微信小程序开发:学习笔记[3]——WXSS样式
时间:2018-05-05 12:35:32
收藏:0
阅读:718
微信小程序开发:学习笔记[3]——WXSS样式
快速开始
介绍
WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果。
WXSS与Web开发中的CSS类似。为了更适合小程序开发,WXSS对CSS做了一些补充以及修改。
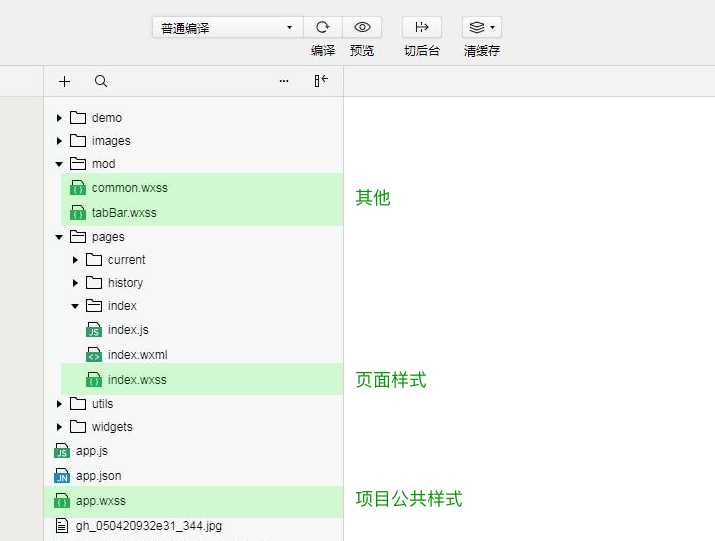
文件组成

- 项目公共样式:根目录中的app.wxss为项目公共样式,它会被注入到小程序的每个页面。
- 页面样式:与app.json注册过的页面同名且位置同级的WXSS文件。比如注册了pages/rpx/index页面,那pages/rpx/index.wxss为页面pages/rpx/index.wxml的样式。
- 其它样式:其它样式可以被项目公共样式和页面样式引用。
在小程序开发中,开发者不需要像Web开发那样去优化样式文件的请求数量,只需要考虑代码的组织即可。样式文件最终会被编译优化,具体的编译原理我们留在后面章节再做介绍。
尺寸单位
在WXSS中,引入了rpx(responsive pixel)尺寸单位。引用新尺寸单位的目的是,适配不同宽度的屏幕,开发起来更简单。
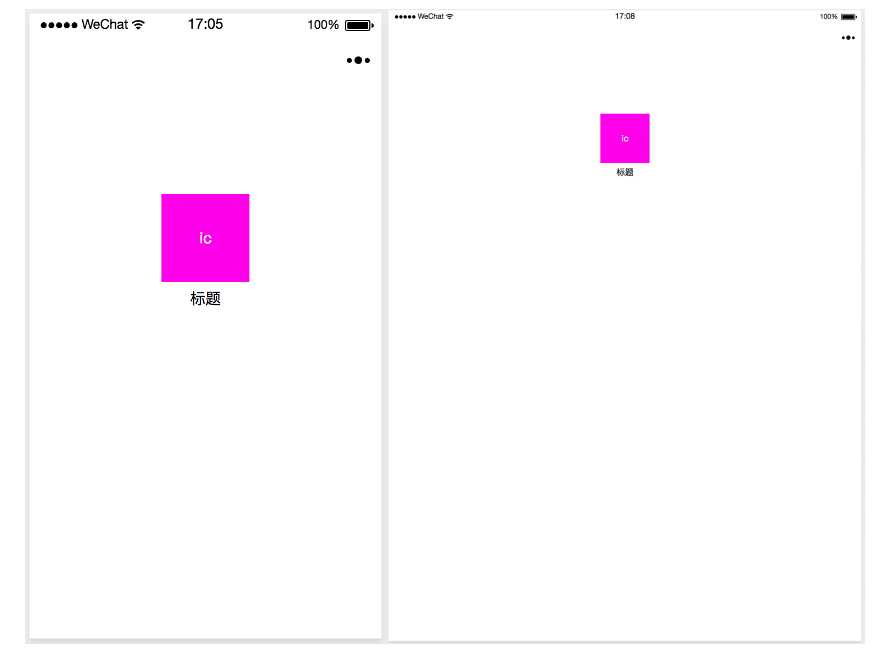
传统的px单位在不同的分辨率屏幕下显示效果差别很大:

