.net学习之Session、Cookie、手写Ajax代码以及请求流程
1.IIS 7 以上版本集成了两种模式,一种是经典模式,一种是集成模式(直接将asp.net框架集成到IIS中)
2.浏览器和服务器端通过什么技术来实现的?Socket(套接字),通信的语法是HTTP协议,也就是请求报文和响应报文
3.浏览器请求asp.net页面实际是请求的asp.net页面里的ProcessRequest方法
4.请求一般处理程序时,找到ashx页面后台类ashx.cs,创建类对象并调用ProcessRequest方法,生成响应报文体,发回浏览器
5.post表单提交方式:数据以请求报文体的方式传递,格式像:txtname=james&txtpwd=123
6.一般处理程序实现了IHttpHandler接口
WebForm后台页面类继承于Page类,Page类实现了IHttpHandler接口
7.WebForm一个前台页面文件,在第一次被访问时,会被编译成一个类,类名字和页面名字基本一致,只不过把.aspx换成_aspx,比如1.aspx换成1_aspx,前台页面类继承于后台页面类
8.在WebForm整个前台页面中没有使用runatserver属性的情况下,整个页面的html代码被封装到前台页面类的_Render_control方法中
9.关于Server.Excute //服务器端包含,比如在WebForm1.aspx页面中包含WebForm2.aspx页面
WebForm1.aspx Page_Load事件中有如下代码
Response.Write("WebForm1.aspx.cs");
Server.Execute("~/WebForm2.aspx");
此时执行的顺序是:
WebForm1.aspx.cs
WebForm2.aspx.cs
WebForm2.aspx
WebForm1.aspx
相当于WebForm1中包含了WebForm2页面
10.asp.net中的状态信息保持方案
客户端:ViewState、隐藏域、Cookie、ControlState、QueryString,其中ViewState和ControlState本质就是隐藏域
服务器端:Session、Application、Caching、Database
11.写cookie就是服务器端生成响应报文头,告诉浏览器在硬盘中存储cookie,每次当浏览器请求当前服务器,就会把cookie生成请求报文头发送给服务器,发送的cookie是不带cookie的失效时间的
12.给cookie设置访问的路径
HttpCookie cookie = new HttpCookie("username",
"aa");
cookie.Path =
"/admin/";//表示只在访问admin文件夹路径下的页面才传递cookie
cookie.Domain =
