教你理解微信小程序的生命周期和运行原理
转自:http://blog.csdn.net/tsr106/article/details/53052879

写微信小程序,他的生命周期不能不知道,不知道小程序就会出现各种bug而无法解决。小助君公众号带你学习小程序的生命周期和运行原理。
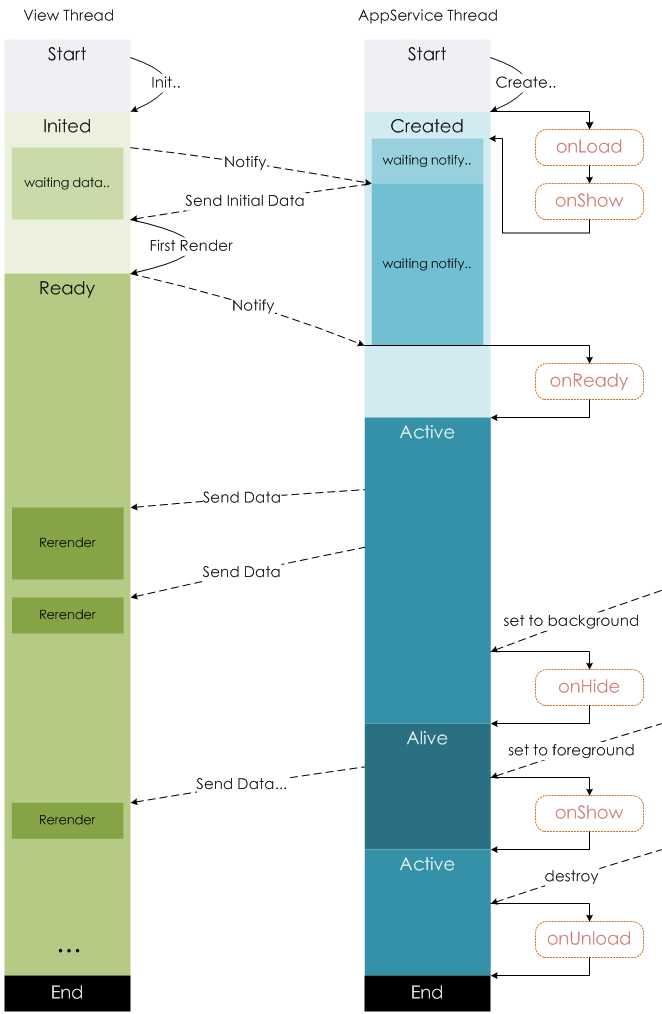
小程序由两大线程组成:负责界面的线程(view thread)和服务线程(appservice thread),各司其职由互相配合
小程序的生命周期借鉴了Android的生命周期,如果你了解过Android的APP开发,那么理解小程序的就会很简单。
界面线程有四大状态:
1. 初始化状态:初始化界面线程所需要的工作,包括工作机制,基本和我们开发者没有关系,等初始化完毕就向 “服务线程”发送初始化完毕信号,然后进入等待传回初始化数据状态。
2.首次渲染状态:收到“服务线程”发来的初始化数据后(就是 json和js中的data数据),就开始渲染小程序界面,渲染完毕后,发送“首次渲染完毕信号”给服务线程,并将页面展示给用户。
3.持续渲染状态:此时界面线程继续一直等待“服务线程”通过this.setdata()函数发送来的界面数据,只要收到就重新局部渲染,也因此只要更新数据并发送信号,界面就自动更新。
4.结束状态:你懂得。
服务线程五大状态:
1 初始化状态:无需和其他模块交流,跟小程序开发也没多大关联,此阶段就是启动服务线程所需的基本功能,比如信号发送模块。系统的初始化工作完毕,就调用自定义的onload和onshow,
然后等待界面线程的“界面线程初始化完成”信号。
onload是只会首次渲染的时候执行一次,onshow是每次界面切换都会执行,简单理解,这就是唯一差别。
2 等待激活状态:接收到“界面线程初始化完成”信号后,将初始化数据发送给“界面线程”,等待界面线程完成初次渲染。
3.激活状态:收到界面线程发送来的“首次渲染完成”信号后,就进入激活状态既程序的正常运行状态,并调用自定义的onReady()函数。
此状态下就可以通过 this.setData 函数发送界面数据给界面线程进行局部渲染,更新页面。
4.后台运行状态:如果界面进入后台,服务线程就进入后台运行状态,从目前的官方解读来说,这个状态挺奇怪的,和激活状态是相同的,也可以通过setdata函数更新界面的。毕竟小程序的框架刚推出,应该后续会有很大不同吧。
“小助君公众号”是帮助大家运营公众号的公众号,欢迎大家来交流小程序和公众号运营。
==============================================================================
微信小程序 生命周期和页面的生命周期详细介绍
