什么是控件?什么组件?
组件控件分类可以根据组件控件属性进行分类,也可以根据组件控件的功能进行划分。一般按功能划分,例如表单类就可以划分为:单文本输入,多文本输入、日历时间选择器、下拉选择列表、单选多选等。
控件(Control):单一元素组合而成。
组件(Component):组件为多个元素组合而成。
组件控件和功能分类的目录(移动端)

导航的作用有哪些?
1. 结构化产品内容和功能
导航系统相当于APP的骨架,支撑着内容和功能组成的血肉,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在用户面前,导航将零散的内容和功能组织成了一个完整的有结构的系统。
2. 突出核心功能
导航起到了突出核心功能,适度隐藏次要功能的作用。核心功能对目标用户来说是最重要的。
3. 扁平化用户任务路径
可以很好的扁平化信息层级,同时提供了进入不同信息分类或入口。用户可以迅速实现不同模块之间的切换且不会迷失方向。
底部标签式导航
定义:
用于一级目录的导航,位于页面底部,能告诉用户当前位置及用户切换统一层级之间的不同模块,一般最多不超过五个标签。
特点:
标签导航是目前最常见的导航形式。最常见的原因是标签式导航可以让流量更大化,分化流量,使得各个模块都有机会获取流量提高页面流量的转化。
将常用的导航放在底部,无论用户单手还是双手操作都能轻松点击,从而实现各功能模块之间的跳转。
标签式导航有底部导航和顶部导航两种,底部导航用于全局导航,顶部导航用于二级导航(遵循Material Design规范的除外)。

优点:
-
它可以承载重要性和频率处于同一级别的功能模块、信息或任务。
-
它能在第一时间支持使用者获取重要性最高、频率最大的信息或任务。
-
它能支持用户在不同模块、信息和任务之间快速切换。
-
它具有包容性,可以将其他信息的框架溶解掉,构建出容量更大的模块、信息或任务架构。也就是说,很多app的整体架构都是标签式结构,然后又使用其他的架构去承载界面中的具体信息。
缺点:
-
由于尺寸限制,标签式导航的数量上限最好是5个,超过5个就要考虑产品的需求分组是否合适或考虑更换框架。
-
标签栏占用了一定的空间,所以减少了页面的信息承载量。有些产品为了更好地展示页面信息,会使用一种隐藏的标签栏,这种标签栏会在用户上滑阅读时隐藏,下滑返回时再显示。这种做法确实照顾了页面的信息展示,但是也要对具体产品慎重看待,因为它可能会让导航失去便捷性从而降低切换效率。
舵式导航
底部标签式导航的变种。为了突出中间的功能,将中间标签图标设计的比较突出,鼓励用户多使用该功能。
除去两侧4个标签之外,其他重要的标签都隐藏在舵式导航中,或者将那些重要性高、使用相当频繁的功能入口放在里面。

但是,舵式导航本身是存在设计矛盾的。在舵式导航中位置的应该是重要性和使用频率高的功能,既然它如此重要,为什么要隐藏在舵式导航中?这些功能放在二级界面中相当于被埋起来了,会增加用户的记忆负担和操作负荷。
分段控制式导航
定义:
通常用于展示同意模块下不同类别的信息或者筛选不用模块的信息。
特点:
一般为二级导航。

优点:
-
可以很好地扁平化信息层级,同时提供了进入不容信息分类或模态的入口。
-
用户可以迅速实现同一模块下不同类别信息之间的切换并且不会迷失方向。
缺点:
-
分段控制式导航位于顶部,切换起来不方便,虽然iOS有左右滑动手势,但是很多用户并不知道。
-
占据空间,导致屏幕可展现区域变少。
列表式导航
定义:
通常针对具体某个模块内容的信息进行分类,以列表的形式去呈现。
特点:
-
将具体的某个模块的结构以列表的形式进行分类展现,结构清晰,便于用户理解。
-
多用于辅助主导航来展现信息甚至更多层次的内容。
-
适用于大量的信息分类展现,空间利用效率高,可以展示大量的条目。

优点:
-
列表式结构具有很强的延展性,可以不断地增强信息。而且一般来讲,它的信息格式都比较一致,调整的弹性高,抗信息冲击力也很强。
-
它的导航效率高,可以引入字母索引。
-
它可以很方便的进行分组分类。
-
适合宽而深的信息层级。
缺点:
-
功能重于形式,承载的信息种类也比较单一,容易引起用户的单调感,很难让用户长时间停留。
-
如果列表中蕴含的信息量比较庞大,往往需要加入搜索功能或者索引,否则用户会遇到寻找信息的困难。
下拉菜单式导航
定义:
通常用于筛选同一模块下的不同类别的信息,或者是快速启动某些常用的功能模块。
特点:
-
为了能让更多用户在有限的屏幕空间上做更多的动作,减少干扰用户查看信息。
-
能将同一模块的信息做个分类,让用户更清晰地了解这个模块都为我们提供哪些信息或分类。
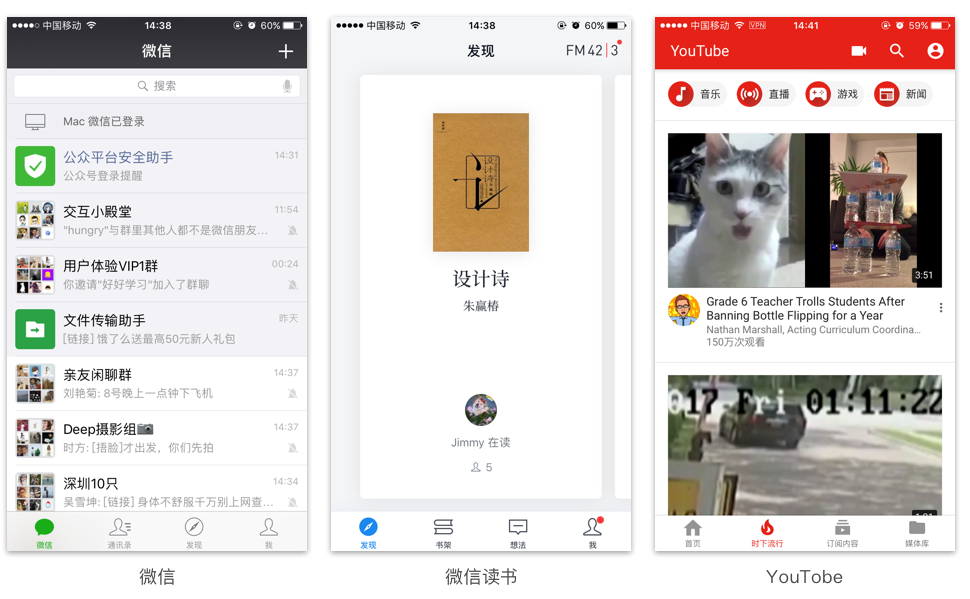
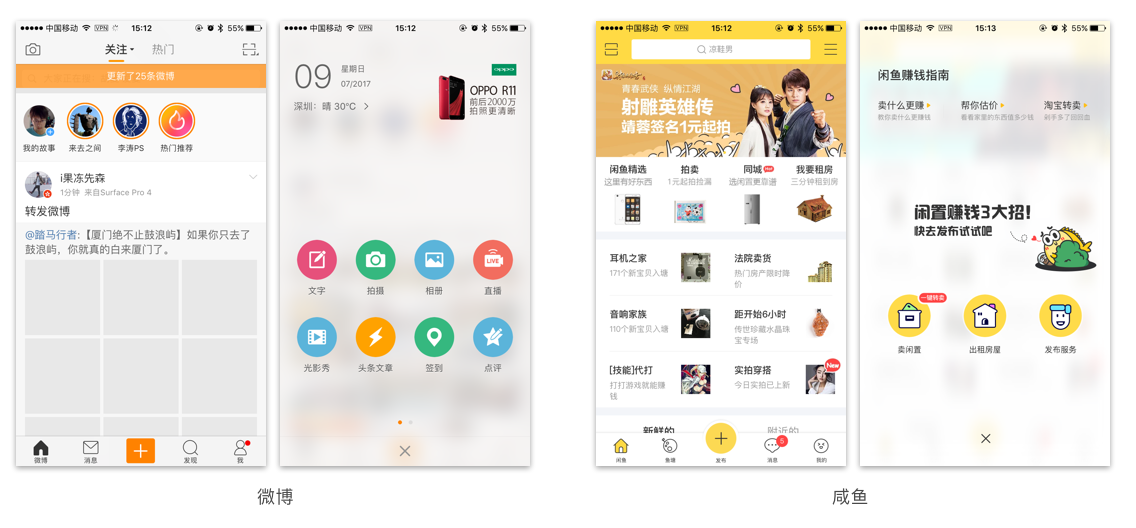
这种导航形式一般不会用于全局导航,多用于浏览类的APP的二级导航,用户一般每次只浏览一种类型的内容,像刷微博,女生们刷美妆时就会一直刷下去。菜单式导航还有一个好处就是节省屏幕空间,它用一个展开的图标,将几个甚至几十个分类都集合在一起,在寸土寸金的移动端屏幕显得尤为重要。
微博国际版和无秘的二级导航都采用菜单式导航的形式。