"air.51xieyun.com";//表示在二级域名下cookie也传递
cookie.Expires =
DateTime.Now.AddDays(7);//加入cookie过期时间,cookie保存在硬盘中,否则保存在浏览器缓存中
Response.Cookies.Add(cookie);
13..net中有Session池,所有的Session都是存储在Session池中,每个session都有一个ASP.NET_SessionId,浏览器发送请求的时候,服务器端将sessionId以cookie的形式返回给浏览器并且cookie没有过期时间,存储在浏览器缓存中,当下次请求的时候会将sessionId发送给服务器,服务器根据sessionId从session池中得到session,然后得到session中存储的值
14.如果浏览器禁用cookie,可以在Web.config中System.Web节点下写上 <sessionState cookieless="AutoDetect"></sessionState>,让cookie以url的形式传递
15.一般处理程序中,如果要访问session,必须实现IRequiresSessionState接口,该接口里面什么都没有,是标量接口,当请求一般处理程序的时候,先尝试将页面类对象转换为IRequiresSessionState接口对象,如果转换不成功,则不加载Session对象,如果转换成功则从请求报文头中获得cookie里的sessionId,然后到服务器的session池中根据sessionId找到session对象,并将其引用赋值给页面对象的session属性
16.手写Ajax代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script type="text/javascript"> window.onload = function() { document.getElementById("btnAjaxGet").onclick = function () { //创建异步对象 var xmlHttpRequest = new XMLHttpRequest(); //设置参数 xmlHttpRequest.open("get", "/Handler1.ashx?key=1&a=2"); //让get请求不从浏览器获取缓存数据 xmlHttpRequest.setRequestHeader("If-Modified-Since", "0"); //设置回调函数 xmlHttpRequest.onreadystatechange = function () { if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) { alert(xmlHttpRequest.responseText); } } //发送异步请求 