IOS使用Core-Plot画折线图
关于Core-Plot的配置,大家可以参考我的上一篇博客:http://1.wildcat.sinaapp.com/?p=99
版权所有,转载请注明原文转自:http://blog.csdn.net/wildcatlele/article/details/25483923
大家可以到:http://1.wildcat.sinaapp.com/?p=102观看本篇博客更友好的排版格式
或者你英语好也可以参考github上的wiki介绍:https://code.google.com/p/core-plot/wiki/UsingCorePlotInApplications
先看一下效果图:
好了下面说说具体使用吧:
1.修改ViewController.h文件如下:
2.在.m文件中的implement下面添加
3.在下面接着添加几个方法
4.在@end上边添加
#pragma mark - CPTPlotDataSource methods
-(NSUInteger)numberOfRecordsForPlot:(CPTPlot *)plot{
return0;
}
-(NSNumber *)numberForPlot:(CPTPlot *)plotfield:(NSUInteger)fieldEnumrecordIndex:(NSUInteger)index{
return[NSDecimalNumberzero];
}5.添加下面代码到-(void)configureHost函数:
self.hostView=[(CPTGraphHostingView *)[CPTGraphHostingViewalloc]initWithFrame:CGRectMake(0,10,self.view.bounds.size.width-10,self.view.bounds.size.height/2)];
self.hostView.allowPinchScaling=YES;
[self.viewaddSubview:self.hostView];以上代码的主要作用就是声明一个视图用于绘图,下面的折线图将绘制到这个视图上,然后添加为self.view的子视图。
6.添加下面代码到configureGraph:
//create an CPXYGraph and host it inside the view
CPTTheme *theme=[CPTThemethemeNamed:kCPTPlainWhiteTheme];
CPTXYGraph *graph=(CPTXYGraph *)[themenewGraph];
graph.paddingLeft=10.0;
graph.paddingTop=10.0;
graph.paddingRight=10.0;
graph.paddingBottom=10.0;
self.hostView.hostedGraph=graph;
CPTXYPlotSpace *plotSpace2=(CPTXYPlotSpace *)graph.defaultPlotSpace;
//一屏内可显示的x,y方向的量度范围
plotSpace2.xRange=[CPTPlotRangeplotRangeWithLocation:CPTDecimalFromCGFloat(-0.6)
length:CPTDecimalFromCGFloat(6.0)];
plotSpace2.yRange=[CPTPlotRangeplotRangeWithLocation:CPTDecimalFromCGFloat(-1.0)
length:CPTDecimalFromCGFloat(10.0)];
plotSpace2.allowsUserInteraction=YES;7.添加下面代码到configurePlots:
// 1 - Get graph and plot space
CPTGraph *graph = self.hostView.hostedGraph;
CPTXYPlotSpace *plotSpace = (CPTXYPlotSpace *) graph.defaultPlotSpace;
//2:创建线性
CPTMutableLineStyle *lineStyle=[CPTMutableLineStyle lineStyle];
lineStyle.miterLimit = 1.0f;
lineStyle.lineWidth = 3.0f;
lineStyle.lineColor = [CPTColor blueColor];
//3.设置数据点
CPTScatterPlot * lowScatterPlot = [[CPTScatterPlot alloc] init];
lowScatterPlot.dataLineStyle = lineStyle;
lowScatterPlot.identifier = @"LOWER";
lowScatterPlot.dataSource = self; //设置数据源
[graph addPlot:lowScatterPlot toPlotSpace:plotSpace];
//....
