CSS3的文字阴影—text-shadow
时间:2014-05-12 14:19:47
收藏:0
阅读:515
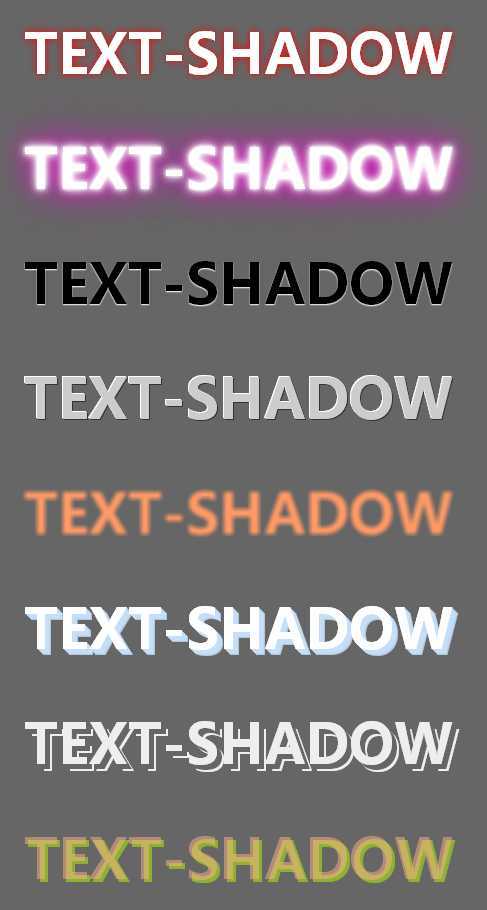
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS3的文字阴影—text-shadow</title> <style> body{margin: 0;padding: 100px;} .example{ background: #666666; width: 440px; padding: 30px; font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;; color: #fff; text-transform: uppercase; } .example1{ -webkit-text-shadow: red 0 0 10px; -moz-text-shadow: red 0 0 10px; -ms-text-shadow: red 0 0 10px; -o-text-shadow: red 0 0 10px; text-shadow: red 0 0 10px; } .example2{ -webkit-text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de ; -moz-text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de ; -ms-text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de ; -o-text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de ; text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de ; } .example3{ color: #000; -webkit-text-shadow: 0 1px 1px #fff; -moz-text-shadow: 0 1px 1px #fff; -ms-text-shadow: 0 1px 1px #fff; -o-text-shadow: 0 1px 1px #fff; text-shadow: 0 1px 1px #fff; } .example4{ color: #ccc; -webkit-text-shadow: -1px -1px 0 #fff, 1px 1px 0 #333 , 1px 1px 0 #444; -moz-text-shadow: -1px -1px 0 #fff, 1px 1px 0 #333 , 1px 1px 0 #444; -ms-text-shadow: -1px -1px 0 #fff, 1px 1px 0 #333 , 1px 1px 0 #444; -o-text-shadow: -1px -1px 0 #fff, 1px 1px 0 #333 , 1px 1px 0 #444; text-shadow: -1px -1px 0 #fff, 1px 1px 0 #333 , 1px 1px 0 #444; } .example5{ color: transparent; -webkit-text-shadow: 0 0 5px #f96; -moz-text-shadow: 0 0 5px #f96; -ms-text-shadow: 0 0 5px #f96; -o-text-shadow: 0 0 5px #f96; text-shadow: 0 0 5px #f96; } .example6{ color: #fff; -webkit-text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8); -moz-text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8); -ms-text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8); -o-text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8); text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8); } .example7{ color: #eee; -webkit-text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; -moz-text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; -ms-text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; -o-text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; } .example8{ color: rgba(255,179,140,0.5); -webkit-text-shadow: 3px 3px 0 rgba(180,255,0,0.5); -moz-text-shadow: 3px 3px 0 rgba(180,255,0,0.5); -ms-text-shadow: 3px 3px 0 rgba(180,255,0,0.5); -o-text-shadow: 3px 3px 0 rgba(180,255,0,0.5); text-shadow: 3px 3px 0 rgba(180,255,0,0.5); } </style> </head> <body> <div class="example example1">text-shadow</div> <div class="example example2">text-shadow</div> <div class="example example3">text-shadow</div> <div class="example example4">text-shadow</div> <div class="example example5">text-shadow</div> <div class="example example6">text-shadow</div> <div class="example example7">text-shadow</div> <div class="example example8">text-shadow</div> </body> </html>

评论(0)

