使用tab键完成自动补全,提高开发速度。
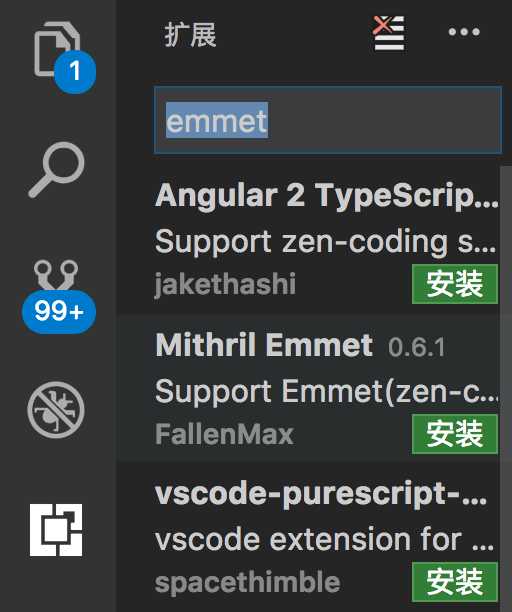
第一步 下载emmet插件

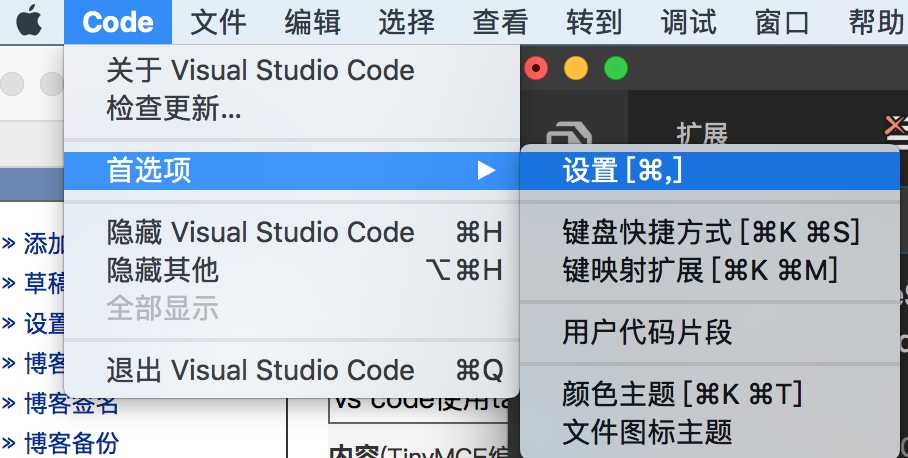
第二步 打开设置文件setting.json

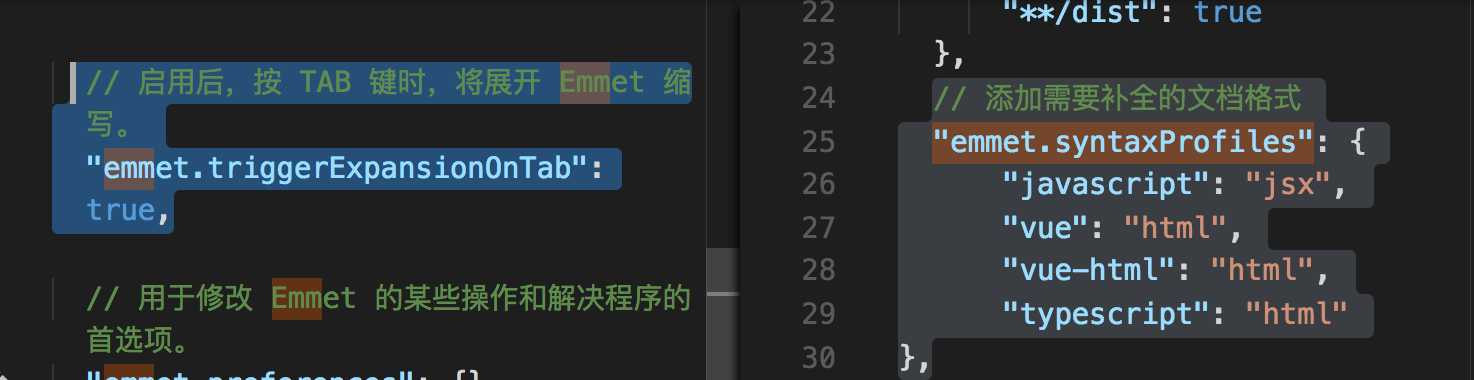
第三步 完成对seting.json的配置
// 启用后,按 TAB 键时,将展开 Emmet 缩写。
"emmet.triggerExpansionOnTab": true,
// 添加需要补全的文档格式
"emmet.syntaxProfiles": {
"javascript": "jsx",
"vue": "html",
"vue-html": "html",
"typescript": "html"
},

第四步 保存对setting.json的配置,新建html文件,开始你的极速编码吧。