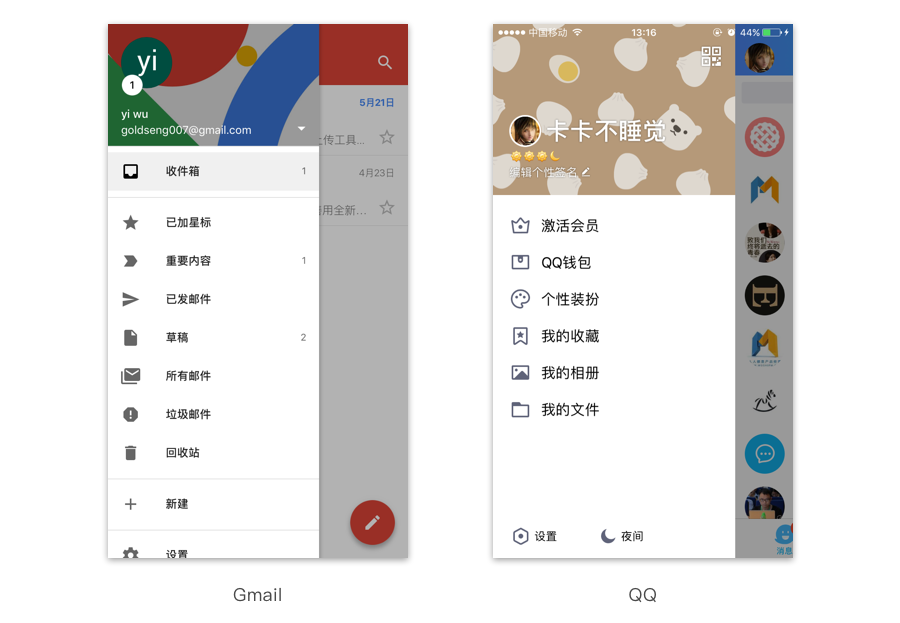
抽屉式导航
定义:
通常针对产品偏沉浸式阅读的情况下,其他模块切换频率低,可采用此导航形式。
特点:
-
常与底部标签式导航组合使用,将一级页面内的信息再细分,给人以清晰的呈现方式。
-
若该产品追求核心内容的突出。可弱化其他信息的展示时,即可采用此导航形式。
抽屉,是整理收起的意思。就是把除了核心功能以外的低频操作都放到一个抽屉里,使得用户获得沉浸式的体验,而且能够集中用户的注意力,让用户去更好的完成核心功能,不被打扰。我们可以把抽屉式导航类比成极简的生活方式,只把必须的东西展现出来,其余的东西要么丢掉,要么整理后收起来。

优点:
-
用户可以将注意力放在首页,减少其他类型的导航带来分散用户注意力的情况,给用户更沉浸式的操作感和阅读感。
-
最大限度的利用屏幕空间。
缺点:
-
浪费流量,其他模块的流量会被遏制。不利于整个产品的页面流量最大化。
-
如果产品框架比较大,需要多功能同时推广的话。不适合用该导航。
宫格式导航
定义:
类似于手机桌面各个应用入口的导航方式。每个入口往往是比较独立的信息内容,用户进入一个入口后,只处理与此入口相关的内容,如果要跳转至其他入口,必须要先回到入口总界面。
特点:
信息的呈现内容比较少,但是多个项目选取的效率比较高。

优点:
-
宫格式结构可以作为信息或平台的入口,为产品或项目信息提供聚合的载体。
-
它适合承载订阅类产品或众多属性差异非常明显的分类信息。
-
它可以划分多个内容、多个模式,由不同团队独立开发每个模块再聚合。
-
在具有较强的延展性,可以无限扩展内容。
缺点:
-
用户选择压力大。
-
用户无法第一时间看到信息,由于宫格式结构是信息或平台的入口,所以具体的信息往往隐藏在下一级界面。
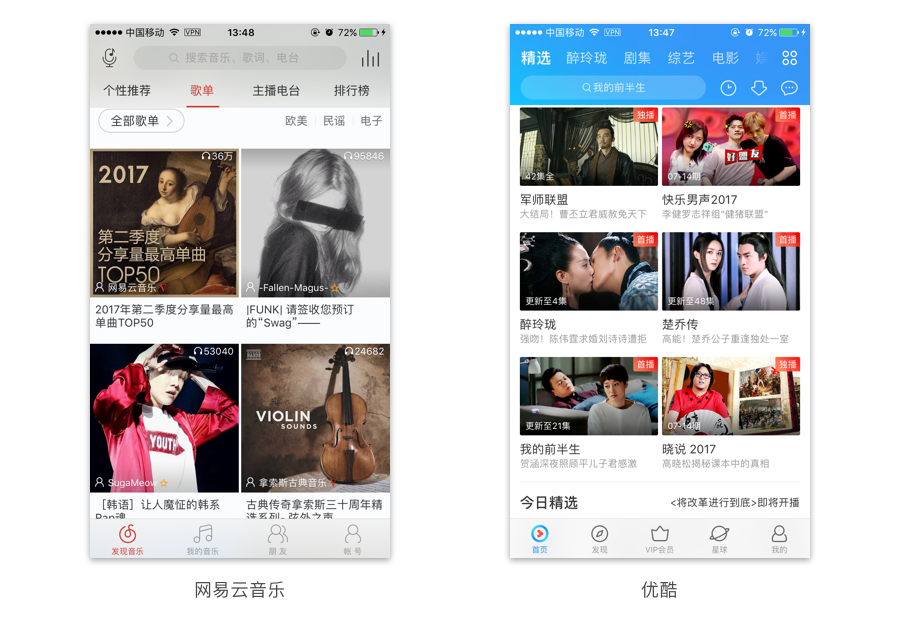
卡片式导航
定义:
一种更加可视化的导航,它能根据页面内容的变化及时更新图片,适合以图片为主的内容,像新闻、美食、旅行、视频图片等经常使用,常作为二级导航。
特点:
宫格式导航的一种延展形式。每个条目可以呈现更多的信息。

优点:
对运营量的要求比较低,而且单个条目的转发率会相应的提高,如果产品的运营量较低或需要较高的条目转化率,可以使用这种设计。
缺点:
当运营量较大的时候,这种结构会降低用户寻找信息的效率。
二、引导类
Echo :引导是带领用户更快速更愉悦地达到目标的过程,能在用户使用产品功能前或遇到障碍之前给予及时的引导提示。为了业务或者产品目标的需要,有时候需要给予一些适当的提示方便用户去理解产品。
为了完成不同的引导内容和引导的目标,移动端的引导设计会根据需求进行不同的多样化处理。常见的引导有:引导页(幻灯片)式引导,浮层式引导,嵌入式引导。
引导页(幻灯片)式引导
定义:一般出现在App首次启动的时候,是一系列宣传、解说、帮助等页面的组合。
在移动互联网的产品的设计中,引导页的设计则是在用户初次使用该移动产品时,给予的一些必须性的帮助以使得用户能快速愉悦地了解这个产品的功能与具体操作方式。
一方面从产品的角度考虑,产品希望用户能够方便的理解产品的特性,减少对产品的陌生感;另一方面,从用户角度来看,一个应用里好的引导不仅能使他们对这个应用有好感,也可能更容易得留住他们。

用途:
-
让用户快速了解是一个什么样的产品。
-
让用户快速了解该产品的主功能、或者要重点宣传的特色、重大更换功能。
建议:
-
文案简单易懂,重点突出。
-
内容可以是图片、视频、插画漫画等,且内容和文案要有一定的关联性。
-
分页符一般是2-5个。
-
提供可以直接跳过引导页的操作,不强制用户一定全部浏览。
使用场景:
-
用户第一次使用时,产品通过引导页让用户快速了解产品的主功能。
-
用户更新产品时,产品通过引导页给用户传导更新的新功能。
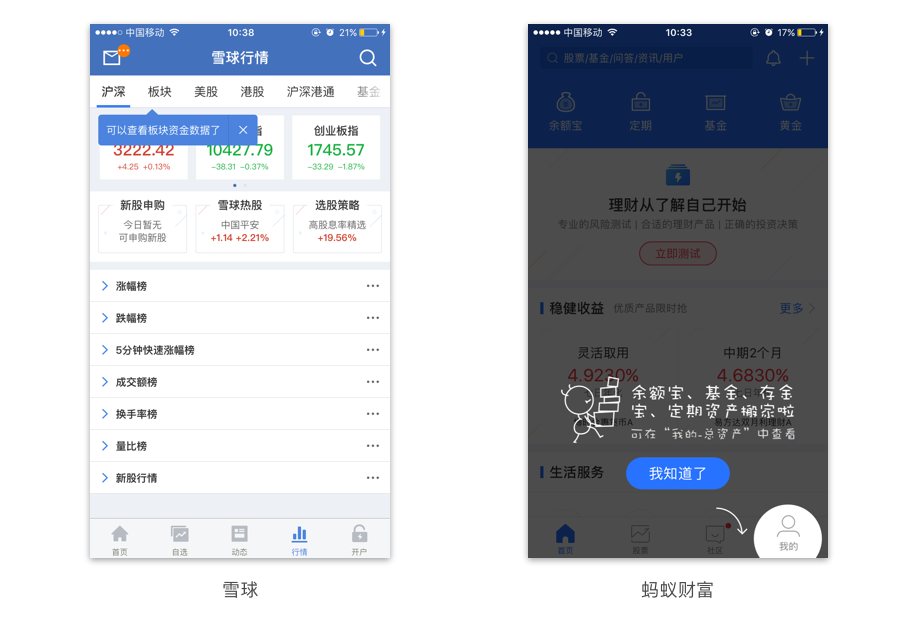
浮层式引导
定义:一种轻量级单目标性很强的引导方式,一般是浮层结合文案的,样式类似气泡的引导方式。

用途:
-
提示用户新增功能或页面调整,或如何使用该功能。
-
提示用户重要功能或一些隐藏操作。
建议:
-
特有文案、带有指示箭头的类似气泡设计。
-
一般为非模态浮层,大概显示3秒左右自动消失,对用户干扰较小。
-
文案上尽量简洁,表意清晰,建议控制20字以内。
使用场景:
-
有些新增功能不易让用户察觉同时这些功能对产品本身来说比较重要,这时候需要浮层引导,让用户知道该功能或者使用方法。
-
用于新手引导。
嵌入式引导
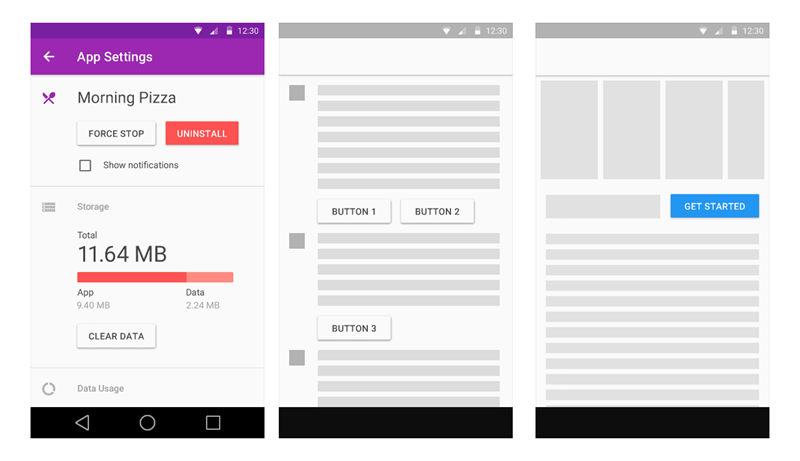
定义:将引导内容直接嵌入到界面中的引导方式,可以嵌入到状态栏、导航栏、工具栏,比较常见的是嵌入到主题内容界面中。

用途:
-
让用户了解当前界面或者操作处于何种状态,并指导接下来如何操作使用。
-
保留当前界面的内容,同时增加引导提示。
建议:
文案简短表述当前状态并告知用户如何操作。
使用场景:
-
异常状态时使用嵌入式引导,目的是提示用户异常状态。
-
初始状态时,由于界面数据为空,这时候通过嵌入式引导提示用户操作。
三种引导类型按照重要度依次为:引导页(幻灯片)式引导 > 浮层式引导 > 嵌入式引导。三种引导可相互组合使用。到底使用哪个?则根据业务和对产品的定位来判断。
三、什么是加载?
用户在客户端的界面上进行操作,客户端发送请求到服务器,服务器处理请求,返回数据给客户端,并显示给用户。这一过程成为加载。区别于缓存,缓存是主动的,加载为被动的。
全屏加载
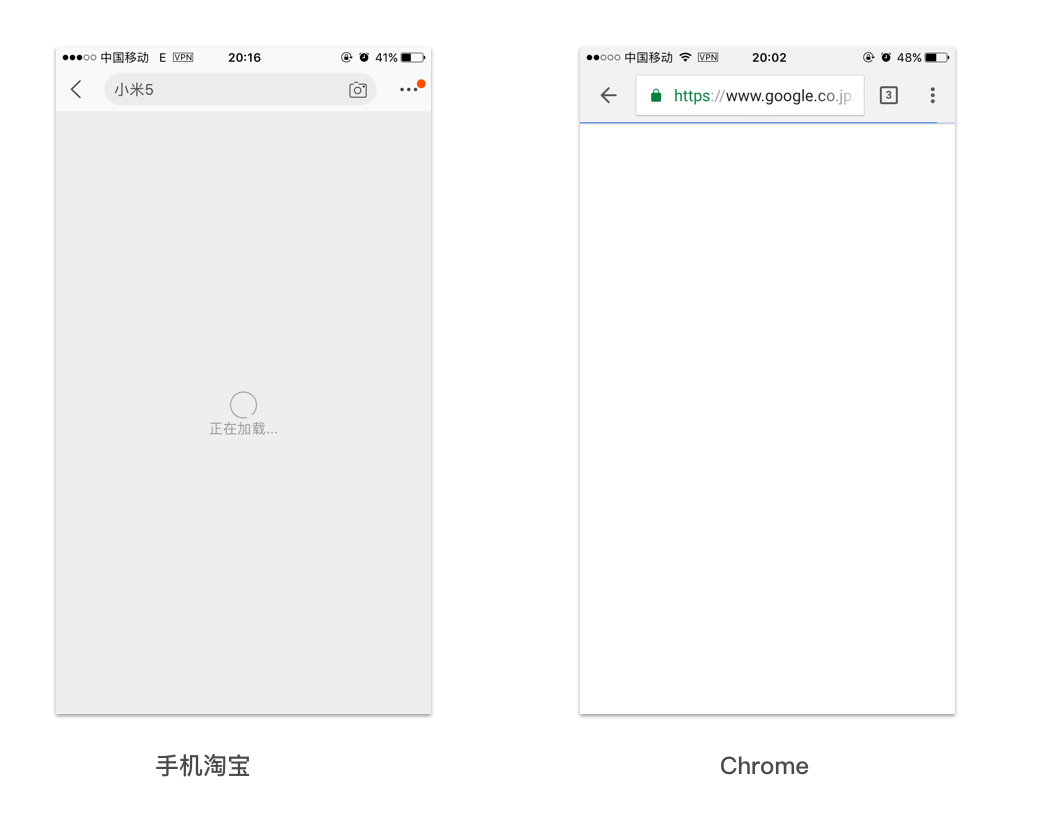
这种加载比较简单,一般运用在页面内容比较单一的情况下,所以直接一次性加载完所有数据后再显示内容。

1.优点
能保证内容的整体性,全部加载完才能够系统化的阅读。
2.缺点
比较明显,就是有非常强烈的等待感,3s以上会产生焦躁情绪。所以,在地铁等信号不好的地方,使用手机网页获取内容实在是比较灾难的一件事情。
3.使用场景
-
常见的是从上一级界面进入下一级界面;或者H5中常使用。
-
一般这种情况会配合有明确进度标识的加载loading。
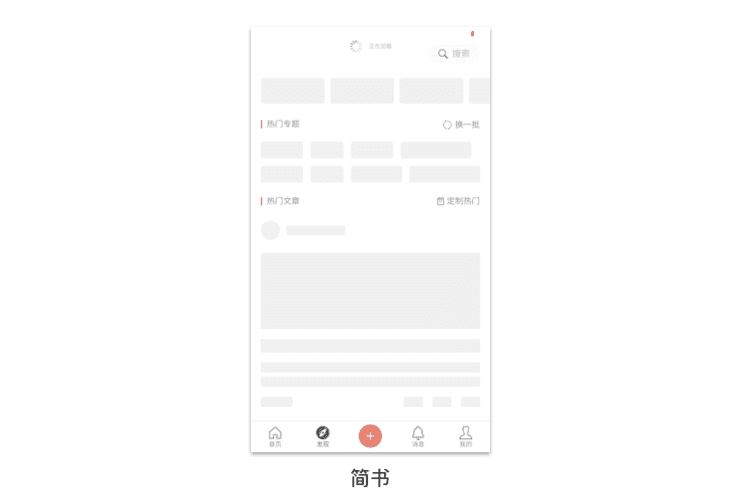
分步加载
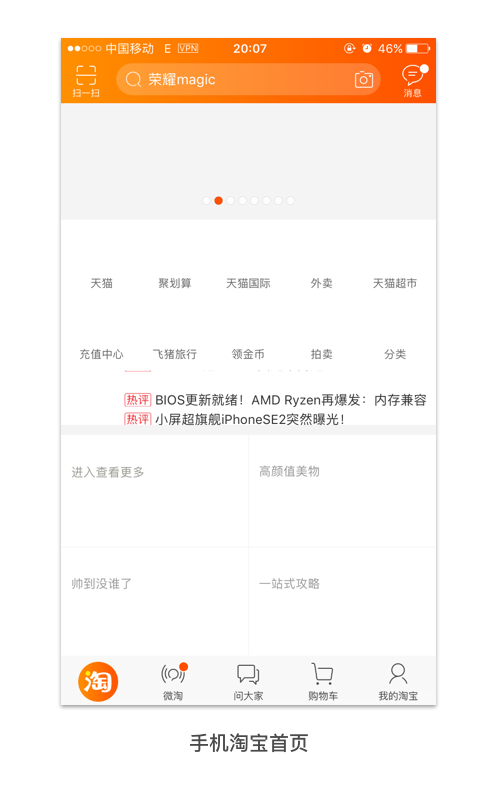
当有文字和图片时,图片会比文字加载的慢,这个时候往往文字先加载出来,图片在加载过程中使用占位符,直到图片加载成功。当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。通过先加载页面框架,设计占位符等形式可以提前让用户知道整个界面的架构,提高产品的体验感。

1.优点
可以帮助用户快速了解整个界面的信息布局。
2.缺点
开始瞬间会丢失掉重要的关键信息,用户初次感知会认为产品出问题了。
3.使用场景
适用于多图片布局的界面。比较消耗流量的界。
下拉加载
用户下拉时,出现loading动画,对整个页面的重新加载刷新。现在很多的产品重新设计loading加载动画,使得加载过程更加具有情感化,人性化和品牌化。

1.优点
方便用户刷新当前界面,获取新数据。
2.缺点
非首屏时,无法进行该手势操作。
3.使用场景
界面信息可以刷新加载时使用。
上拉加载
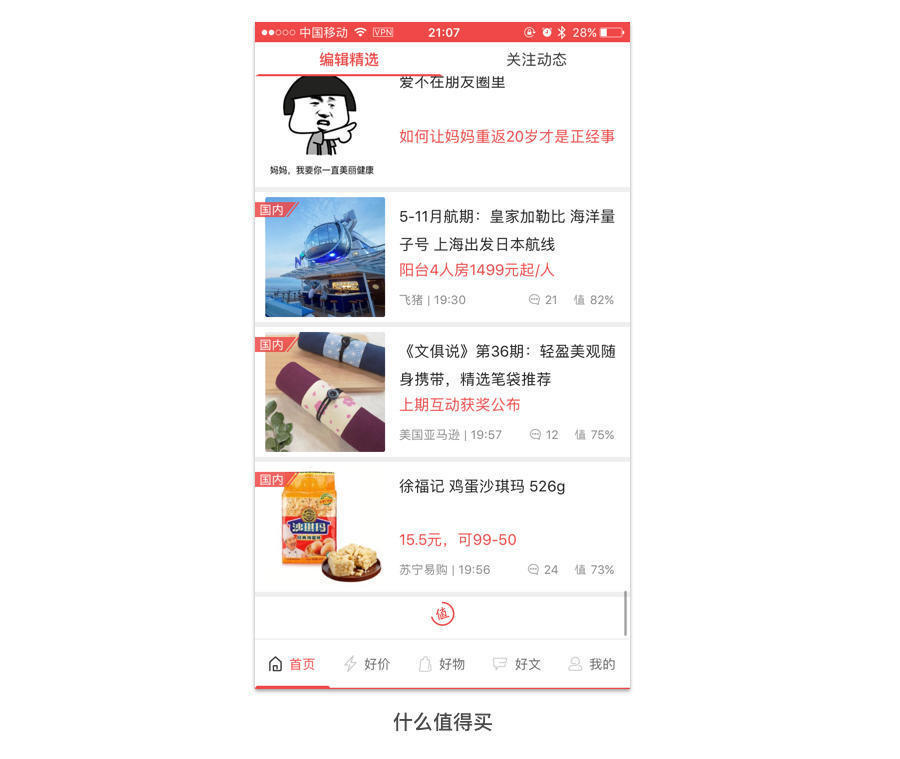
用户在浏览界面的过程中,对于未加载的信息,上拉过程中自动加载。

