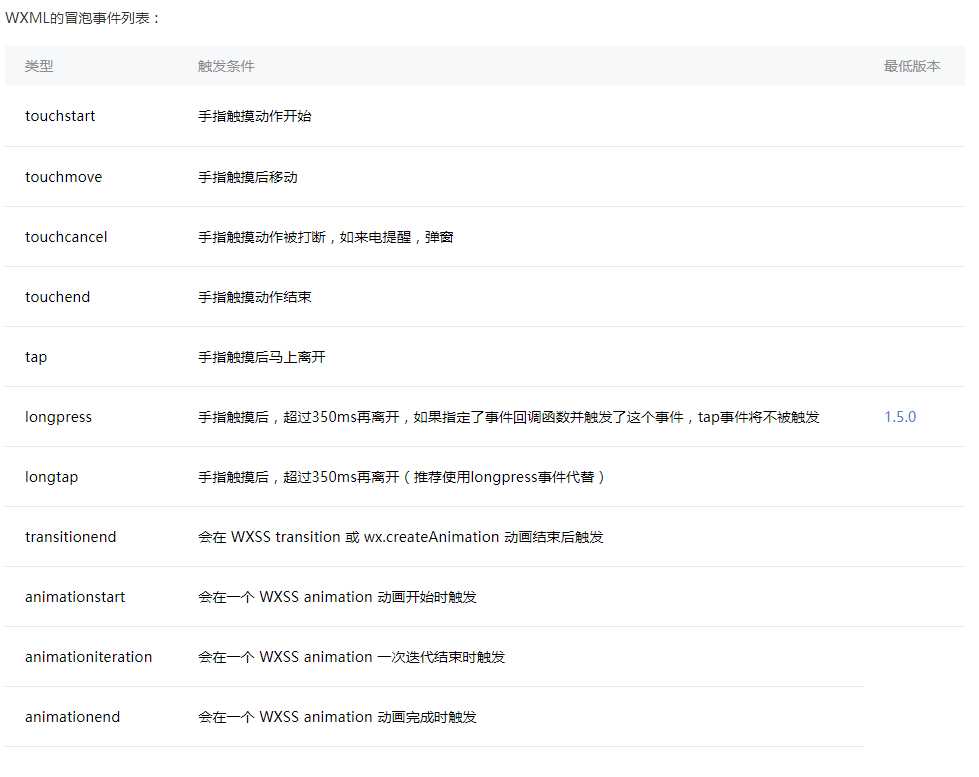
小程序的事件分为两种,冒泡和非冒泡事件,像<form/>的submit事件,<input/>的input事件,<scroll-view/>的scroll事件等非冒泡事件,需要到组件的文档里去找,如下是我截图的一些常用的非冒泡事件
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。



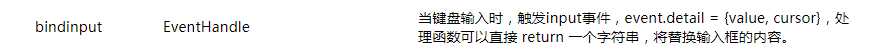
想要实时监听input的输入只要使用bindinput就可以了,
wxml:
<input bindinput=‘watchPassWord‘ type=‘password‘ class="weui-input" placeholder="请输入密码" />
js:
Page({ // 监听输入 watchPassWord: function (event) { console.log(event.detail.value); } })
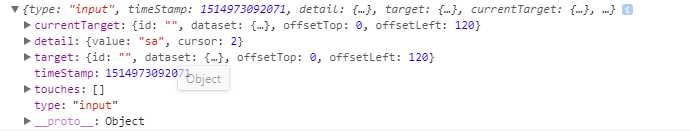
event是当前的事件对象,包含当前的各种信息,detail就是我们需要的信息了,按自己的需求处理就好,console展开如下:

冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。