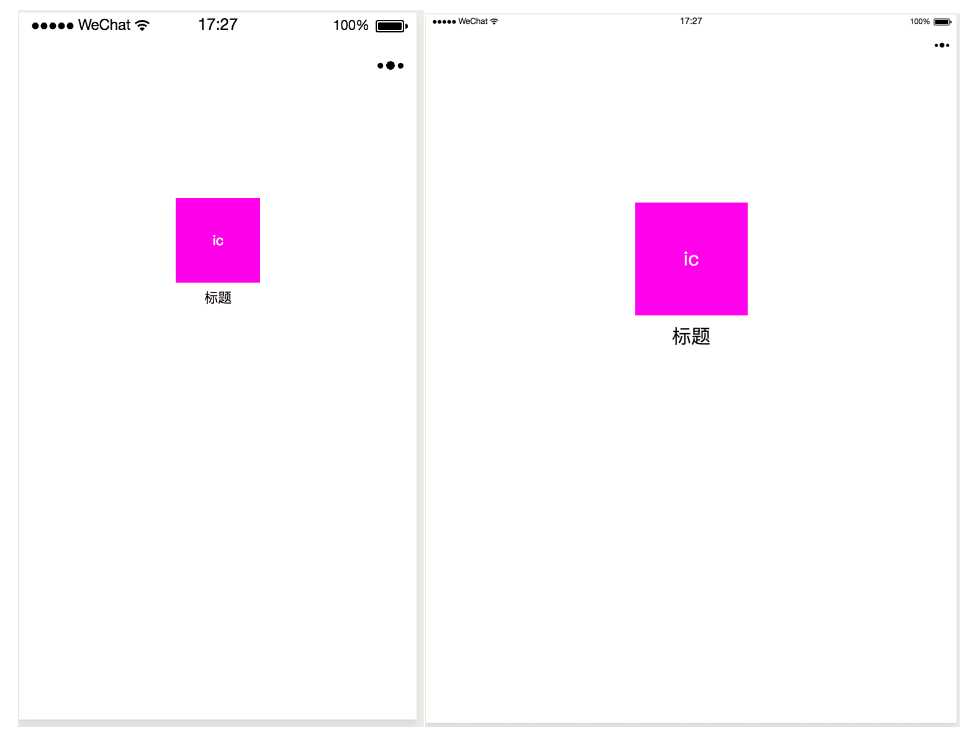
采用rpx后不同分辨率下显示效果相同:

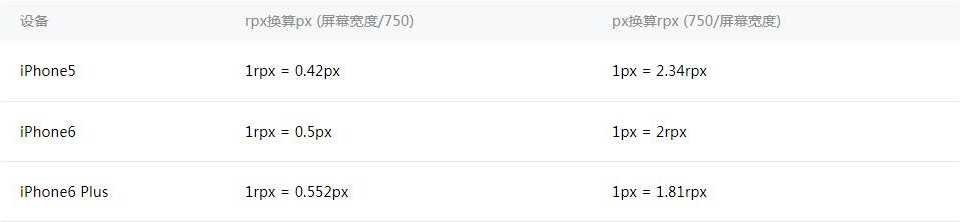
小程序编译后,rpx会做一次px换算。换算是以375个物理像素为基准,也就是在一个宽度为375物理像素的屏幕下,1rpx = 1px。
举个例子:iPhone6屏幕宽度为375px,共750个物理像素,那么1rpx = 375 / 750 px = 0.5px。

引用WXSS文件
在传统CSS中
评论(0)