1.优点
把用户代入无尽浏览模式,让用户一直向下滚动,不需要手动点击下一页。
2.缺点
没有尽头,容易迷失,不方便快速索引定位到某个内容。
3.使用场景
适用于瀑布流、长列表、商品列表等情况。
预加载
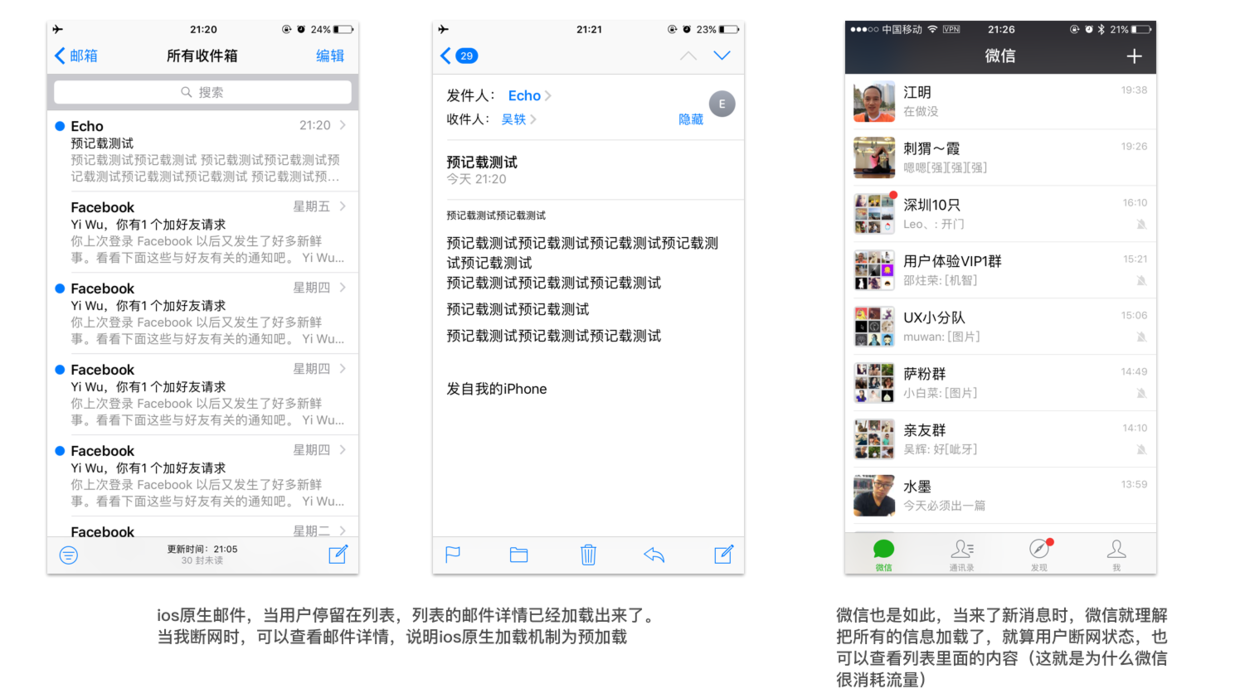
当用户在停留一个界面时候,将对应当前界面通向下一界面的所有信息都加载出来。使用这个加载方式会使得使用过程中很快减少时间等待。

1.优点
用户进入下一级页面无需加载过程,使用给用户流畅之感。
2.缺点
在非WiFi情况下,浪费用户流量。
3.使用场景
信息需要即时刷新,同时预加载后消耗流量较少的场景,例如IM或邮件。这种加载机制的好处就是进入下一页无需加载,使用流程。
智能加载
根据用户的网络情况,加载不同质量的图片内容。例如在WiFi情况下,加载出来的图片是高清,在非WiFi情况下加载出来的图片是标清的。
1.优点
是根据具体场景来控制流量和加载速度。
2.缺点
不一定是真实有效的命中用户需求。
3.使用场景
适用于有大量图片或视频的APP,如电商类或在线视频类APP。
上述一共将加载划分为6种类型。6种类型适用于不同的场景,各有优缺点。设计师在设计时,可以根据用户的使用场景和环境设计适合的加载。
四、网络异常类
网络异常无非就3种情况:第一种是网络切换,Wifi网络环境切换到了移动数据网络环境。第二种是断网情况,完全没有网络。第三种是弱网情况,2G/E时无法加载或者上传数据。
-
网络切换:警示框、界面内嵌。
-
断网情况:整页提示、占位符、Toast提示、警示框提示、界面内嵌、Tips提示。
-
弱网情况:整页提示、占位符、界面内嵌、Tips提示。
一. 网络切换
定义:
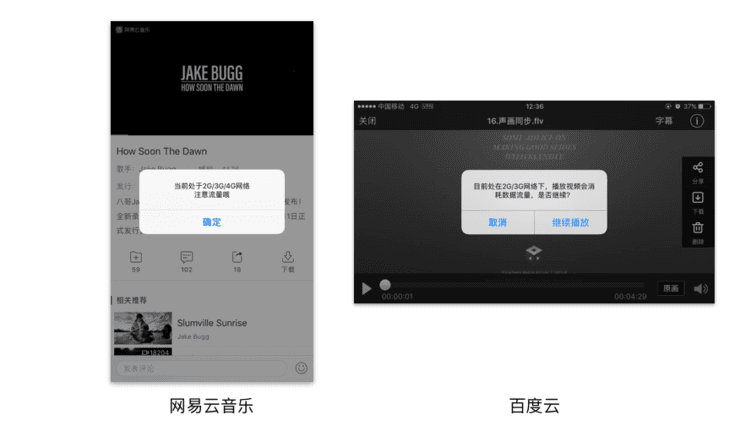
一些需要消耗大量流量的App的操作,例如开启视频、直播、音乐等,为保证同时节省用户流量会给予用户友好的提示。
使用场景:
当网络状态从Wifi切换到3G/4G时,为了防止用户操作大量流量,App会采用一定的设计形式来告诉用户,网络状态切换了,请小心,防止用户浪费流量。当然从非Wifi状态下开启消耗大量流量操作时,也会使用警示框、界面内嵌设计形式,但这不在今天讨论网络切换范围之内。
常用的设计形式:
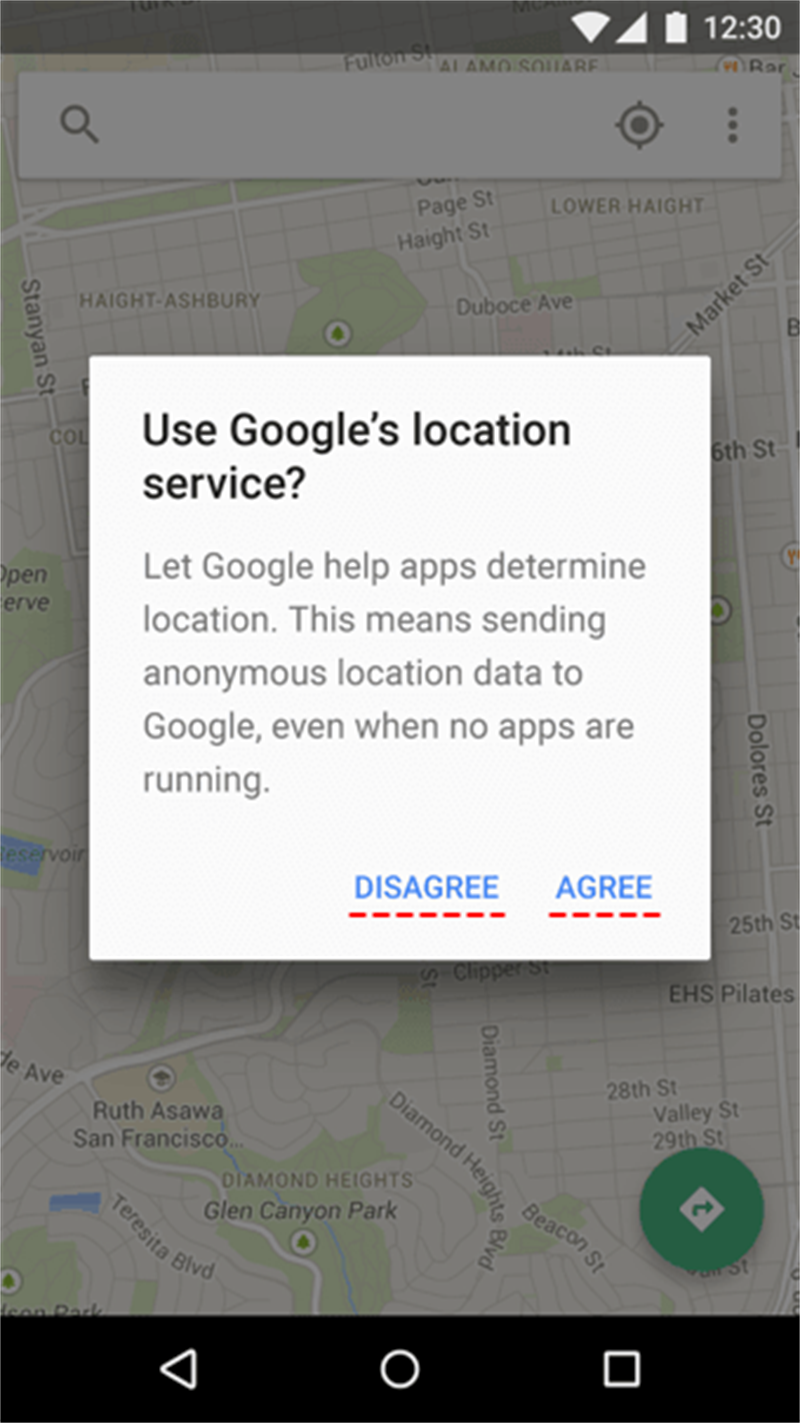
1. 警示框
阻断式操作,告知用户当前网络情况,继续使用的话会浪费大量流量。用户点击警示框上的操作才可以继续使用。
(1)定义
警告框传达应用或设备某种状态的重要信息,并且常常需要用户来进行操作。
规范中,对警告框包含的元素做出了如下规定:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂效果的圆角白框,不可更改。
(2)建议
-
必须包含标题,有时候会包含正文文本。
-
包含一个或多个按钮。

