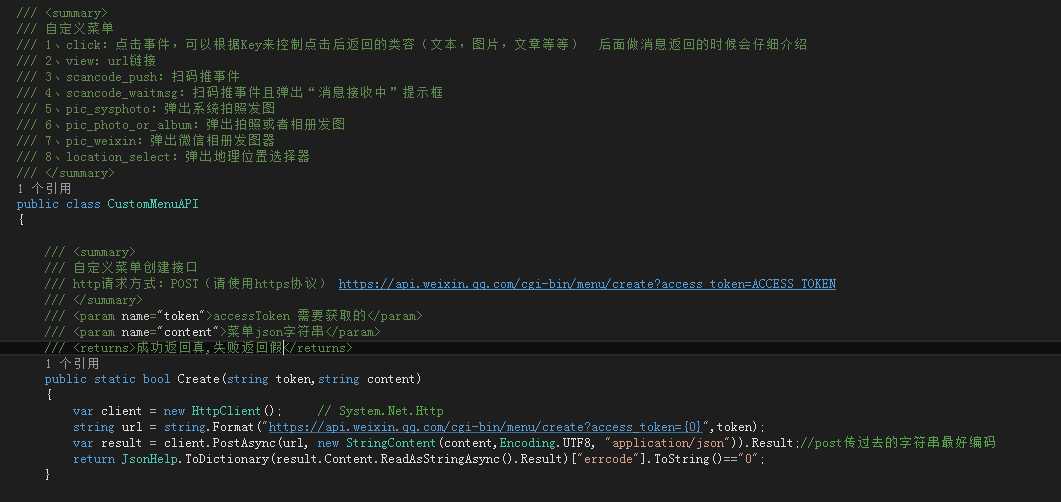
①创建我们的菜单API

这里只写了创建菜单,还有查询和删除菜单这里没有写。跟这个差不多的,照着搬就好了。

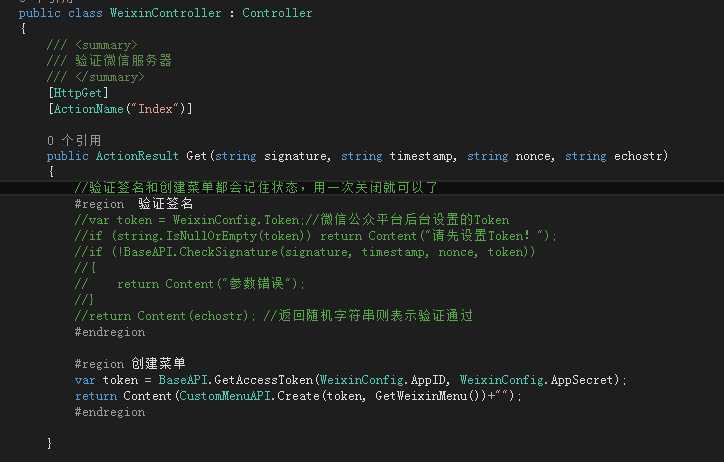
②因为上篇我们设置了我们的服务器URL。在设置的url中写代码

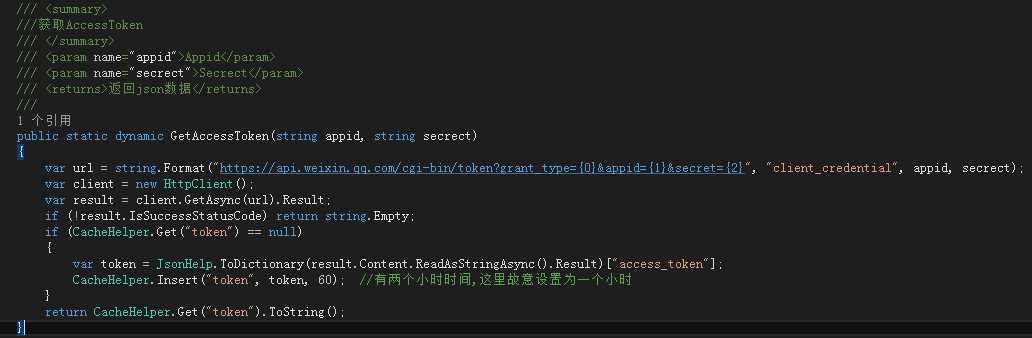
GetAccessToken方法:

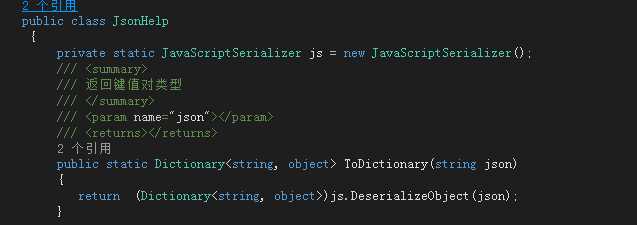
JsonHelp:

创建菜单Json字符串:

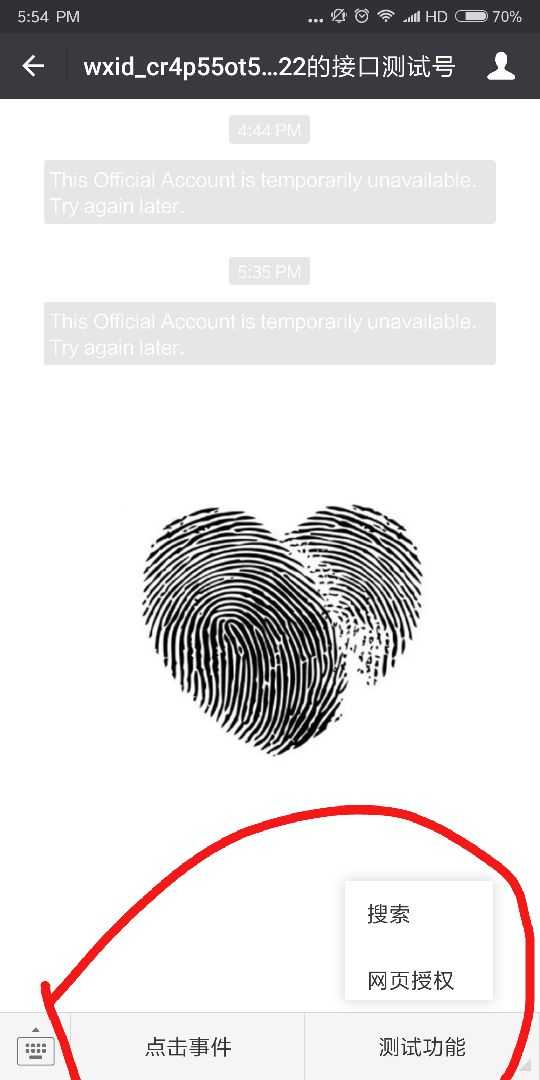
/// <summary> /// 有关菜单的模板 /// https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141013 /// 注意你的菜单json字符串 要保证正确 /// </summary> /// <returns></returns> public string GetWeixinMenu() { StringBuilder menStr = new StringBuilder(); menStr.AppendLine("{"); menStr.AppendLine("\"button\":["); //第一个主菜单 没有子菜单 menStr.AppendLine("{"); menStr.AppendLine("\"type\":\"click\","); menStr.AppendLine("\"name\":\"点击事件\","); menStr.AppendLine("\"key\":\"test01\""); //这个key对应的值是用来做这个事件处理的,这里就不写了,后面会介绍 menStr.AppendLine("},"); //第二个主菜单,有子菜单的 menStr.AppendLine("{"); menStr.AppendLine("\"name\":\"测试功能\","); menStr.AppendLine("\"sub_button\":["); //子菜单 menStr.AppendLine("{"); menStr.AppendLine("\"type\":\"view\","); menStr.AppendLine("\"name\":\"搜索\","); menStr.AppendLine("\"url\":\"http://www.baidu.com/\""); menStr.AppendLine(" },"); menStr.AppendLine("{"); menStr.AppendLine("\"type\":\"view\","); menStr.AppendLine("\"name\":\"网页授权\","); menStr.AppendLine("\"url\":\"http://www.baidu.com/\""); menStr.AppendLine(" }"); menStr.AppendLine("]}"); menStr.AppendLine("]}"); return menStr.ToString(); }
③然后发布你的项目,打开网站