满屏品字布局css
时间:2014-09-16 01:32:59
收藏:0
阅读:5560
<!doctype> <html> <head> <title>test</title> </head> <style> *{ margin:0; padding: 0; } .main{ width:100%; height: 60%; } .main .left, .main .right{ width:50%; height: 100%; float:left; background: #a23; } .main .right{ background: #e11; } .clear{ clear:both; } .header{ height:40%; background: #e33; width:100%; } </style> <body> <div class="header"></div> <div class="main"> <div class="left"></div> <div class="right"></div> <div class="clear"></div> </div> </body> </html>
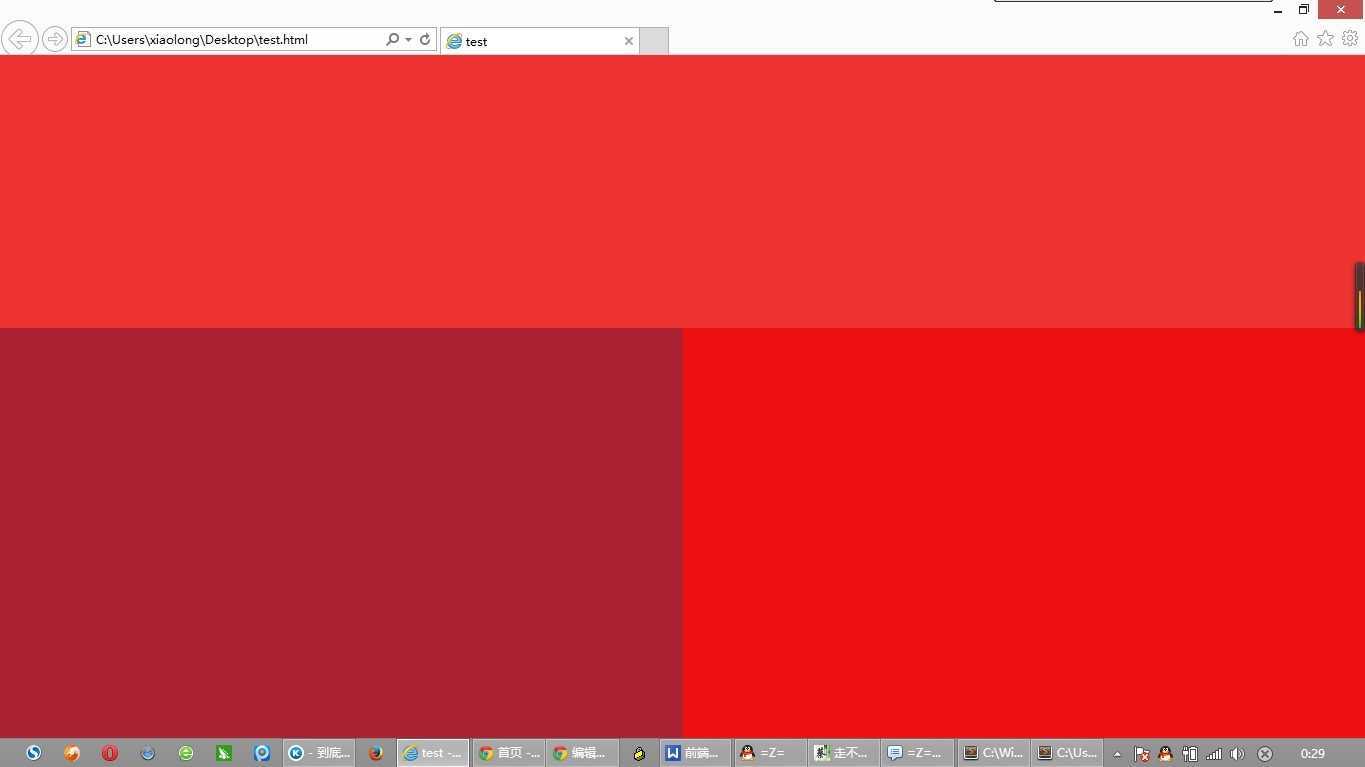
效果图:
评论(0)