2. 界面内嵌
将需要消耗的移动数据提示内嵌到视频、直播界面里面,给予用户提示。这样的好处是非强阻断式,在告知用户的同时还说明消耗的流量数据。
(1)定义
将提示性文案内嵌到界面中,以此达到告知用户的目的。界面内嵌的好处是减少界面层级干扰,让用户更专注的获取信息。
(2)建议
-
文案简洁,易懂。
-
内嵌文案应该放在界面用户关注的布局界面中。

二. 断网情况
定义:
移动设备没有网络数据,导致无法上传和下载数据,从而无法正常的使用产品。
使用场景:
用户在使用App的时候,进行操作时,无法正常的使用产品。
常用的设计形式:
-
Tips提示
-
警示框提示
-
界面内嵌
-
占位符
-
toast提示
-
整页提示
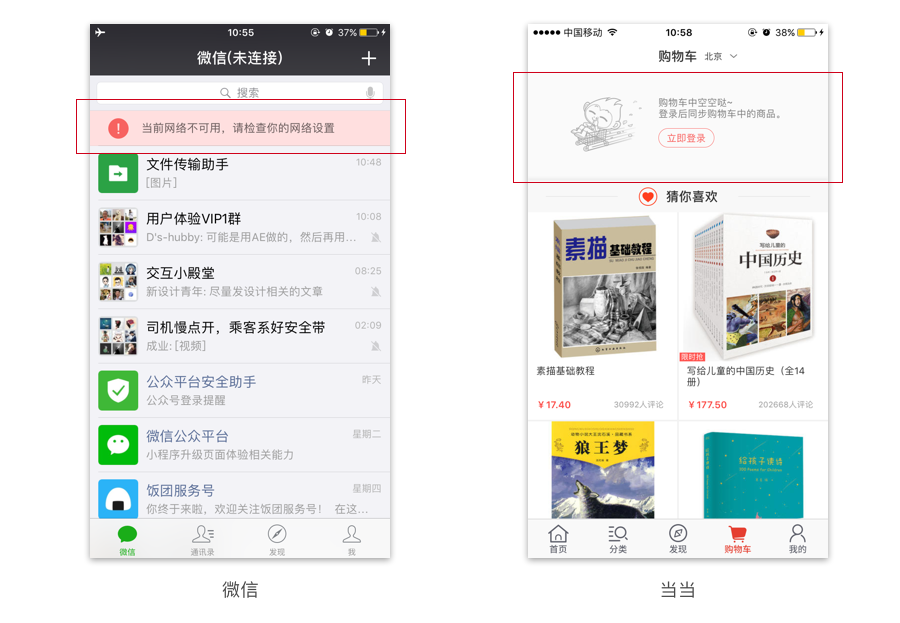
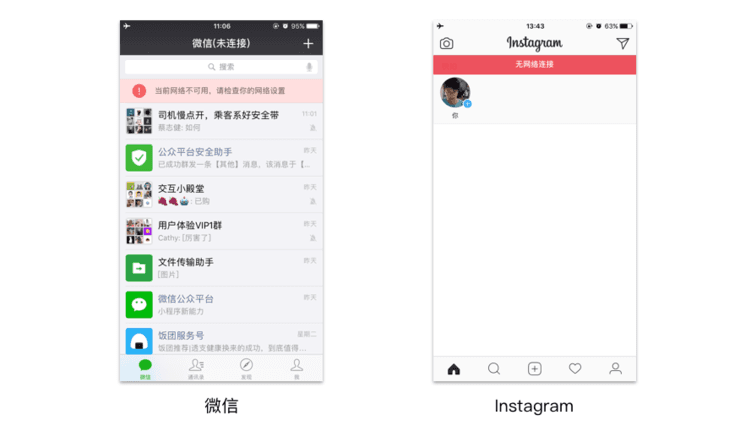
1. Tips提示
(1)定义
一般出现在首页导航栏或搜索栏之下。通过Tips提示告知用户网络异常。
(2)形式
-
有的Tips一直存在;
-
有的Tips出现1-2s后消失,用户操作后再次出现;
-
有的Tips点击会跳转到系统网络设置界面。
例如,微信的Tips就是一直存在,点击跳转到提示的新界面。Instagtam出现1-2s后消失。

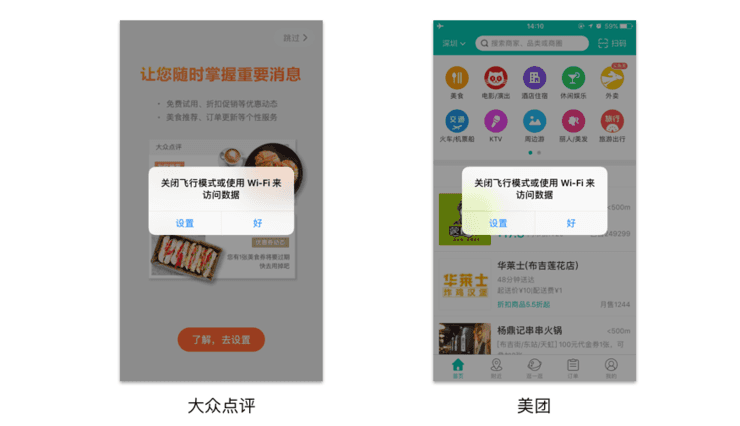
2. 警示框
阻断式操作,告知用户如何通过操作获得正常使用的提示。
(1)定义
规范中,对警告框包含的元素做出了如下规定:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂效果的圆角白框,不可更改。
(2)建议
-
弹框按钮提供前往设置的跳转按钮。
-
文案可清晰简洁的提供解决方案。

3. 界面内嵌
当整个页面内容都因为网络异常导致未加载成功,采用界面内嵌的提示方式。
相对于整页提示的优点在于保留了界面的大致结构。
界面内嵌的设计样式包括:网络异常提示文案、重新连接网络的Button(非必需)。

4. 占位符
(1)定义
当由于网络信号不好或网络中断等原因引起页面数据无法调取状态时,我们可以事先在App预设好图标或者占位符来代替加载的文字、数字、图片等数据。
(2)用途
-
告知用户此处有内容,只是还没有加载出来。
-
占位符可以从样式上看出界面布局大概是哪些内容。

5. Toast提示
(1)使用场景
当网络中断时,用户点击界面进行操作时,出现Toast响应,提示用户网络异常。让用户的行为即使在网络异常时得到反馈。

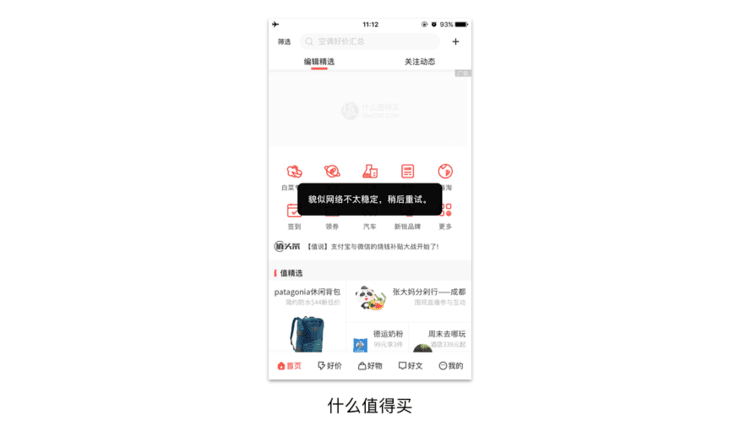
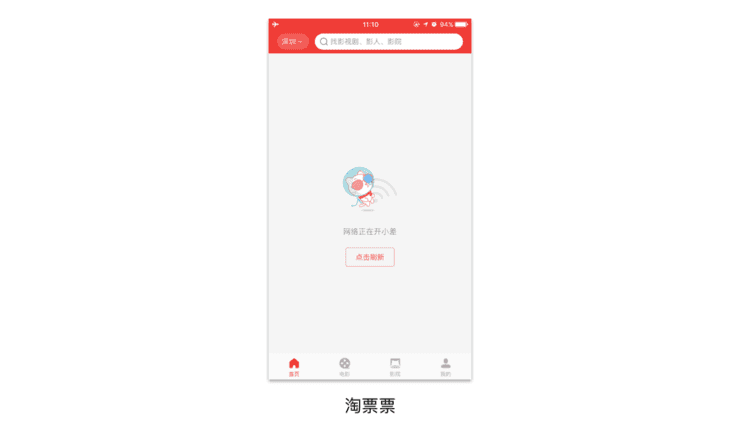
6. 整页提示
(1)定义
整页异常的设计样式包括三部分:icon或者插画形式;网络异常文案;重新连接刷新网络的button。
(2)用途
使用过程中网络突然中断无法正常静载时给出的提示。
(3)建议
-
当前场景相关的插画/图片。
-
当前场景解说文案。
-
当前场景的操作引导。

