微信小程序-两个input叠加,多次点击字体变粗或闪动
时间:2018-04-24 20:13:39
收藏:0
阅读:722
问题描述:
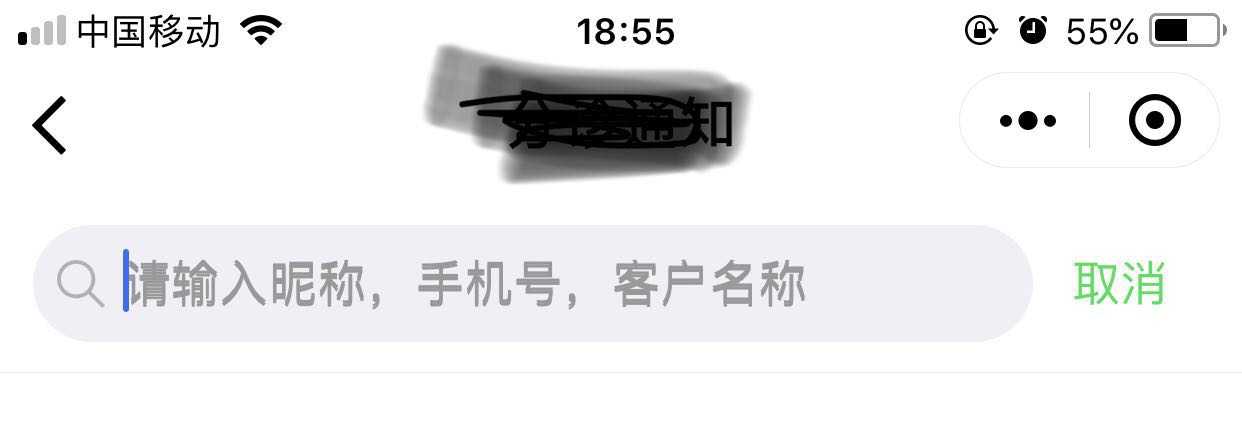
当两个input叠加,多次点击input框, placeholder 字体变粗或input框闪动。如图:

代码:
<!-- 最上层input-1 --> <input placeholder=‘请输入昵称,手机号,客户名称‘ ></input> <!-- 底层input-2 点击后会遮盖上层input-1 --> <input placeholder=‘请输入昵称,手机号,客户名称‘ ></input>
效果示意图:

解决办法:
input-1添加 disabled="disabled" ,input-2 的 placeholder 去掉
<!-- 最上层input-1 --> <input placeholder=‘请输入昵称,手机号,客户名称‘ disabled="disabled"></input> <!-- 底层input-2 点击后会遮盖上层input-1 --> <input></input>
评论(0)
