CSS3的圆角Border-radius
时间:2014-05-12 15:31:43
收藏:0
阅读:308
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS3的圆角Border-radius</title> <style> body{margin: 0;padding: 100px;} .example{ width: 150px; height: 80px; border: 20px solid #ccc; margin: 5px; float: left; } .example1{ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } .example2{ -webkit-border-radius: 10px 80px; -moz-border-radius: 10px 80px; border-radius: 10px 80px; } .example3{ -webkit-border-radius: 0px 20px 50px 100px; -moz-border-radius: 0px 20px 50px 100px; border-radius: 0px 20px 50px 100px; } .example4{ -webkit-border-radius: 130px 0; -moz-border-radius: 130px 0; border-radius: 130px 0; } .example5{ /* “/”前是指圆角的水平半径,而“/”后是指圆角的垂直半径 */ -webkit-border-radius: 50px 15px 20px 30px / 20px 80px 10px 15px; -moz-border-radius: 50px 15px 20px 30px / 20px 80px 10px 15px; border-radius: 50px 15px 20px 30px / 20px 80px 10px 15px; } </style> </head> <body> <div class="example example1"></div> <div class="example example2"></div> <div class="example example3"></div> <div class="example example4"></div> <div class="example example5"></div> </body> </html>
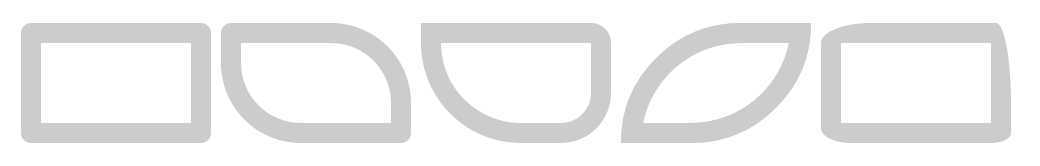
如下图所示:

了解更多:http://www.w3cplus.com/css3/border-radius
评论(0)