三. 弱网情况
弱网情况和断网情况的场景基本一致,常见的有:整页提示、占位符、界面内嵌、Tips提示,故不做讨论介绍。
四、空数据类
-
初始状态
-
清空状态
-
出错状态
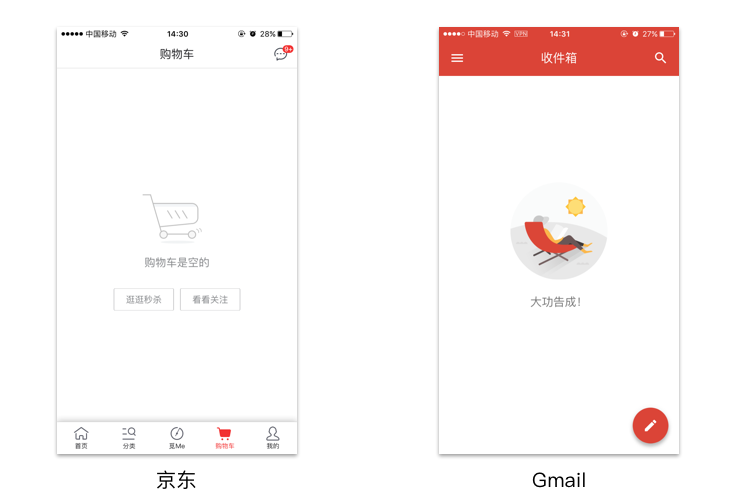
初始状态
定义:初始化状态,没有任何内容,需要用户进行某种操作才能产生内容的界面。
用途:提示用户需要进行某种操作才会出现内容,并不是没有内容。
例如京东App,当用户没有把商品加入购物车时,进入购物车界面,会给出提示购物车界面为空,给出用户提示后,给出相对应的入口按钮,引导用户操作。如果直接给出一个空白界面,那样的话用户可能以为该界面出Bug了,不知所措。
Gmail直接用一个插画提示用户收件箱为空。

初始状态的组成部分:
-
相关插画/图片。
-
解说文案。
-
操作入口按钮或可点击文字(非必须)。
一般对于初始状态的设计,常规做法是简单的插画配合简洁的文案,必要的时候给出引导用户操作行为的按钮。
现在流行的设计趋势是插画越轻量越简单越好,以免抢夺了文案信息。
清空状态
定义:通过删除或其他用户操作,清空当前的页面内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。
用途:提示用户该界面为空数据的原因是用户删除了内容。

清空状态是对初始状态的进一步细化。清空状态的界面和初始状态设计很相似,唯一不同的是文案的提示。
清空状态的组成部分:
-
相关插画/图片
-
宣传解说文案的
-
操作入口按钮或可点击文字(非必须)
有的产品设计直接把清空状态的界面按照初始状态来设计,这样也是可以的,缺点就是没有告知用户产生空状态原因是初始化还是清空所致。
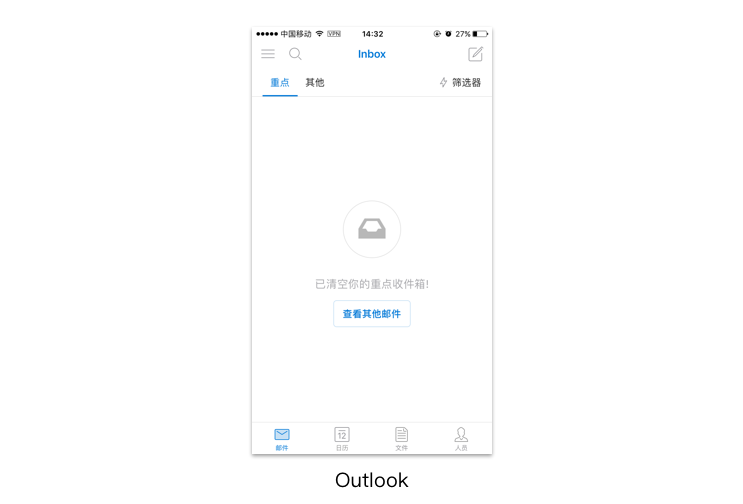
出错状态
定义:由于网络、服务器或者没有找他其他结果等原因导致无法加载内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。用户操作反馈的无结果界面也可以用这样的思路来设计。
用途:告知用户当前产生的空界面是由于某些原因出错所致。
例如知乎在网络异常时,页面加载不出来,出现空数据页面,给出文案提示和点击重试按钮。微博国际版也给出文案提示,小插画和点击按钮。

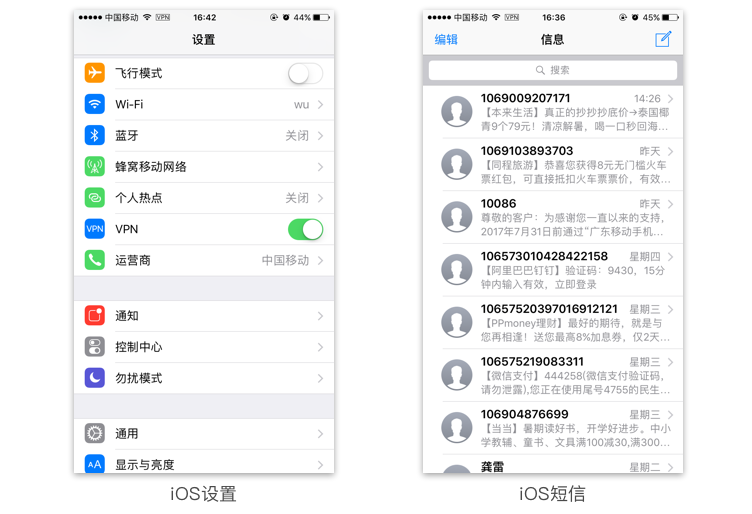
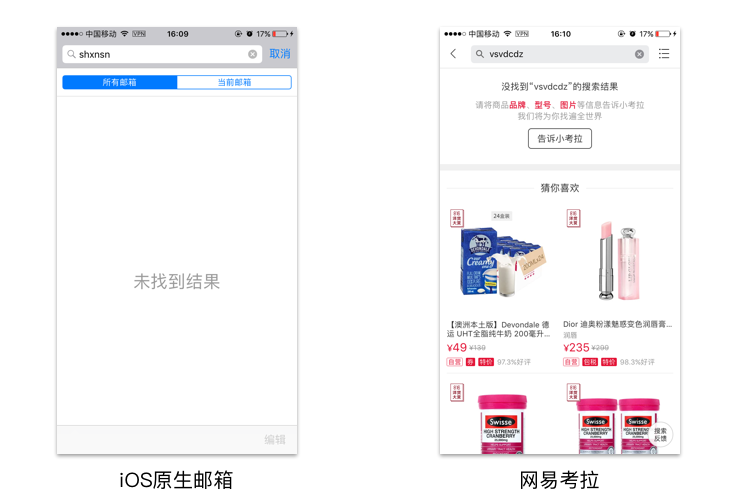
在对信息进行搜索,无法获取数据时,产生的空数据界面。例如iOS原生邮件在搜索不到内容时,产生的空数据状态界面。而网易考拉在搜索无结果时,给出新的解决方案。

原有界面内容被删除时,用户点击进入时出现的出错状态。例如QQ浏览器,通过新闻列表点击,进入新闻详情,由于文章被删除,会出现出错状态的提示。

五、提示类
信息的提示类里面涉及到的会有toast、警示框、界面内嵌、loading加载、tips提示、空数据界面、卡片等等。所以,这里写的提示类是消息的提示类,而不是信息的提示类。
提示性类型一共有四类:
1.红点提示
2.数字提示
3.系统推送提示
4.弹框提示
红点提示
用途:
通过红点引导用户点击,从而达到要给用户传达的信息。
使用场景:
\1. 以产品的目标来说,新功能更新想让用户知道并去使用,从而使用红点提示用户。
\2. 新消息的提示,通过红点让用户直观的知道有信息。
\3. 因为业务需要,通过红点让用户去点击操作。
举例说明:
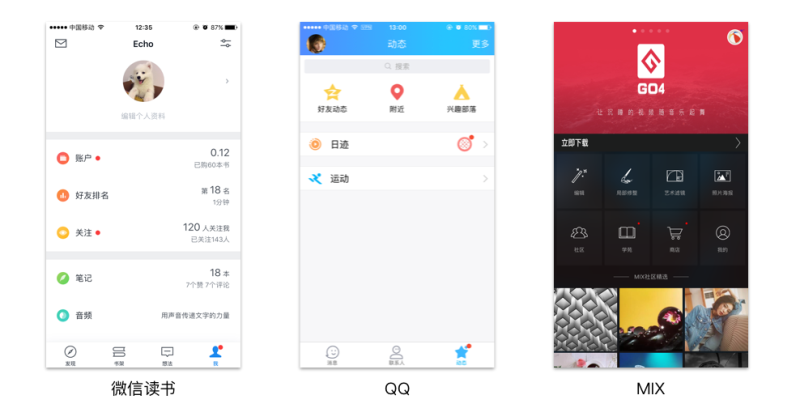
微信读书,列表关注栏出现红点,点击进去,新增微信好友出现红点。这样的使用是为了让用户加微信读书好友从而增加微信读书的社交化和粘度。这个属于使用场景第三条。
QQ日迹列表出现红点,在日迹界面,有新增动态,故通过红点提示。这个属入使用场景第二条。
MIX商店有新的更新,通过红点引导用户点击消费,从而满足业务目标。这个属于使用场景第三条。

