layui之事件监听(table)
时间:2017-11-29 19:59:46
收藏:0
阅读:33724
这几天在学习layui,感觉这框架挺好用的,前后端都适用,许多原本比较复杂的东西用该框架很容易就能实现。
今天看了table里的事件监听这个知识点。
语法:table.on(‘event(filter)‘, callback); 注:event为内置事件名,filter为容器lay-filter设定的值
默认情况下:事件所监听的是整个table模块容器,但如果只想监听某一个容器,使用事件过滤器即可
例如:我现在要监听复选框事件。刚开始怎么也实现不了预期的效果,都要崩溃了,后来发现原来是这样用的。附上表格的主要代码:
<table class="layui-table" lay-data="{id:‘myTable‘}" lay-filter="myTable"> <thead> <tr> <th lay-data="{checkbox:true}"></th> <th lay-data="{field:‘name‘,title:‘姓名‘,align:‘center‘}"></th> <th lay-data="{field:‘sex‘,title:‘性别‘,align:‘center‘}" ></th> <th lay-data="{field:‘age‘,title:‘年龄‘,align:‘center‘}"></th> </tr> </thead> <tbody> <tr> <td></td> <td>张三</td> <td>男</td> <td>36</td> </tr> <tr> <td></td> <td>李四</td> <td>男</td> <td>35</td> </tr> <tr> <td></td> <td>王五</td> <td>男</td> <td>42</td> </tr> </tbody> </table>
呈现出来的效果是这样的。

绑定复选框事件,我们要加载依赖的table模块跟form模块。
然后是:
table.on(‘checkbox(myTable)‘,function(obj){ myTable为容器lay-filter设定的值
// 触发复选框后的回调函数
})
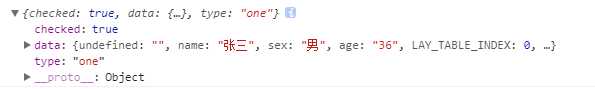
此时点击表格中的复选框,选中时就会触发复选框监听事件。我们可以在回调函数中打印出obj,会发现obj是一个对象,如我的是这样的

我点击的是张三这行的复选框,可以看到obj对象里面包含复选框是否选中、本行的内容等等。
评论(0)