CPTScatterPlot * highScatterPlot = [[CPTScatterPlot alloc] init];
highScatterPlot.dataLineStyle = lineStyle;
highScatterPlot.identifier = @"HIGH";
highScatterPlot.dataSource = self;
[graph addPlot:highScatterPlot toPlotSpace:plotSpace];
//4.设置显示区域,滑动到数据点处
[plotSpace scaleToFitPlots:[NSArray arrayWithObjects:lowScatterPlot,highScatterPlot, nil]];
CPTMutablePlotRange *xRange = [plotSpace.xRange mutableCopy];
[xRange expandRangeByFactor:CPTDecimalFromCGFloat(1.1f)];
plotSpace.xRange = xRange;
CPTMutablePlotRange *yRange = [plotSpace.yRange mutableCopy];
[yRange expandRangeByFactor:CPTDecimalFromCGFloat(1.2f)];
plotSpace.yRange = yRange;
//5.设置折线
CPTMutableLineStyle *lowLineStyle = [lowScatterPlot.dataLineStyle mutableCopy];
lowLineStyle.lineWidth = 2.0f; //折线宽度
lowLineStyle.lineColor = [CPTColor blueColor]; //折线颜色
lowScatterPlot.dataLineStyle = lowLineStyle; //设置数据线样式
CPTMutableLineStyle *lowSymbolLineStyle = [CPTMutableLineStyle lineStyle];
lowSymbolLineStyle.lineColor = [CPTColor blueColor];
//...
CPTMutableLineStyle *highLineStyle = [lowScatterPlot.dataLineStyle mutableCopy];
highLineStyle.lineWidth = 2.0f; //折线宽度
highLineStyle.lineColor = [CPTColor redColor]; //折线颜色
highScatterPlot.dataLineStyle = highLineStyle; //设置数据线样式
CPTMutableLineStyle *highSymbolLineStyle = [CPTMutableLineStyle lineStyle];
highSymbolLineStyle.lineColor = [CPTColor redColor];
//6.设置拐点
CPTPlotSymbol *lowSymbol = [CPTPlotSymbol ellipsePlotSymbol];
lowSymbol.fill = [CPTFill fillWithColor:[CPTColor blueColor]];
lowSymbol.lineStyle = lowSymbolLineStyle;
lowSymbol.size = CGSizeMake(6.0f, 6.0f); //拐点大小
lowScatterPlot.plotSymbol = lowSymbol;
CPTPlotSymbol *highSymbol = [CPTPlotSymbol ellipsePlotSymbol];
highSymbol.fill = [CPTFill fillWithColor:[CPTColor redColor]];
highSymbol.lineStyle = highSymbolLineStyle;
highSymbol.size = CGSizeMake(6.0f, 6.0f); //拐点大小