数字提示
用途:
通过数字让用户知道新更新的信息数量,同时引导用户去点击,从而达到要给用户传达的信息。
使用场景:
\1. 通过数字来提示用户新功能的数量。
\2. 通过数字来提示用户收到信息的数量。
\3. 桌面图标的数量让用户在进去App之前就知道收到的信息数量。
举例说明:
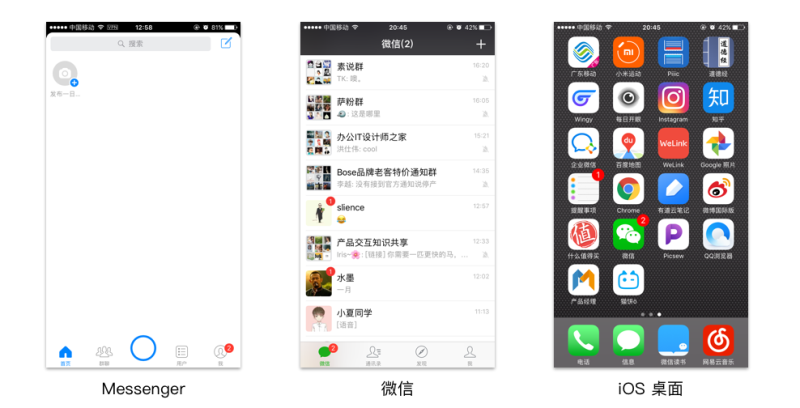
Messenger在tab 个人中心通过数字提示,让用户知道列表功能的数量。这属于使用场景的第一条。
微信消息列表通过数字让用户知道,收到对方多少条消息。这属于使用场景的第二条。
iOS 桌面图标的数量让用户在进去App之前就知道收到的信息数量。这属于使用场景的第三条。

红点和数字提示两者既有相同点又有不同点:
相同点:都是提示用户,从而引导用户去点击达到信息传导的作用。
不同点:数字提示相对于红点提示,提示强度更大。同时数字传达用户的信息更完整,具体到数量。
系统推送提示
用途:
前提是iOS和安卓系统推送权限打开,通过系统推送让用户获取到APP要传达的信息,属于强提示类。用户通过推送消息进入App获取消息,提高产品的活跃度和使用粘性。
使用场景:
\1. 重要信息需要提示用户,例如邮件,IM。当用户收到新消息时,系统自动推送。
\2. 满足运营需求,通过系统推送消息给用户传达运营促销活动,吸引用户去消费。
举例说明:
\1. 如果网易邮箱的系统权限打开时,会收到系统推送,属于使用场景第一条。
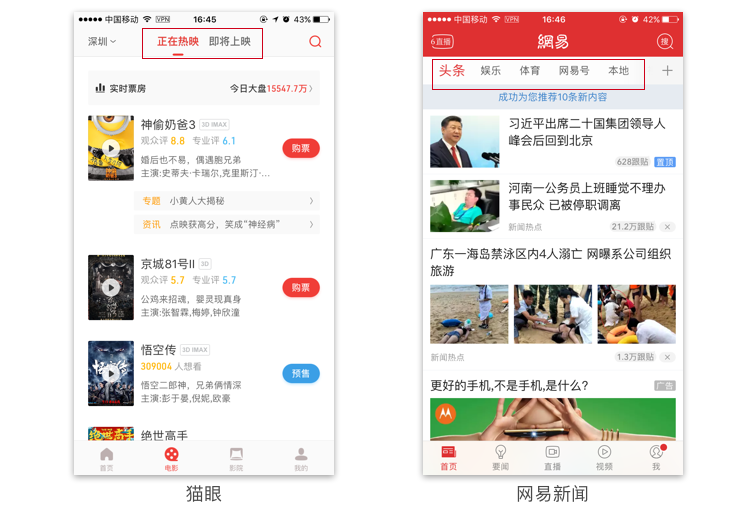
\2. 猫眼有新电影上映时,会有系统推送消息,引导用户去点击消费,这样的行为也提高了用户粘度。属于使用场景第二条。

弹框提示
用途:
弹框可以让用户知道一些重要的消息,同时通过弹框为某些业务提供一个流量入口。
使用场景:
\1. 运营需求,通过弹框的提示语和入口,从而达到流量导入的效果。
\2. 重要功能重要信息的入口。
\3. 用于重要信息的提示,单纯的提示信息的作用。
举例说明:
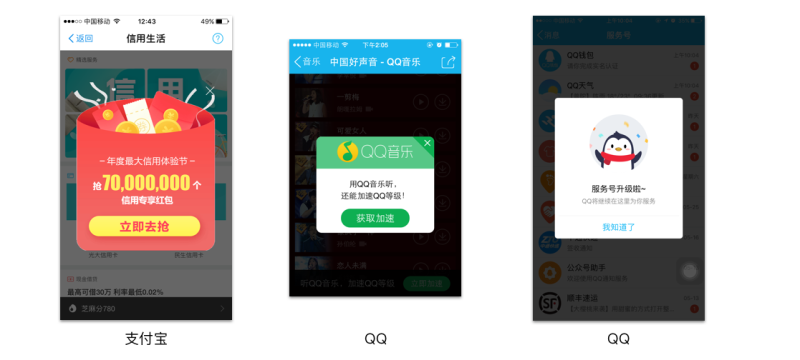
支付宝的信用生活界面,用户进入后会给出一个弹框提示,引导用户去抢红包。满足运营需求。这属于使用场景的第一条。
QQ的H5页面通过弹框引导用户去下载使用QQ音乐,这属于使用场景的第二条。
QQ的服务号升级,通过弹框让用户知晓,这属于使用场景的第三条。

六、操作类
操作类一共含以下八类:
-
底部操作列表
-
底部浮层视图
-
编辑菜单
-
底部工具栏
-
按钮
-
选择器
-
下拉菜单
-
文本框
一.底部操作列表
定义:展示与用户触发的操作直接相关的一系列选项功能。
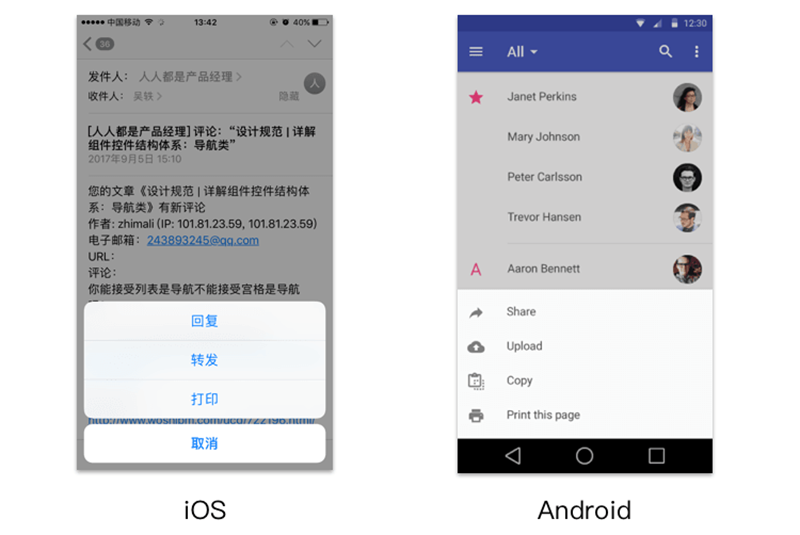
用途:底部操作列表,是当用户激发一个操作的时候,出现的浮层。「使用操作列表让用户可以开始一个新任务或者对破坏性操作(例如:删除、退出登录等)进行二次确认。」
使用场景:例如在iOS原生邮箱,用户在读邮件时,点击底部的工具栏中的回复/转发,则出现一系列选项功能,用户通过点击选择选项功能开始一个新任务。Android中用户长按出现底部操作列表,用户可以对一系列功能选择从而开始新的任务。

特性:
-
由用户某个操作行为触发。
-
包含两个或以上的按钮。
使用操作列表:操作列表提供一系列在当前情景下可以完成当前任务的操作,而这样的形式不会永久占用页面UI的空间。
Material Design里面把宫格样式也算在底部动作条里面。
二.底部浮层视图
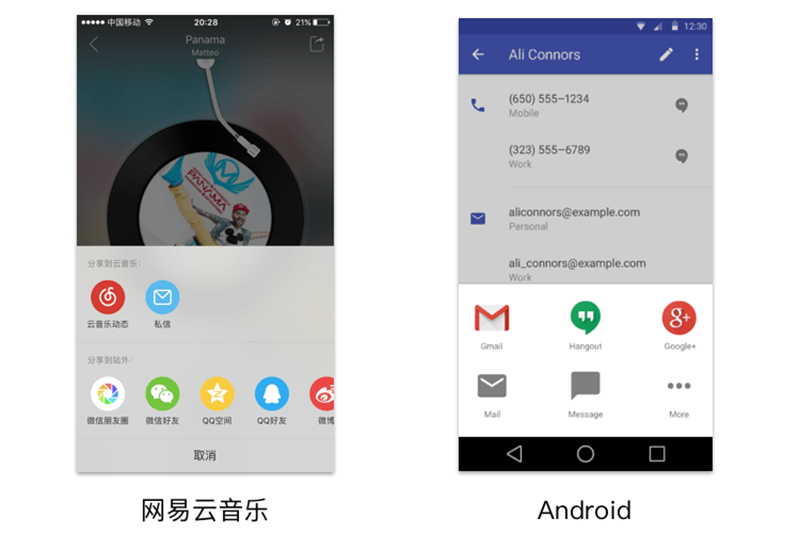
定义:展示了与用户触发的操作直接相关的一系列选项。
用途:多用于对当前界面的分享。

