,地图级别是13。</p>
</li>
<li>
<button <p>叠加上实时交通,路况信息。红色最堵。</p>
</li>
<li>
<button <p>叠加上路网</p>
</li>
<li>
<button <p>麻点图,就是云图的云图层显示。</p>
</li>
<li>
<button <p>换上卫星图</p>
</li>
<li>
<button <p>显示3D楼块,只有地图级别在会显示。</p>
</li>
<li>
<button <p>自定义底图,是需要自己切图的。这里展示了谷歌的底图。</p>
</li>
<li>
<button <p>显示的仙剑地图,感觉很帅。其实这是一个图片覆盖物,而不是图层。</p>
</li>
<li>
<button <p>显示街景,点了这个要刷新才能回来,哈哈。</p>
</li>
</ul>
</div>
<!-- tongji begin-->
<script type="text/javascript">
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src=‘" + _bdhmProtocol + "hm.baidu.com/h.js%3Faeff88f19045b513af7681b011cea3bd‘ type=‘text/javascript‘%3E%3C/script%3E"));
</script>
<!-- tongji end -->
</body>
<script language="javascript">
var mapObj;
var point = new AMap.LngLat(120.148373,30.290422);
var buildingLayer = new AMap.Buildings(); //实例化3D地图图层
var trafficLayer = new AMap.TileLayer.Traffic({zIndex:10}); //实时路况图层
var roadNetLayer = new AMap.TileLayer.RoadNet({zIndex:10}); //实例化路网图层
var satellLayer = new AMap.TileLayer.Satellite({zIndex:10}); //实例化卫星图
function mapInit(){ //初始化地图对象,加载地图。
mapObj = new AMap.Map("iCenter",{
center : point, //地图中心点
level : 15 //地图显示的缩放级别
});
AMap.event.addListener(mapObj,‘click‘,getLnglat); //点击事件
}
//鼠标点击,获取经纬度坐标
function getLnglat(e){
var x = e.lnglat.getLng();
var y = e.lnglat.getLat();
document.getElementById("lnglat").innerHTML = x + "," + y;
}
function addBuildingLayer(){ //3D网
buildingLayer.setMap(mapObj); //在map中添加3D图层
satellLayer.setMap(null); //隐藏卫星图
//cloudDataLayer.setMap(null);
mapObj.setZoom(18);
}
function addTraffic(){ //交通,实时路况
trafficLayer.setMap(mapObj); //添加实时路况图层
roadNetLayer.setMap(null); //隐藏路网图层
satellLayer.setMap(null); //隐藏卫星图
//cloudDataLayer.setMap(null);
mapObj.setZoom(15);
}
function addRoadNetLayer(){ //路网
roadNetLayer.setMap(mapObj); //在map中添加路网图层
trafficLayer.setMap(null); //隐藏实时路况图层
satellLayer.setMap(null); //隐藏卫星图
//cloudDataLayer.setMap(null);
mapObj.setZoom(15);
}
function to2D(){
buildingLayer.setMap(null);
roadNetLayer.setMap(null);
trafficLayer.setMap(null);
mapObj.setZoom(15);
groundImage.hide();
google.setMap(null);
//cloudDataLayer.setMap(null);
}
function addsatellLayer(){
satellLayer.setMap(mapObj); //在map中添加卫星图
buildingLayer.setMap(null);
roadNetLayer.setMap(null);
trafficLayer.setMap(null);
//cloudDataLayer.setMap(null);
mapObj.setZoom(18);
}
function yunLayer(){
buildingLayer.setMap(null);
roadNetLayer.setMap(null);
trafficLayer.setMap(null);
mapObj.setZoom(15);
//groundImage.hide();
//加载云图层插件
mapObj.plugin(‘AMap.CloudDataLayer‘, function () {
var layerOptions = {
query:{keywords: ‘‘},
clickable:true
};
var cloudDataLayer = new AMap.CloudDataLayer(‘5358f853e4b01214f369d851‘, layerOptions); //实例化云图层类
cloudDataLayer.setMap(mapObj); //叠加云图层到地图
});
}
function xianjianLayer(){
var bounds = new AMap.Bounds(new AMap.LngLat(120.120993,30.271596), new AMap.LngLat(120.184593,30.309171)),
groundImageOpts = {
opacity: 1, //图片透明度
clickable: true,//图片相应鼠标点击事件,默认:false
map: mapObj //图片叠加的地图对象
};
//实例化一个图片覆盖物对象
var groundImage = new AMap.GroundImage(‘xianjian.jpg‘, bounds, groundImageOpts);
//mapObj.setBounds(bounds);
mapObj.setZoom(15);
}
function googlMap(){
buildingLayer.setMap(null);
//mapObj.setZoom(15);
google = new AMap.TileLayer({
tileUrl:"http://mt{1,2,3,0}.google.cn/vt/lyrs=m@142&hl=zh-CN&gl=cn&x=[x]&y=[y]&z=[z]&s=Galil"//图块取图地址
});
google.setMap(mapObj);
}
function jiejing(){
var opts = {
pov: {
heading:270,
pitch:0
},
position: point
};
var panorama = new AMap.Panorama(‘iCenter‘,opts);
}
</script>
</html>示例demo在线看:
http://zhaoziang.com/amap/zero_1_1.html
效果预览:

本文出自 “8910932” 博客,请务必保留此出处http://8920932.blog.51cto.com/8910932/1409980