highScatterPlot.plotSymbol = highSymbol;以上代码主要是设置折线、拐点的类型以及设置高低温两个折线图.最重要的是添加数据源 .dataSource = self;
8.设置x、y轴的间隔及细分刻度等,添加以下代码到configureAxes函数:
CPTGraph *graph=self.hostView.hostedGraph;
//1:创建线性
CPTMutableLineStyle *lineStyle=[CPTMutableLineStylelineStyle];
//axes 设置x,y轴属性,如原点。
//得到x,y轴的集合
CPTXYAxisSet *axisSet=(CPTXYAxisSet *)graph.axisSet;
lineStyle.miterLimit=1.0f;
lineStyle.lineWidth=0.5f;
lineStyle.lineColor=[CPTColorblueColor];
//设置x轴线
CPTXYAxis *x=axisSet.xAxis;
x.orthogonalCoordinateDecimal=CPTDecimalFromString(@"0");//原点为0.(y=0)
x.majorIntervalLength=CPTDecimalFromString(@"1");// x轴主刻度:显示数字标签的量度间隔
x.minorTicksPerInterval=0;// x轴细分刻度:每一个主刻度范围内显示细分刻度的个数
x.minorTickLineStyle=lineStyle;
//设置y 轴
CPTXYAxis *y=axisSet.yAxis;
y.orthogonalCoordinateDecimal=CPTDecimalFromString(@"0");
y.majorIntervalLength=CPTDecimalFromString(@"1");
y.minorTicksPerInterval=0;
y.minorTickLineStyle=lineStyle;9.设置数据源方法,修改两个方法如下:
#pragma mark - CPTPlotDataSource methods
-(NSUInteger)numberOfRecordsForPlot:(CPTPlot *)plot {
return 4; //数据点个数
}
static int a=1;
-(NSNumber *)numberForPlot:(CPTPlot *)plot field:(NSUInteger)fieldEnum recordIndex:(NSUInteger)index {
switch (fieldEnum) {
case CPTScatterPlotFieldX:
if (a>4) {
a=1;
}
return [NSNumber numberWithInt:a++];
break;
case CPTScatterPlotFieldY:
if ([plot.identifier isEqual:@"LOWER"] == YES) {
return [NSNumber numberWithInt:arc4random()%8];
}else if([plot.identifier isEqual:@"HIGH"] == YES){
return [NSNumber numberWithInt:arc4random()%8+10];
}
break;
}
return [NSDecimalNumber zero];
}
好了一切设置完毕运行看看效果。
补充:
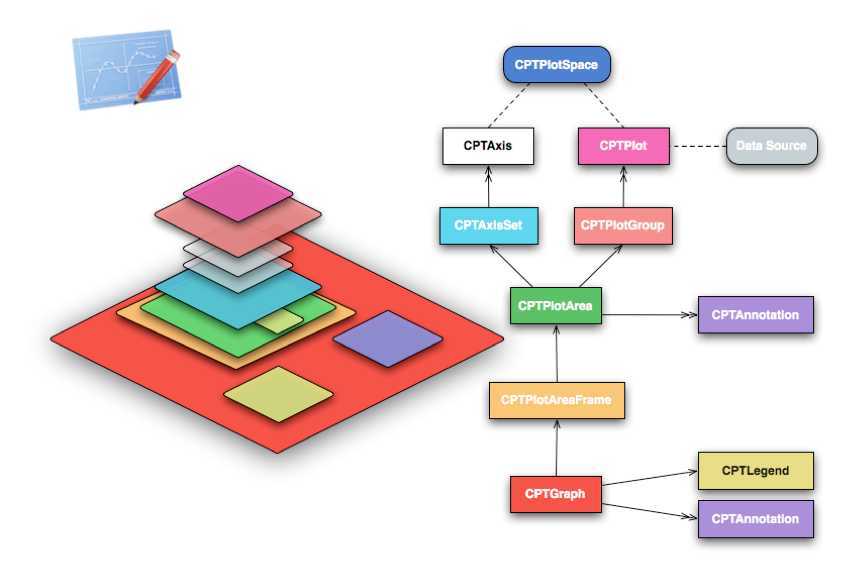
Core Plot 框架结构分析
CorePlot 的类结构关系如下:

其中最核心的就是 CPTGraph,本示例中的 CPTXYGraph是它的子类;一个图 CPTGraph包含一个轴集 CPTAxiset,每个轴集可包含多个轴;一个图 CPTGraph 可包含多个图空间 CPTPlotSpace;一个图 CPTGraph 可包含多个图形CPTSplot(曲线,饼图,柱状图等);图形CPTSplot 和轴都展现在某个图空间 CPTPlotSpace 中。其余的部分,尚未介绍到,暂且不提。
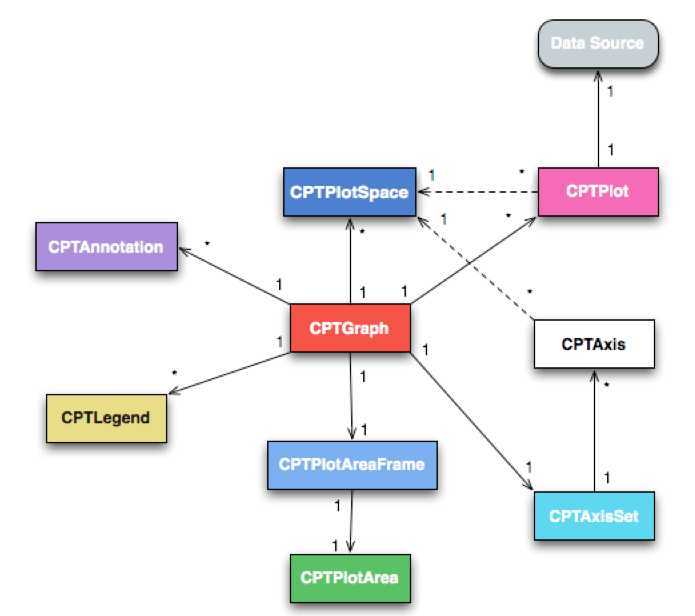
也许下图能更形象地描述出 Core Plot 各种对象之间的关系。