转自:http://www.jb51.net/article/103586.htm
微信小程序 生命周期和页面的生命周期详解:
1.小程序的生命周期——App.js
App() 必须在 app.js 中注册,且不能注册多个。所以App()方法在一个小程序中有且仅有一个。
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。先上代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
App({ onLaunch: function () { console.log(‘App onLaunch‘); }, onShow:function (){ console.log(‘App onShow‘); }, onHide:function(){ console.log(‘App onHide‘); }, onError:function(){ console.log(‘App onError‘); }, getPics: function() { return this.globalData.picList; }, globalData:{ picList: [] // 图片列表 }, globalName: ‘tangdekun‘ }); |
最外层的整个{ }就是一个object 参数。
通过表格的形式看App()中的object参数说明:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期函数–监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。 |
| onShow | Function | 生命周期函数–监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 生命周期函数–监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
| onError | Function | 错误监听函数 | 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问,上面的getPics就是函数, globalName是数据,这里面的函数和数据都是全局的。调用方式:在Pager中通过getApp()方法得到App对象并获得全局的数据和调用全局的函数 |
将原有的app.js中替换为上面的代码,首次打开小程序,可以在Log信息中看到以下Log信息,会看到onShow()方法会执行两次
- App onLaunch
- App onShow()
- App onShow()
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
