webpack.conf.js 中 resolve.alias 配置
resolve: { extensions: [‘.js‘, ‘.vue‘], alias: { ‘@‘: path.resolve(__dirname, ‘src‘), ‘@scss‘: path.resolve(__dirname, ‘src‘, ‘scss‘), } }
配置了resolve.alias 后,在js中我们可以这样用
// 原本这样写 import hongAlert from ‘./../src/scss/icon.scss‘ // 现在可以这样写 import hongAlert from ‘@scss/icon.scss‘
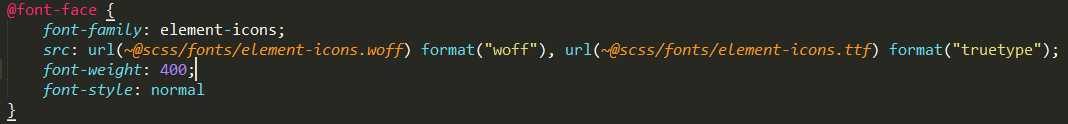
在scss中需要这样写,注意是~@
// 原本这样写 @import ‘./../../../scss/mixin.scss‘; // 现在可以这样写,注意是~@ @import ‘~@scss/icon.scss‘;
问题与背景
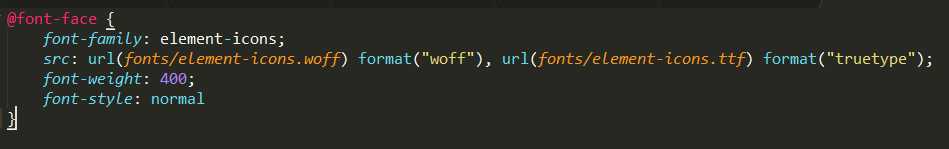
在 *.vue 中的 style 标签中,我使用 @import 引入 icon.scss 样式。由于icon需要依赖一个font/woff/ttf。而 icon.scss 和 font 文件夹是同一目录的。


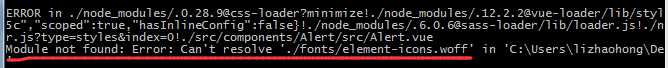
而Alert.vue却和它们不同目录。那这时候编译会发生什么呢?报错~

原因和流程可能是这样的:vue将icon.scss引入后,再想引入font的时候,却发现在vue的目录中找不到font这个文件夹,所以报错了。
解决方法,是结合webpack的resolve.alias来配置绝对路径。

顺便一提,如果你在js中引用scss,就不会导致这种错误。但在js中导入css总觉得怪怪的。
import ‘@scss/icon.scss‘
