前段时间 公司领导提示出了一个需求就是 像微信朋友圈一样,刷列表 一直刷到 底部或者是半中央,然后点击返回或者是离开一下 页面,再辞进入朋友圈页面依然现实的还是之前滚动的位置。
我现在做的公司贷后系统,项目列表里面也有很多项目,一直划啊划,点进去看详情 然后再回来就没有定位在原来那个项目那里,体验度不太好。也花了我一上午时间,各种找资料,其实一上午也没搞定。其实思路是有的。就是记录一下滚动的位置。回到项目列表的页面在滚到相对应的位置就行。但是就是一直不行。之前一直写在vuejs生命周期的activated 里面 根本不起作用,这个坑踩了很久很久。简直是各种调试各种找资料。 activated这个东西要结合keep-alive使用,其实是运用组件缓存。
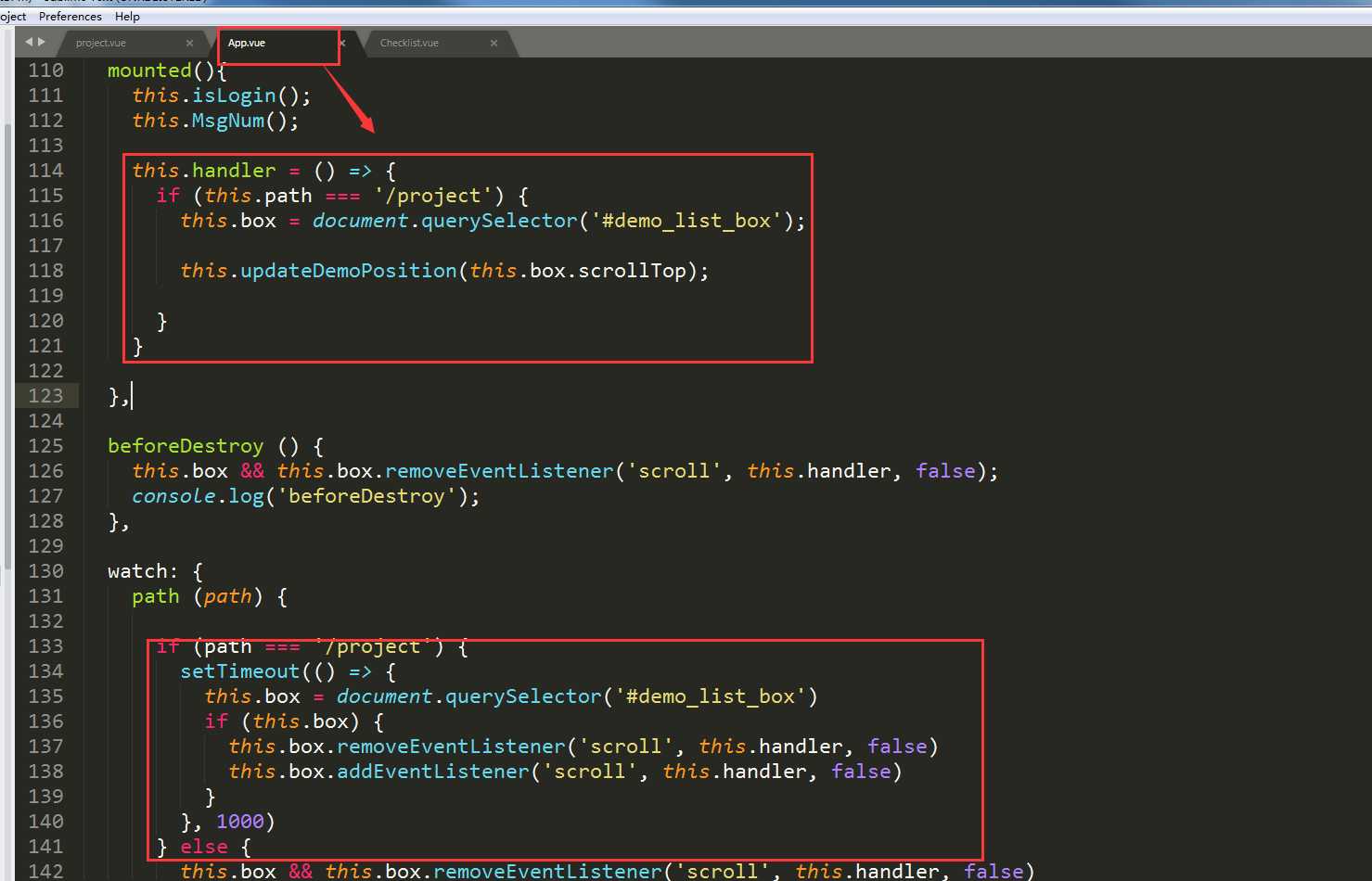
代码如下:App.vue

重要重要的内容红色字表示
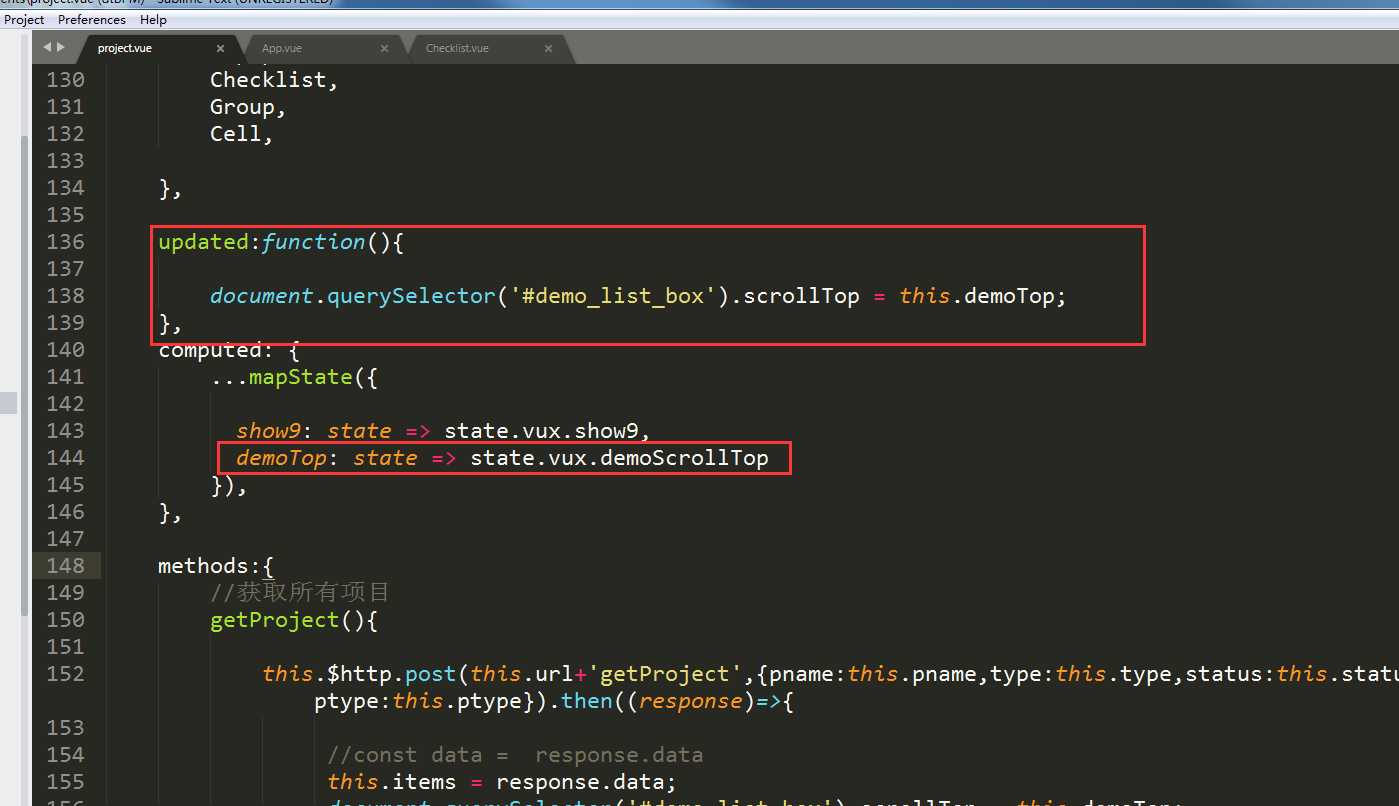
vuejs 生命周期 updated 就是 数局加载完之后才执行。
project.vue