微信小程序学习打卡(2)
时间:2018-04-10 03:24:54
收藏:0
阅读:320
一、wxml文件:类似于html,<标签名 属性=“属性值”></标签名>
属性值可为: 类 class=“info”
id id=“zzz”
样式 style=" "
事件函数 bindtap="f0"
自定义数据 data-user-name=“user”
隐藏当前标签内容 hidden=“true”
imge标签:<image src="/images/xx.jpg"></image>
绝对路径:/images/xx.jpg
相对路径:../../images/xx.jpg
二、wss文件
页面布局:
1、传统方式:无法灵活应对页面结构变化
.container{
background-color: #eee;
text-align: center;
}
text{
display: block;
}
image,text{
margin-bottom: 60px;
}
2、弹性盒子布局:实现整体控制,灵活应对页面结构变化
.container{
background-color: #eee;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
3、元素大小适配不同宽度屏幕:
px:绝对单位
rpx响应式长度
4、navigator标签 实现页面跳转
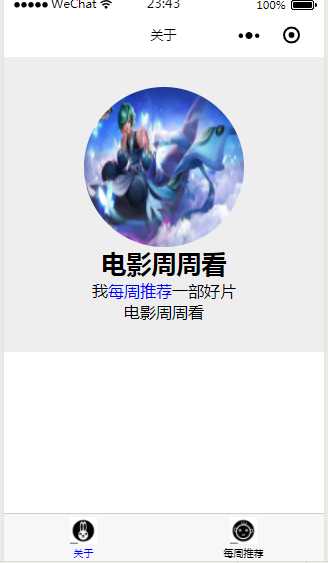
<view>
<text>我</text><navigator url=‘/pages/weekly/weekly‘ style=‘display:inline;‘ open-type=‘navigate‘ hover-class=‘nav-hover‘ class=‘nav-default‘>每周推荐</navigator><text>一部好片</text>
</view>
默认页面可返回
open-type=‘navigate‘
页面不可返回
open-type=‘redirect‘
控制点击时样式
hover-class=‘nav-hover‘
注意: 根据级联样式算法,样式按照先后顺序应用
5、tabBar底部导航栏
在app.json文件中配置tabBar底部导航栏
"tabBar":{
"list": [
{
"text": "关于",
"pagePath": "pages/about/about",
"iconPath": "images/icons/about.jpg",
"selectedIconPath": "images/icons/about-selected.jpg"
},
{
"text": "每周推荐",
"pagePath":"pages/weekly/weekly",
"iconPath":"images/icons/weekly.jpg",
"selectedIconPath":"images/icons/weekly-selected.jpg"
}
],
"color":"#000",
"selectedColor":"#00f"
}
用list数组存放导航栏的样式 注意:page配置不能在文件中写任何注释,pagePath等路径不能有错

评论(0)