注意:
1.不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
2.不要在 onLaunch 的时候调用 getCurrentPage(),此时 page 还没有生成。
3.通过 getApp() 获取实例之后,不要私自调用生命周期函数。
2.页面的生命周期
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
生命周期函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
onLoad: 页面加载 一个页面只会调用一次。 接收页面参数 可以获取wx.navigateTo和wx.redirectTo及<navigator/>中的 query。 onShow: 页面显示 每次打开页面都会调用一次。 onReady: 页面初次渲染完成 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。 onHide: 页面隐藏 当navigateTo或底部tab切换时调用。 onUnload: 页面卸载 当redirectTo或navigateBack的时候调用。 |
其中APP的生命周期和页面的生命周期是相互交叉的:举例:
我们有页面Test和Test1,我们在test.js,test1.js和App.js的生命周期方法中都打印log,代码如下:
test1.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
Page({ data:{ names:"tangdekun test1" }, onLoad:function(options){ // 生命周期函数--监听页面加载 console.log("test1 onLoad"); }, onReady:function(){ // 生命周期函数--监听页面初次渲染完成 console.log("test1 onReady"); }, onShow:function(){ // 生命周期函数--监听页面显示 console.log("test1 onShow"); }, onHide:function(){ // 生命周期函数--监听页面隐藏 console.log("test1 onHide"); }, onUnload:function(){ // 生命周期函数--监听页面卸载 console.log("test1 onUnload"); }, onPullDownRefresh: function() { // 页面相关事件处理函数--监听用户下拉动作 console.log("test1 onPullDownRefresh"); }, onReachBottom: function() { // 页面上拉触底事件的处理函数 console.log("test1 onReachBottom"); } }) |