xmlHttpRequest.send(null); } document.getElementById("btnAjaxPost").onclick = function () { //创建异步对象 var xmlHttpRequest = new XMLHttpRequest(); //设置参数 xmlHttpRequest.open("post", "/Handler1.ashx"); //post 不需要这个,不会从浏览器缓存中获取数据 //xmlHttpRequest.setRequestHeader("If-Modified-Since", "0"); //post 需要这个 form的enctype值 xmlHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); //设置回调函数 xmlHttpRequest.onreadystatechange = function () { if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) { alert(xmlHttpRequest.responseText); } } //发送异步请求 xmlHttpRequest.send("key=1&a=2"); } } </script> </head> <body> <input type="button" id="btnAjaxGet" value="ajaxGet" /> <br /> <input type="button" id="btnAjaxPost" value="ajaxPost" /> </body> </html>
public class Handler1 : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Write("当前时间:" + DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") + " key=" + context.Request["key"] + " a=" + context.Request["a"]); } public bool IsReusable { get { return false; } } }
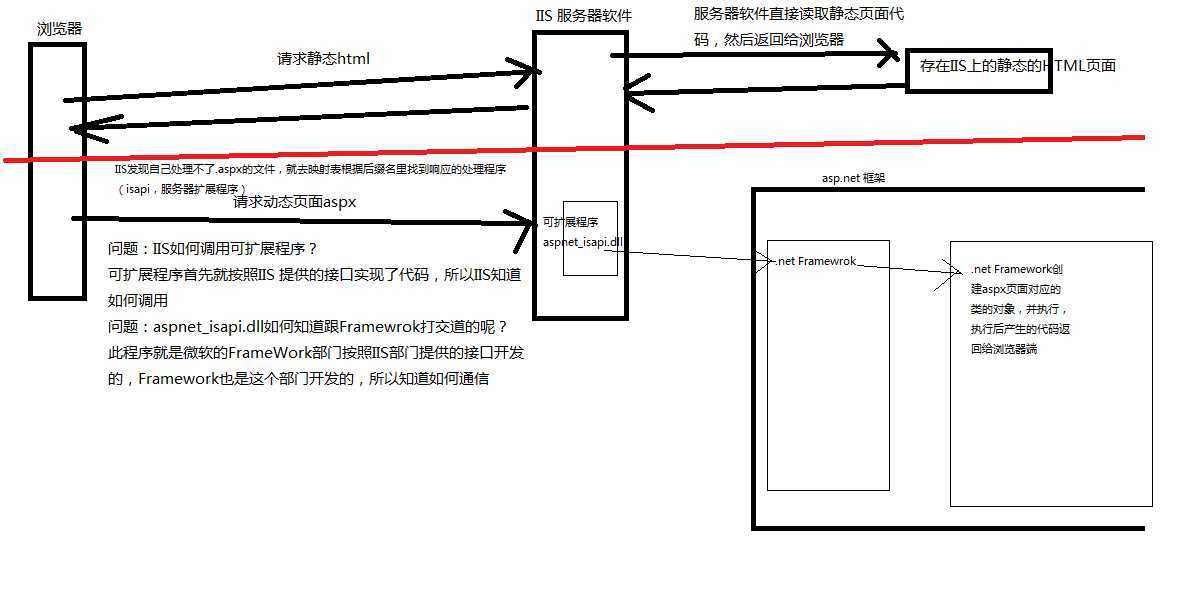
17.ASP.NET请求IIS流程

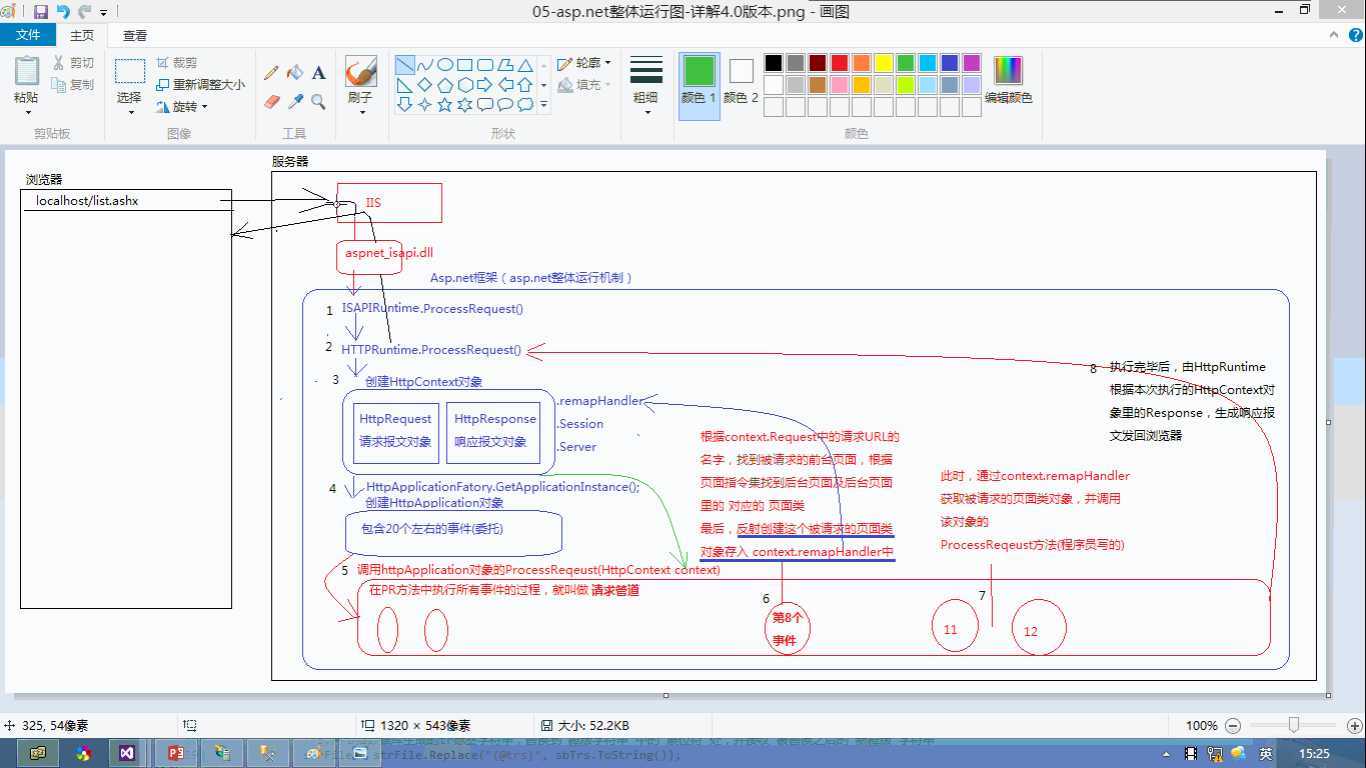
18.asp.net一般处理程序整体运行图

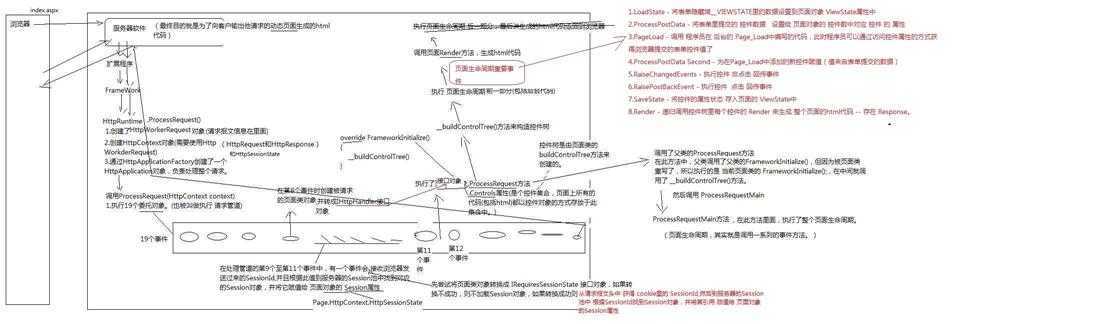
19.服务器处理页面整体流程,包括页面生命周期