微信小程序里没有自带选项卡组件,但是却带有swiper组件,所以,我们便利用swiper来实现选项卡的功能。
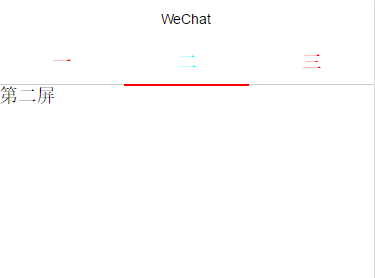
先看效果图:


实现代码:
页面代码:
|
1
2
3
4
5
6
7
8
9
10
11
|
<view class="swiper-tab"> <view class="swiper-tab-item {{currentTab==0?‘active‘:‘‘}}" data-current="0" bindtap="clickTab">一</view> <view class="swiper-tab-item {{currentTab==1?‘active‘:‘‘}}" data-current="1" bindtap="clickTab">二</view> <view class="swiper-tab-item {{currentTab==2?‘active‘:‘‘}}" data-current="2" bindtap="clickTab">三</view></view><swiper current="{{currentTab}}" duration="300" bindchange="swiperTab"> <swiper-item><view>第一屏</view></swiper-item> <swiper-item><view>第二屏</view></swiper-item> <swiper-item><view>第三屏</view></swiper-item></swiper> |
js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
var app=getApp()Page({ data:{ currentTab:0 }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, //滑动切换 swiperTab:function( e ){ var that=this; that.setData({ currentTba:e.detail.current }); }, //点击切换 clickTab: function( e ) { var that = this; if( this.data.currentTab === e.target.dataset.current ) { return false; } else { that.setData( { currentTab: e.target.dataset.current }) } } }) |
css代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
.swiper-tab{ width: 100%; border-bottom: 2rpx solid #ccc; text-align: center; height: 88rpx; line-height: 88rpx; font-weight: bold;}.swiper-tab-item{ display: inline-block; width: 33.33%; color:red;}.active{ color:aqua; border-bottom: 4rpx solid red;} |