test.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
Page({ data:{ name:"test" }, onLoad:function(options){ // 生命周期函数--监听页面加载 console.log("test onLoad"); }, onReady:function(){ // 生命周期函数--监听页面初次渲染完成 console.log("test onReady"); }, onShow:function(){ // 生命周期函数--监听页面显示 console.log("test onShow"); }, onHide:function(){ // 生命周期函数--监听页面隐藏 console.log("test onHide"); }, onUnload:function(){ // 生命周期函数--监听页面卸载 console.log("test onUnload"); }, onPullDownRefresh: function() { // 页面相关事件处理函数--监听用户下拉动作 console.log("test onPullDownRefresh"); }, onReachBottom: function() { // 页面上拉触底事件的处理函数 console.log("test onReachBottom"); }, onShareAppMessage: function() { // 用户点击右上角分享 return { title: ‘分享页面‘, // 分享标题 desc: ‘这是一个分享的测试‘, // 分享描述 path: ‘pages/waimai/waimai‘ // 分享路径 } }, navigateToPageB: function() { wx.navigateTo({ url: ‘../../pages/pageB/pageB?id=3‘, success: function(res){ }, fail: function() { // fail }, complete: function() { // complete } }) }, redirectToPageA : function(){ wx.redirectTo({ url: ‘../../pages/pageA/pageA?id=4‘, success: function(res){ // success }, fail: function() { // fail }, complete: function() { // complete } }) }, switchTabToTest1:function(){ wx.switchTab({ url: ‘../../pages/test1/test1‘, success: function(res){ // success }, fail: function() { // fail }, complete: function() { // complete } }) } }) |
app.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
//app.js App({ onLaunch: function () { console.log(‘App onLaunch‘); }, onShow:function (){ console.log(‘App onShow1‘+this.globalName); }, onHide:function(){ console.log(‘App onHide‘); }, onError:function(){ console.log(‘App onError‘); }, getPics: function() { return this.globalData.picList; }, globalData:{ picList: [] // 图片列表 }, globalName: ‘tangdekun‘ }); |
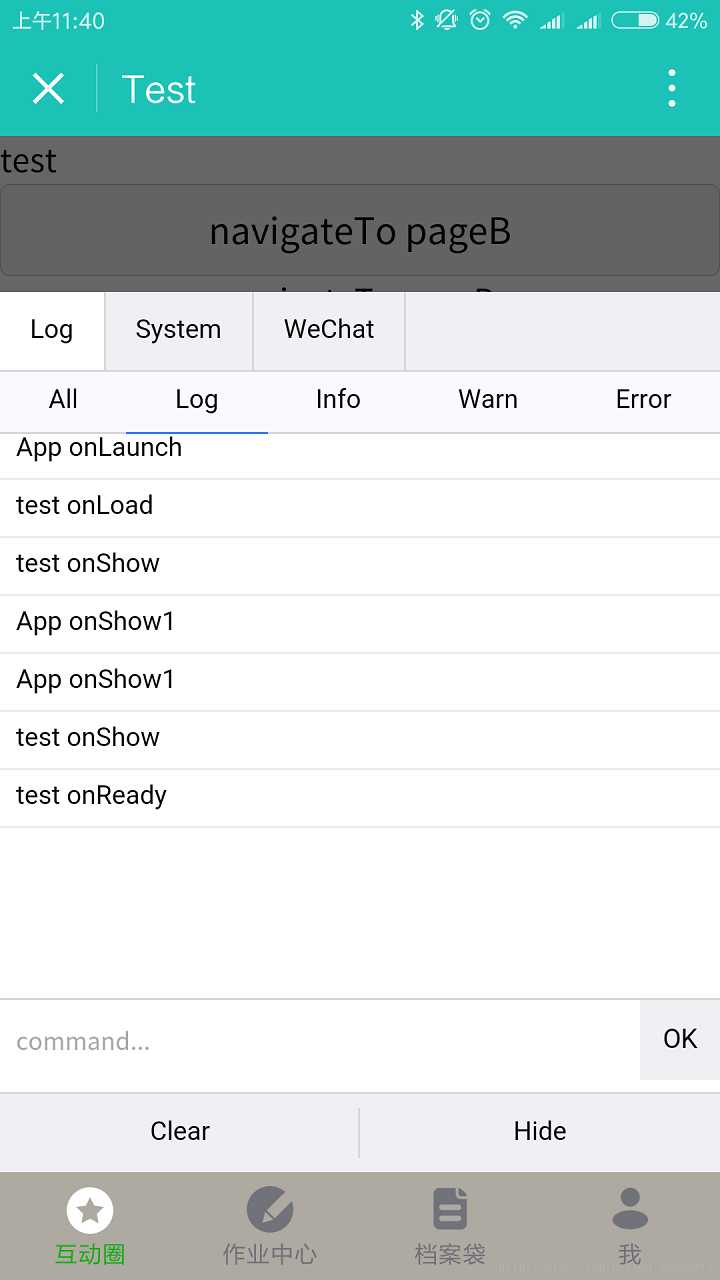
我们将test页面设置为首页【在app.json中设置】,程序会自动加载test页面,调用test.js中的生命周期方法,打印Log信息如下: 
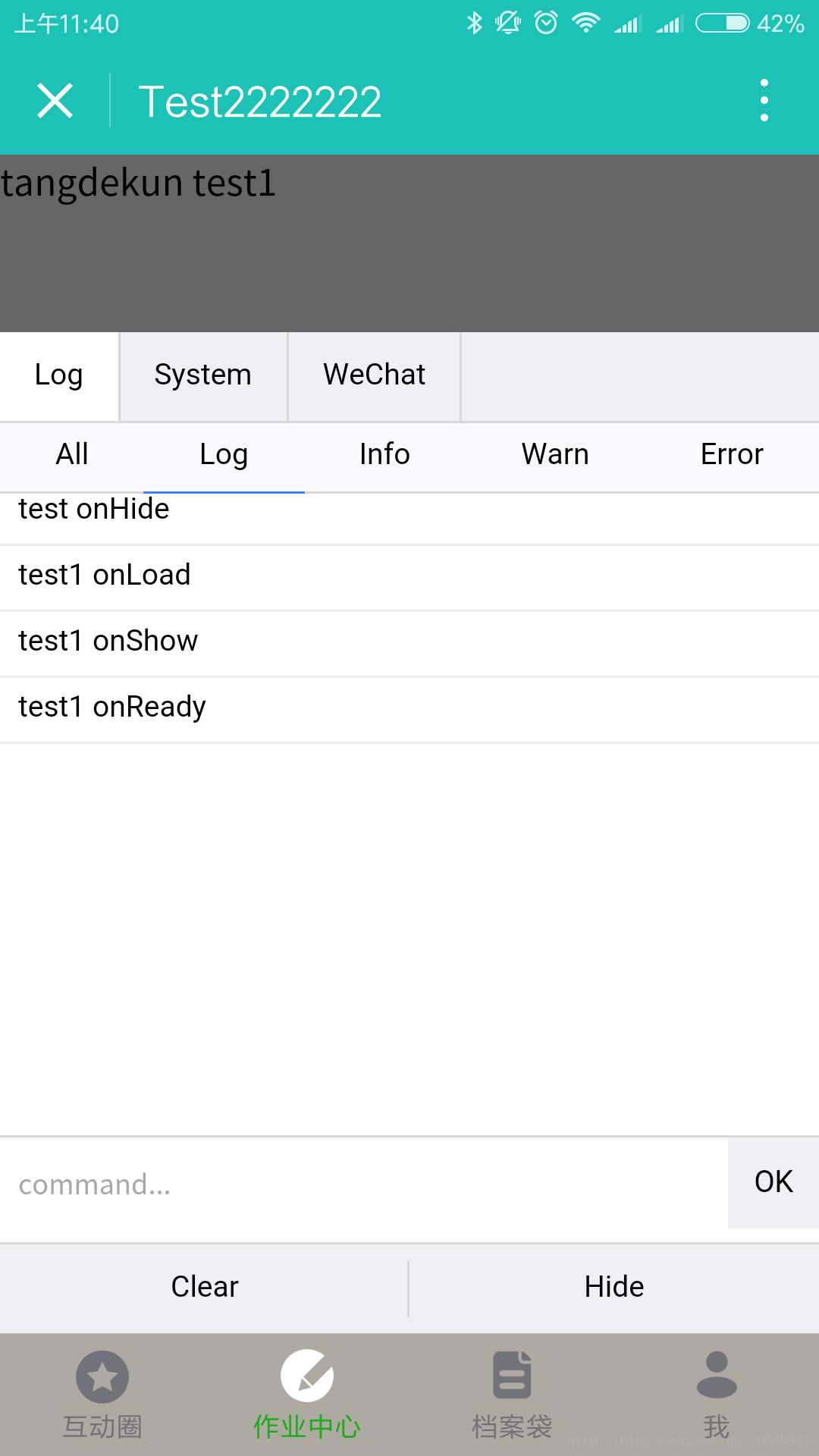
然后点击菜单栏【作业中心】test1,会调用test 的onHide,test1的onLoad,onShow,onReady,打印Log信息如下:

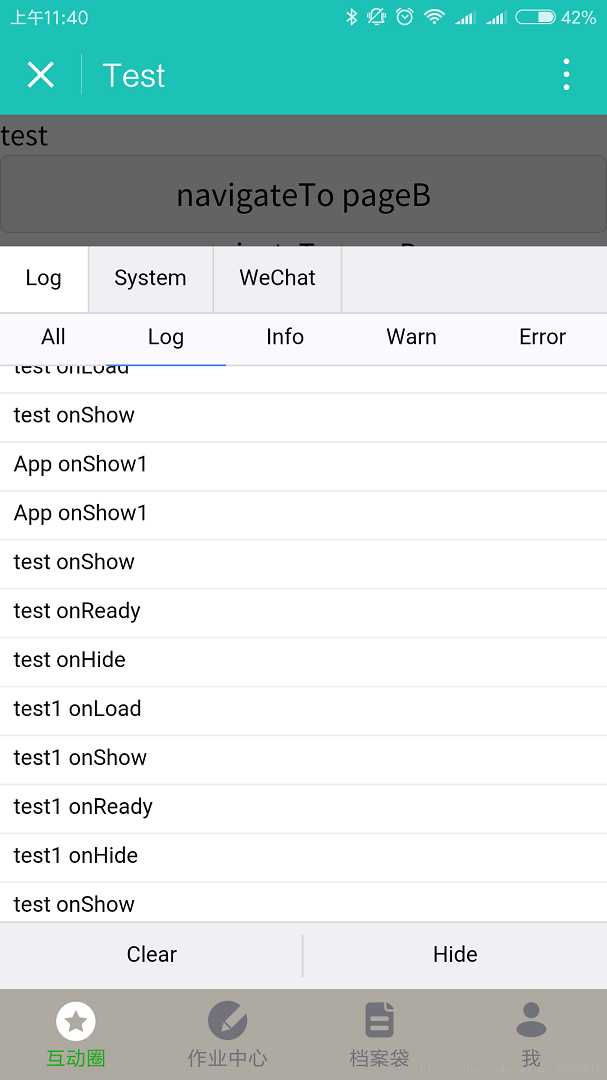
在点击【朋友圈】test,会调用test1的onHide方法,test的onshow方法,而不会调用test的onLoad,onReady方法,log信息如下:

View thread是我们的wxml文件,AppServiceThread就是我们js文件中研究的页面的生命周期。这里我们可以看到每个生命周期方法的调用顺序以及和Wxml之间的信息交流。大家可以简略的看一下就好。
因为页面的生命周期和页面的路由【即页面之间的跳转方式】有关,所以接下来我会向大家展示页面跳转的三种方式和各种跳转方式之下的生命周期方法的调度。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!