微信小程序引用阿里巴巴矢量图标iconfont
时间:2018-04-11 15:53:28
收藏:0
阅读:2151
最近在写微信小程序,但是引用图片,导致项目文件太大,所以就想到引用阿里巴巴矢量图标的方法
第一步:下载阿里巴巴矢量图代码;
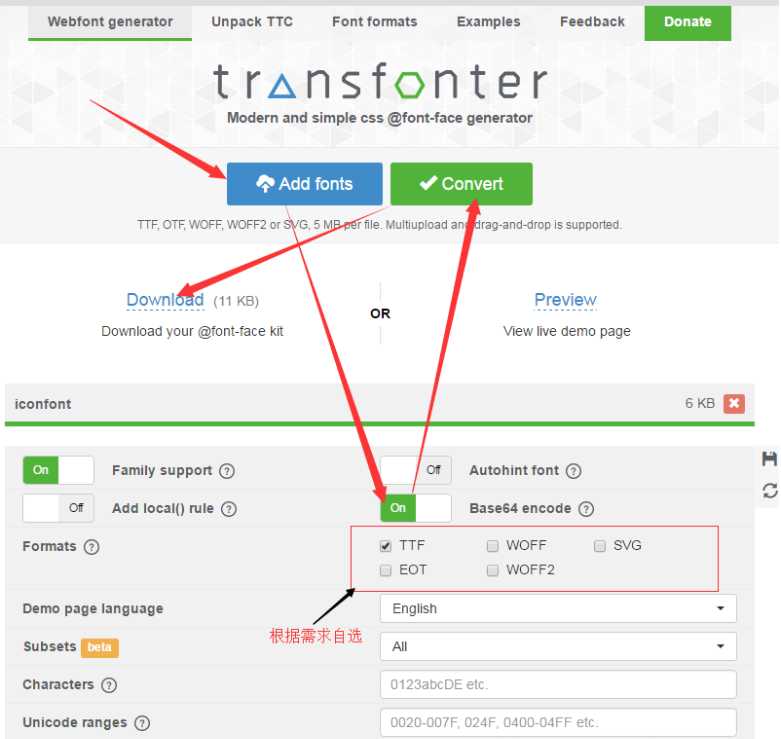
第二步:将下载下来的文件中iconfont.ttf转换即可。转换地址:https://transfonter.org/

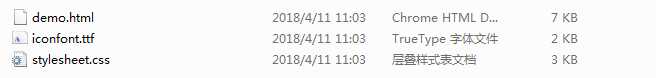
转换之后会生成三个文件:

第三步:将stylesheet.css中的全部代码(@font-face)以及之前下载iconfont文件中除了@font-face 以外的代码全部复制到小程序项目中新建的.wxss文件中;
第四步:在所需要的.wxss文件中通过@import ‘路径’的方式将第三步新建的wxss文件引入;
第五步:在页面中使用,通过添加iconfont类和所需的类名即可在页面上显示。
.iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-sousuo:before { content: "\e613"; }
<text class=‘iconfont icon-sousuo‘></text>
评论(0)
