用create-react-app脚手架搭建的react项目 使用 npm run build 之后生成的打包文件只能在根目录访问 这样放在服务器目录就访问不到了
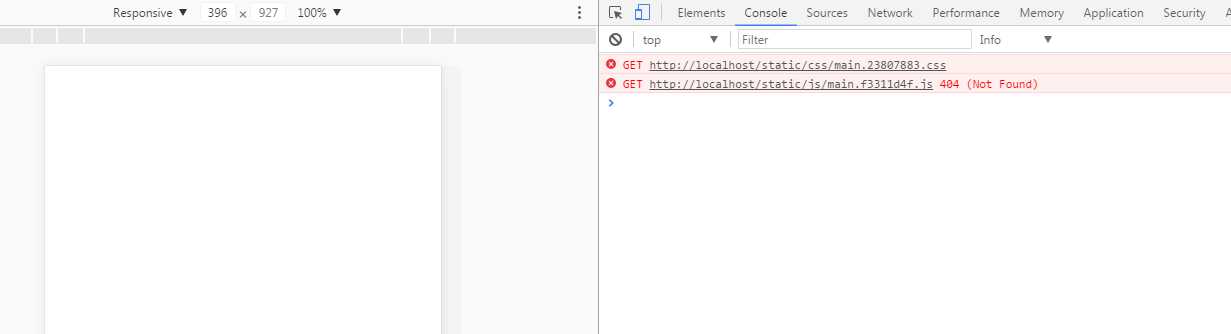
报错为:

手动更改index.html的路径之后又报静态资源引入错误
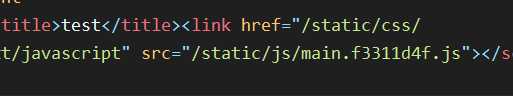
把 
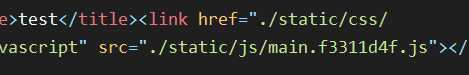
改为
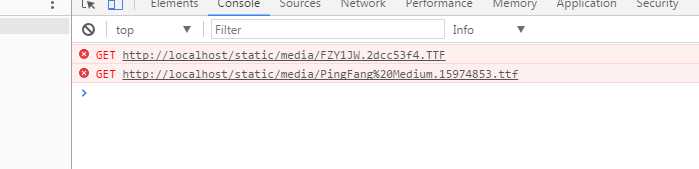
这时候报错为:

解决方法很简单:
找到myapp目录config文件夹下面 paths.js
大约在37行左右 (这是在2017-12-23新建的react项目生产的配置文件)
修改为以下代码
function getServedPath(appPackageJson) { const publicUrl = getPublicUrl(appPackageJson); const servedUrl = envPublicUrl || (publicUrl ? url.parse(publicUrl).pathname : ‘./‘); return ensureSlash(servedUrl, true); }

函数圈住是修改路径