特性:
-
由用户某个操作行为触发。
-
包含两个或以上的宫格。
在Material Design设计规范中,把底部操作列表和我所说的底部浮层视图,都叫做底部动作条,里面可以是列表样式也可以是宫格样式。Material Design是以功能的维度来划分,而我是按照组件呈现样式来区分。所以才有了两种不同的结果。
三.编辑菜单
定义:用户通过长按或者点击能呼出一个编辑菜单来完成诸如在文本视图,网页或者图片中的剪贴、复制、以及其他一系列的选择操作。
用途:将一系列操作隐藏,只能通过手势呼出,这样的好处是编辑菜单不占据当前展示界面的空间,适合非高频的使用场景。
使用场景:例如微信,如果用户想对话进行复制、转发、收藏等操作,通过长按呼出编辑菜单。

特性:
-
编辑菜单隐藏,只有通过单击或者长按呼出。
-
以浮层形式存在。
在Material Design设计规范中,将我所说的编辑菜单定义为菜单,我觉得叫做编辑菜单更形象。
四.底部工具栏
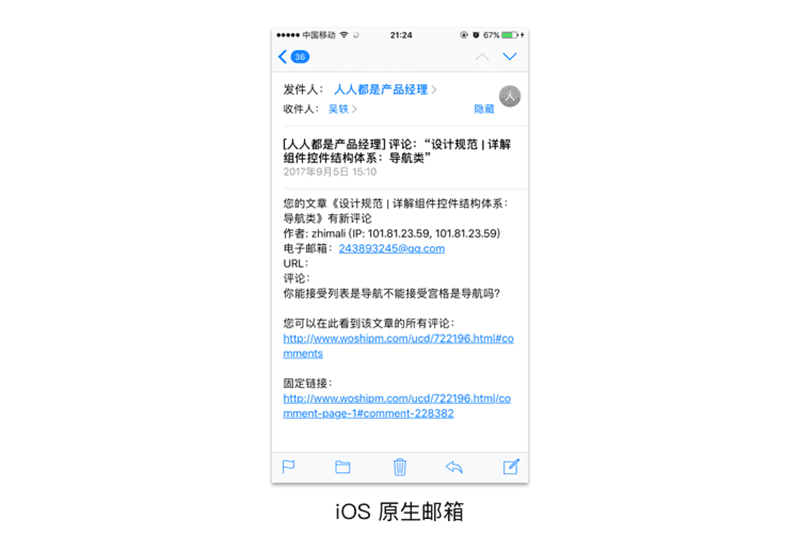
定义:底部工具栏上放置着用于操作当前屏幕中各对象的组件。
用途:在工具栏里放置用户在当前情景下最常见的操作功能,当键盘被唤起、用户上下滑动或者当前视图变为竖屏的情况下,工具栏可以被隐藏。
使用场景:例如iOS 原生邮箱,需要对该封邮件进行转发、回复、删除、标记等一系列操作,同时该操作都是高频操作。不需要隐藏,所以这时候就需要使用底部工具栏了。

特性:
-
工具栏始终位于屏幕底部。
-
工具栏操作可以是文字或图标,也可以是文字加图标。
-
工具栏操作数量建议不超过5个。
五.按钮
定义:由文字或图标组成,按钮告知用户按下按钮后将进行的操作,我们可以把按钮理解为一个操作的触发器。
主要的按钮有三种:
-
悬浮响应按钮。
-
浮动按钮。
-
文字按钮。
悬浮响应按钮是促进动作里的特殊类型。 是一个圆形的漂浮在界面之上的、拥有一系列特殊动作的按钮,这些动作通常和变换、启动、以及它本身的转换锚点相关。

浮动按钮(Raised button),常见的方形纸片按钮,和悬浮响应按钮相反。非悬浮,固定于一个位置。 点击后会产生墨水扩散效果。浮动按钮看起来像一张放在页面上的纸片,点击后会浮起来并表现出色彩。

浮动按钮使按钮在比较拥挤的界面上更清晰可见,能给大多数扁平的布局带来层次感。
文字按钮是点击后产生墨水扩散效果,和浮动按钮的区别是没有浮起的效果。尽量避免把他们作为纯粹装饰用的元素。按钮的设计应当和应用的颜色主题保持一致。

按钮使用规则:按钮类型应该基于主按钮、屏幕上容器的数量以及整体布局来进行选择。
-
如果是非常重要而且应用广泛需要用上悬浮响应按钮。
-
基于放置按钮的容器以及屏幕上层次堆叠的数量来选择使用浮动按钮还是扁平按钮,避免过多的层叠。
-
一个容器应该只使用一种类型的按钮。 只在比较特殊的情况下(比如需要强调一个浮起的效果)才应该混合使用多种类型的按钮。
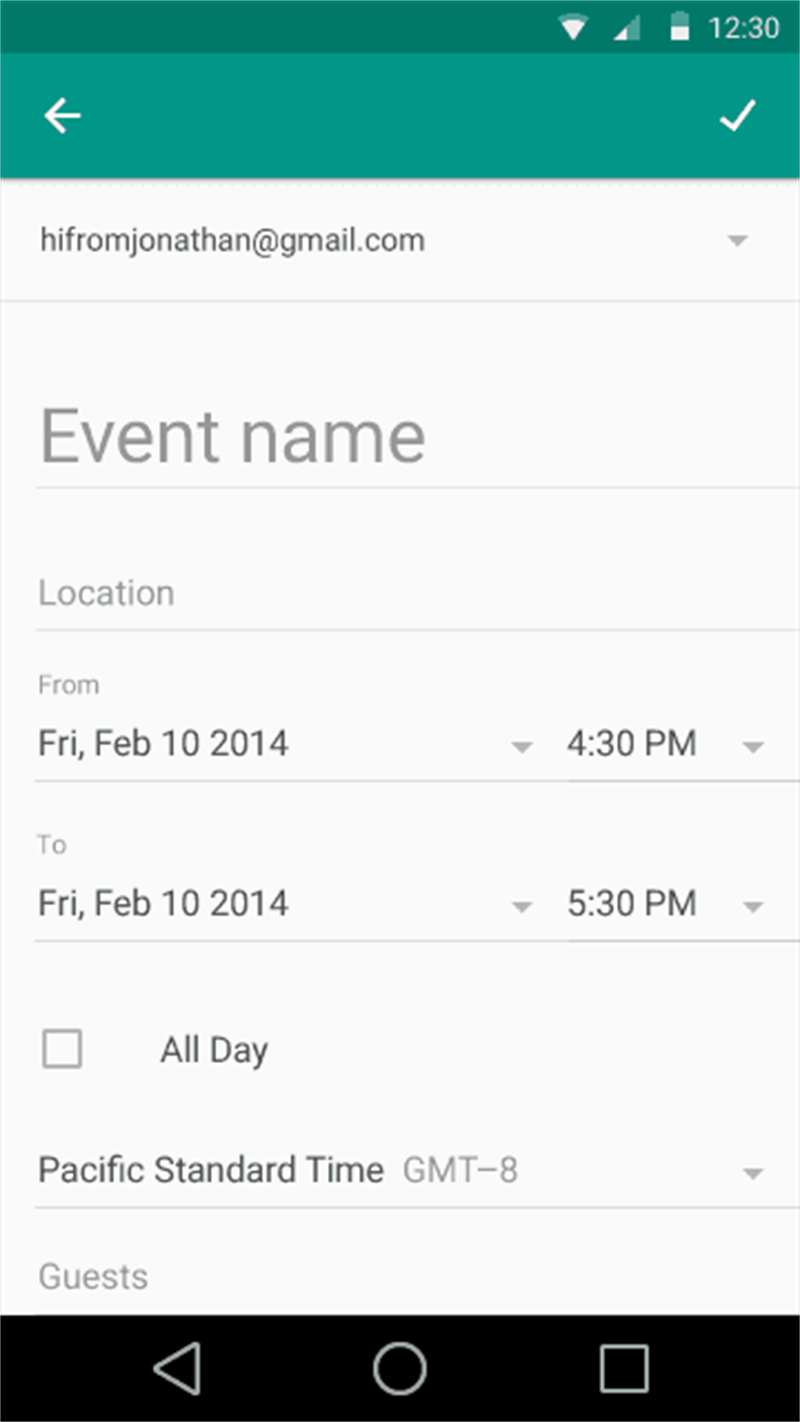
六.选择器
定义:通过滑动滑轮来选择时间、地点、人物等。滑轮的承载信息很大,可以承载很多的选项。
用途:在滑轮中可以来回选择,如果选择错误可以调整。
使用场景:例如iOS 原生日历,用户选定时间时,在点击结束的列表时,出现选择器,通过滑动滑轮,选择所需要的时间。

特性:
-
选择器一般位于底部,或者位于选项列表的下面(如iOS 原生日历)。
-
同一个滑轮间的选项属性相同。
七.下拉菜单
定义:通过点击一个操作按钮,下拉出一个菜单,菜单由箭头、浮层列表组成。
用途:
-
为其他功能提供一个快捷入口。
-
功能入口。
使用场景:例如微信,收付款、扫一扫等层级较深。下拉菜单可提供快捷入口的作用。

八.文本框
定义:可以让用户输入文本。它们可以是单行的,带或不带滚动条,也可以是多行的,并且带有一个图标。点击文本框后显示光标,并自动显示键盘。除了输入,文本框可以进行其他任务操作,如文本选择(剪切,复制,粘贴)以及数据的自动查找功能。
文本框有两类:单行文本框、多行文本框。
文本框可以有不同的输入类型。输入类型决定文本框内允许输入什么样的字符,有的可能会提示虚拟键盘并调整其布局来显示最常用的字符。常见的类型包括数字,文本,电子邮件地址,电话号码,个人姓名,用户名,URL,街道地址,信用卡号码,PIN码,以及搜索查询。
单行文本框:当文本输入光标到达输入区域的最右边,单行文本框中的内容会自动滚动到左边。

多行文本框:当光标到达最下缘,多行文本框会自动让溢出的的文字断开并形成新的行,使文本可以换行和垂直滚动。

对于多行文本框,用户在输入前N行时,文本框的高度自适应,超过N行时,高度不变,出现滑条,例如微信N=5。
七、单元控制类
-
