AngularJS基础 神奇的数据绑定(Binding)
作者:arccosxy 转载请注明出处:http://www.cnblogs.com/arccosxy/
上一节,我们在JS中声明一个scope变量然后在HTML直接访问它,这非常的酷。但是AngularJS能够提供更多神奇好玩的东西。数据绑定(data binding)就是其中一个很重要的主题,接下来我会介绍数据绑定最重要的部分,学习完你将理解它的用途。
为了理解它的概念,声明一个scope变量作为model(先不用管model,以后再说)。修改maincontroller.js如下:
app.controller("MainController", function($scope){
$scope.inputValue = "";
});
在我们的页面中增加一些HTML代码:
<!DOCTYPE html> <head> <title>Learning AngularJS</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js" type="text/javascript"></script> <script src="app.js" type="text/javascript"></script> <script src="maincontroller.js" type="text/javascript"></script> </head> <body> <div id=‘content‘ ng-app=‘MyTutorialApp‘ ng-controller=‘MainController‘> <input type=‘text‘ ng-model="inputValue"> {{inputValue}} </div> </body> </html>
在以上代码中我们增加一个简单的文本输入框,并使用ng-model将它绑定scope变量inputValue。注意我们在ng-*标签中没有用{{}}包裹inputValue。此外我们将scope变量inputValue输出到页面上。
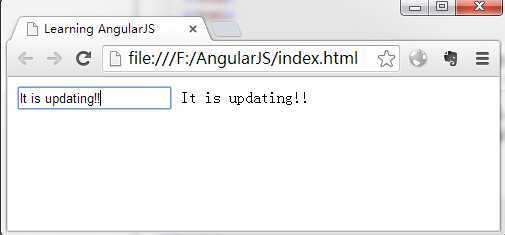
以上的所做的这些使我们绑定了输入的值到scope变量。这意味着无论何时输入值发生了变化,绑定的scope变量将同时被更新。在浏览器中打开我们的页面,在输入框中随意输入一些东西,你将会看到类似下面的情况:

当你输入值得时候,scope变量实时地更新,这一点可以直观地在屏幕上看到,相当神奇!现在你已经学会了将变化的元素和值在同一个页面上同步的方法了。下面我们将转到一个更复杂一点的例子上,以便你更好地理解到底数据绑定能做什么。更新maincontroller.js如下:
app.controller("MainController", function($scope){
$scope.selectedPerson = 0;
$scope.selectedGenre = null;
$scope.people = [
{
id: 0,
name: ‘Leon‘,
music: [
‘Rock‘,
‘Metal‘,
‘Dubstep‘,
‘Electro‘
]
},
{
id: 1,
name: ‘Chris‘,
music: [
‘Indie‘,
‘Drumstep‘,
‘Dubstep‘,
‘Electro‘
]
},
{
id: 2,
name: ‘Harry‘,
music: [
‘Rock‘,
‘Metal‘,
‘Thrash Metal‘,
‘Heavy Metal‘
]
},
{
id: 3,
name: ‘Allyce‘,
music: [
‘Pop‘,
‘RnB‘,
‘Hip Hop‘
]
}
];
});
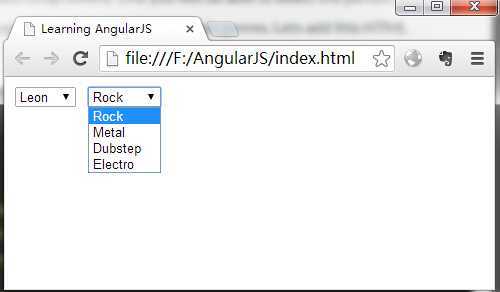
我们声明了三个scope变量,selectedPerson用来记录被选中的人员对象。selectedGenre用来记录音乐的流派。最后我们用了一个对象数组记录人们的音乐品味。我们将实现两个下拉选择框。一个选择人员,另外一个由于绑定会自动的更新来供你选择这个人的音乐流派。在页面中增加HTML元素如下:
<!DOCTYPE html> <head> <title>Learning AngularJS</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js" type="text/javascript"></script> <script src="app.js" type="text/javascript"></script> <script src="maincontroller.js" type="text/javascript"></script> </head> <body> <div id=‘content‘ ng-app=‘MyTutorialApp‘ ng-controller=‘MainController‘> <select ng-model=‘selectedPerson‘ ng-options=‘obj.name for obj in people‘></select> <select ng-model=‘selectedGenre‘> <option ng-repeat=‘label in people[selectedPerson.id].music‘>{{label}}</option> </select> </div> </body> </html>
这里有一些新的东西。首先,我们加入了一个用ng-options标签的选择输入框,这允许我们可以用people scope变量的值来填充这个选择输入框,这里使用person对象的name属性作为选择输入框的标签。
第二个选择输入框以一种不同的方式填充。“ng-repeat”在我看来是AngularJS中一个强大的特性。ng-repeat允许你基于数组或者对象集合重复HTML元素。在上面的HTML中,ng-repeat将基于selectedPersons ID值为people中的每个音乐流派创建一个选项,selectedPersons ID值是由第一个选择输入框的选择决定的。
注意:ng-repeat可以用于任何的HTML元素,可以自己试一下。
在option标签里的{{label}}用来输出ng-repeat选项里声明的label。打开浏览器试一试吧。效果如下: